
最近、会社はモバイル開発 Web ゲームを開発する予定です (さまざまな ボタンをクリックするだけです最後にガールフレンド=.= が見つかります)。これには、縦画面ではなく横画面表示が必要です。
経験がある方なら、ユーザーが画面を垂直に開いたときに、携帯電話を回転させる必要があるというプロンプトが表示されるのは非常に愚かであることが確実にわかるでしょう。この時点で、ユーザーが電話機の横向きモードをオンにしていない場合、ユーザーは強制的に横向きモードをオンにすることになります。この時点で、ユーザーはすでにゲームを待ちきれずにオフにしています。
まず、既製の api があるかどうかを確認するためにいくつかの調査を行いました。 screen の API と manifest メソッドを参照したところ、実験結果は当然良くありませんでした。
今考えられる唯一の解決策は、縦向きモードで横向きの「p」を書いてからそれを回転させることです。
さて、私のテスト ページの構造は次のとおりです:
<body class="webpBack"> <p id="print"> <p>lol</p> </p> </body>
とてもシンプルですよね? 最終的な理想 状態 は、非常に調和のとれた方法で lol を水平方向に回転させることです。
それでは、水平画面と垂直画面を区別する CSS を見てみましょう:
@media screen and (orientation: portrait) {
html{
width : 100% ;
height : 100% ;
background-color: white ;
overflow : hidden;
}
body{
width : 100% ;
height : 100% ;
background-color: red ;
overflow : hidden;
}
#print{
position : absolute ;
background-color: yellow ;
}
}
@media screen and (orientation: landscape) {
html{
width : 100% ;
height : 100% ;
background-color: white ;
}
body{
width : 100% ;
height : 100% ;
background-color: white ;
}
#print{
position : absolute ;
top : 0 ;
left : 0 ;
width : 100% ;
height : 100% ;
background-color: yellow ;
}
}
#print p{
margin: auto ;
margin-top : 20px ;
text-align: center;
}端的に言うと、これは、プリント p をポートレート モードでは水平に回転させ、ランドスケープ モードでは変更しないことを意味します。したがって、ポートレートでは、幅と高さは定義されません。以下のjsを通じて入力されます。
var width = document.documentElement.clientWidth;
var height = document.documentElement.clientHeight;
if( width < height ){
console.log(width + " " + height);
$print = $('#print');
$print.width(height);
$print.height(width);
$print.css('top', (height-width)/2 );
$print.css('left', 0-(height-width)/2 );
$print.css('transform' , 'rotate(90deg)');
$print.css('transform-origin' , '50% 50%');
}ここでは、まず画面上の利用可能な領域の幅と高さを取得し、幅と高さの関係に基づいて横画面か縦画面かを判断します。縦画面の場合は、プリントpの幅と高さを設定し、位置を合わせて回転させます。
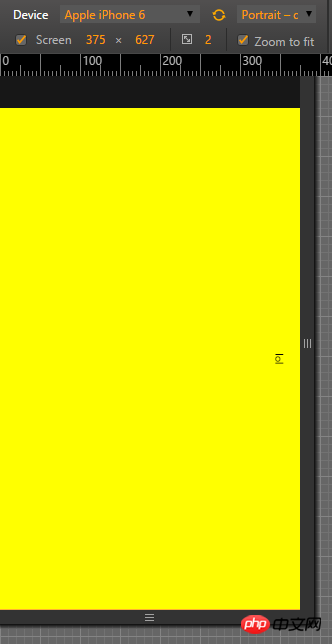
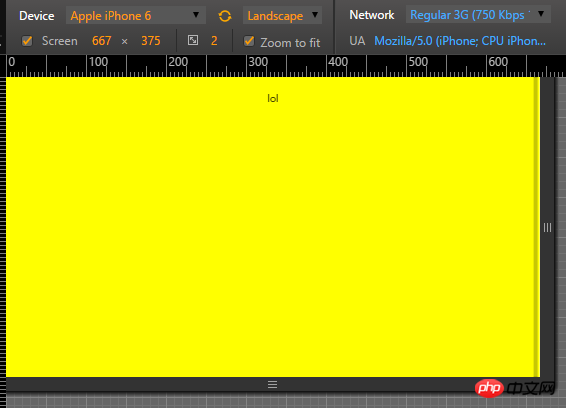
最終的な効果は次のとおりです:

垂直画面

水平画面
最後に、この結果は、ユーザーの携帯電話の画面回転ボタンがオンになっている場合、携帯電話を横向きにすると、それはその後、ある悲劇を引き起こすことになる。解決策は次のとおりです:
var evt = "onorientationchange" in window ? "orientationchange" : "resize";
window.addEventListener(evt, function() {
console.log(evt);
var width = document.documentElement.clientWidth;
var height = document.documentElement.clientHeight;
$print = $('#print');
if( width > height ){
$print.width(width);
$print.height(height);
$print.css('top', 0 );
$print.css('left', 0 );
$print.css('transform' , 'none');
$print.css('transform-origin' , '50% 50%');
}
else{
$print.width(height);
$print.height(width);
$print.css('top', (height-width)/2 );
$print.css('left', 0-(height-width)/2 );
$print.css('transform' , 'rotate(90deg)');
$print.css('transform-origin' , '50% 50%');
}
}, false);
以上がページを強制的に横画面にしますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。