
CSS3でインターレースカラー変更を実現するにはどうすればよいですか? css3 セレクター p:nth-of-type(odd) odd および p:nth-of-type(even) Even を使用します
以下はいくつかの例です:
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-of-type(odd)
{
background:#ff0000;
}
p:nth-of-type(even)
{
background:#0000ff;
}
</style>
</head>
<body>
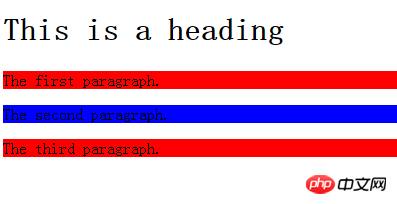
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
</body>
</html>
以上がcss3を使用して行間の色を変更する方法を教えますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。