
3G の普及により、携帯電話を使用してインターネットにアクセスする人が増えています。モバイル デバイスは、インターネットにアクセスするための最も一般的な端末としてデスクトップ デバイスを追い越しています。その結果、Web デザイナーは、異なるサイズのデバイスで同じ Web ページをレンダリングするにはどうすればよいかという難しい問題に直面しなければなりません。 この記事では、アダプティブ Web デザインの概念と方法について説明します。これにより、Web 開発者は同じ Web ページ コードを維持して、複数のデバイスで Web サイトの閲覧エクスペリエンスを向上させることができます。この記事では、アダプティブWebページの実装方法を詳しく紹介し、迷っているあなたの助けになれば幸いです。
HTMLの先頭、つまりheadタグにメタタグを追加して、Webページの幅がデバイスの画面の幅と等しいことをブラウザに伝え、スケーリングは実行されません。コードは次のとおりです:
このコード行の意味を簡単に分析してみましょう: width=device-width は、Web ページの幅がデバイス画面の幅と等しいことを意味します。 scale=1.0 はページの初期ズーム率を 1 に設定することを意味し、user-scalable=no はユーザーによるズームを禁止することを意味し、maximum-scale=1.0 および minimum-scale=1.0 はページの最大および最小ズーム率の設定を示します。主要なブラウザはメタ タグを解析する程度が異なるため、すべてのブラウザと互換性を持たせるために最善を尽くす必要があります。
ページ レイアウトでは、相対幅と絶対幅を組み合わせてレイアウトすると、Web ページの保守性が向上します。
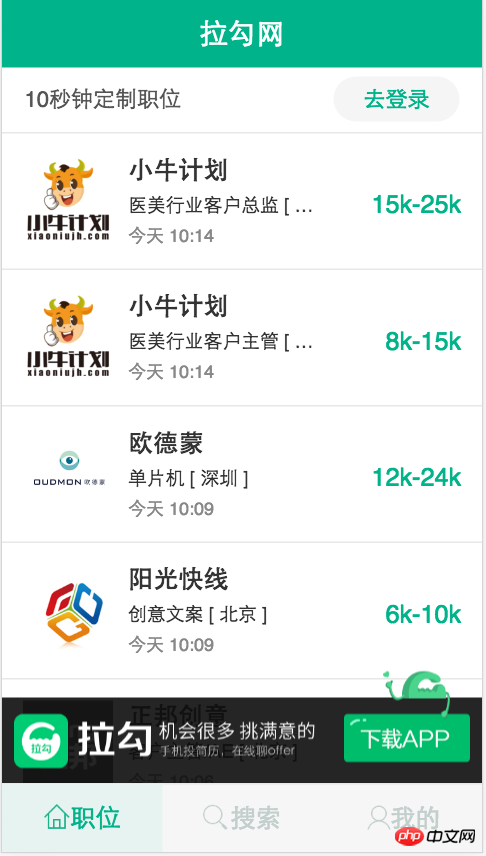
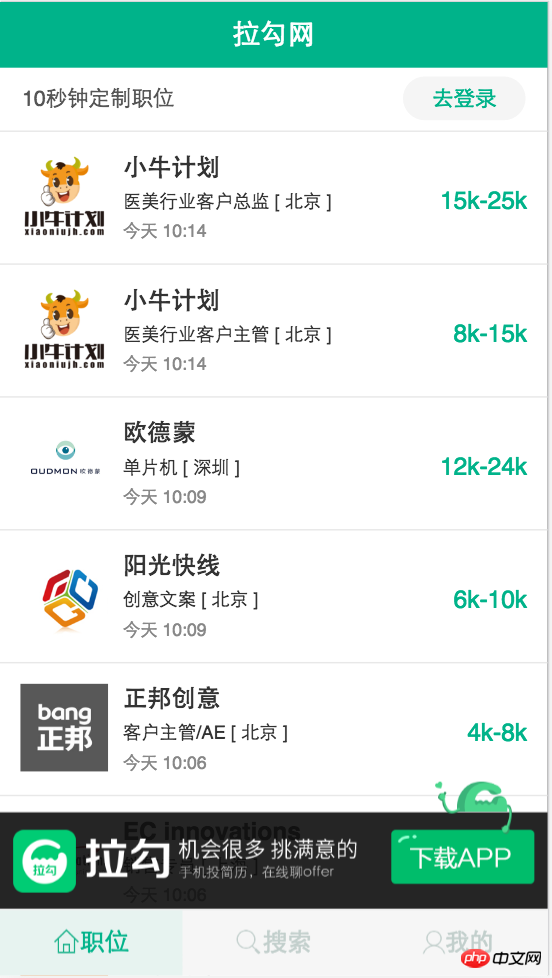
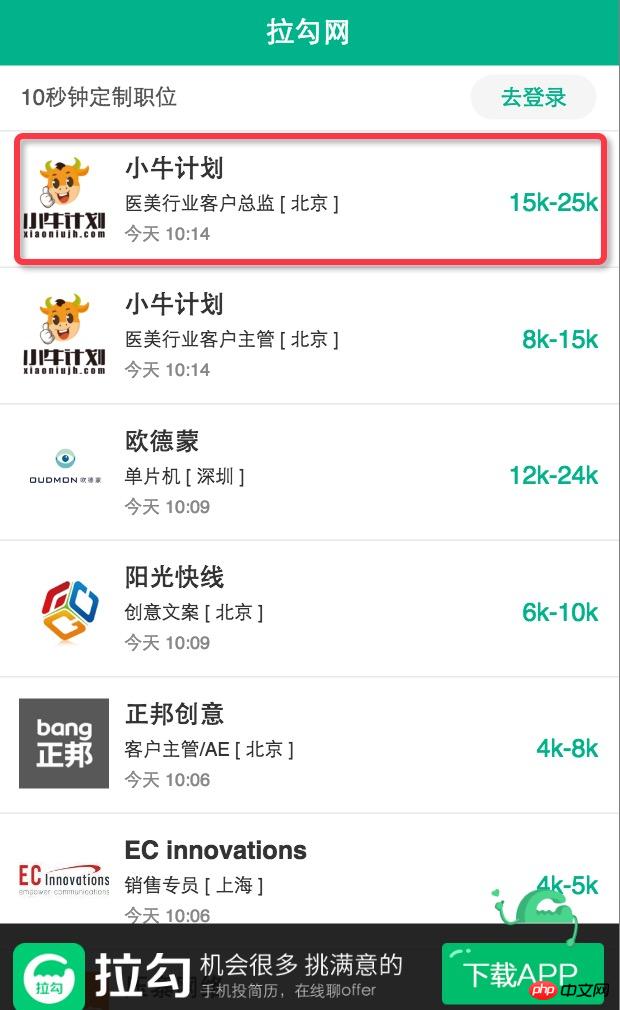
以下の写真は、iPhone5、iPhone6、iPhone 6 PlusでのLagou.comのレイアウトです。デバイスの画面幅が異なると、同じWebページコードセットでも表示されるフォントサイズと間隔が異なることがわかります。 。赤線の枠内はパーセントレイアウトを採用しており、Webページのメンテナンス性が向上します。



現在、応答性を実装するには 2 つの一般的な方法があります。1 つは メディア クエリ を使用する方法、もう 1 つはブートストラップでの グリッド レイアウト です。これについては後で紹介します。では、グリッドレイアウトを紹介します。ここでは主にメディアクエリを使用してレスポンシブレイアウトを実装する方法について説明します。
メディアクエリ、つまり@mediaクエリです。メディアクエリは、画面サイズごとに異なるスタイルを設定できます、特にレスポンシブなページをデザインする必要がある場合、@mediaは非常に便利です。ブラウザのサイズをリセットすると、ブラウザの幅と高さに基づいてページも再レンダリングされます。スタイルを設定しているので、CSSファイルの最後にメディアクエリ関連のコードを置くだけです。
応答性の使い方をより明確に理解するために、以下に2つのケースを挙げました。最初のケースは比較的単純で、さまざまなページ幅で本文の背景色を変更する機能を実現します。 2 番目のケースでは、よりユーザーフレンドリーにするために例として特定のプロジェクトを使用します
例 1:
ページ幅が 300 ピクセル未満の場合は、本文の背景色を赤に変更します:
@media screen and (max-width: 300px) { body { background-color:red; } }ログイン後にコピーIf theページ幅が 300 ピクセルを超え、600 ピクセル未満の場合は、本文の背景色を緑色に変更します:
@media screen and (min-width: 300px) and (max-width:600px) { body { background-color:green; } }ログイン後にコピー如果页面宽度大于 600 像素,则修改body的背景颜色为蓝色:
@media screen and (min-width: 600px) { body { background-color:blue; } }ログイン後にコピー
代码解释:
screen 表示电脑屏幕,平板电脑,智能手机等,min-width和max-width 用于定义设备中页面的最小和最大宽度。
实例2:视觉中国首页的响应式实现
首先来看该页面在不同窗口中的展示效果:
在窗口宽度大于1200px时候的页面样式如下:
在窗口宽度大于900px并且小于1200px时候页面样式如下:
当页面宽度小于900px时候页面样式如下:
接下来我们来看具体的代码实现:
html代码如下:注意有几张图片则写几个col
<p class="group_wrap"> <p class="group"> <p class="col"> <p class="img_logo"> <img src="img/8.jpg" alt=""> </p> </p> <p class="col"> <p class="img_logo"> <img src="img/9.jpg" alt=""> </p> </p> </p> </p>ログイン後にコピー
css代码如下,默认是页面宽度大于1200px时候的页面:
.group_wrap{ width: 100%; overflow: hidden; } .group{ width: 1200px; margin: 0 auto; overflow: hidden; } .col{ width: 280px; margin: 10px; float: left; } .img_logo{ padding: 10px; background: white; }ログイン後にコピー实现响应式代码如下,放在css文件的最下方即可:
/*当页面的宽度在900px ~ 1200px之间的时候*/ @media screen and (min-width: 900px) and (max-width: 1200px){ .group{ width: 900px; } } /*当页面的宽度在600px ~ 900px之间的时候*/ @media screen and (min-width:600px) and (max-width: 900px){ .group{ width: 600px; } }ログイン後にコピー
总结:实际上响应式页面的实现非常简单,只要认真学,经常练,一定可以熟练掌握的!
在我们平常的网页布局过程中经常使用绝对单位像素(px)来进行布局,这样的布局不适合我们自适应网页的实现,所以我们现在来介绍两种常见的绝对单位em和rem。rem(font size of the root element)是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。看到rem大家一定会想起em单位,em(font size of the element)是指相对于父元素的字体大小的单位。它们之间其实很相似,只不过一个计算的规则是依赖根元素一个是依赖父元素计算。
em的特点 : ① em的值并不是固定的; ② em始终会继承父级元素的字体大小。
废话不多说,直接上代码:
html代码:
<p class="one"> <span>第一层</span> <p class="two"> <span>第二层</span> <p class="three"> <span>第三层</span> </p> </p> </p>ログイン後にコピー
css代码:
ログイン後にコピー
以上がモバイル端末 - 応答性、レム/エム、Js を使用してモバイル端末の適応を動的に実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。