
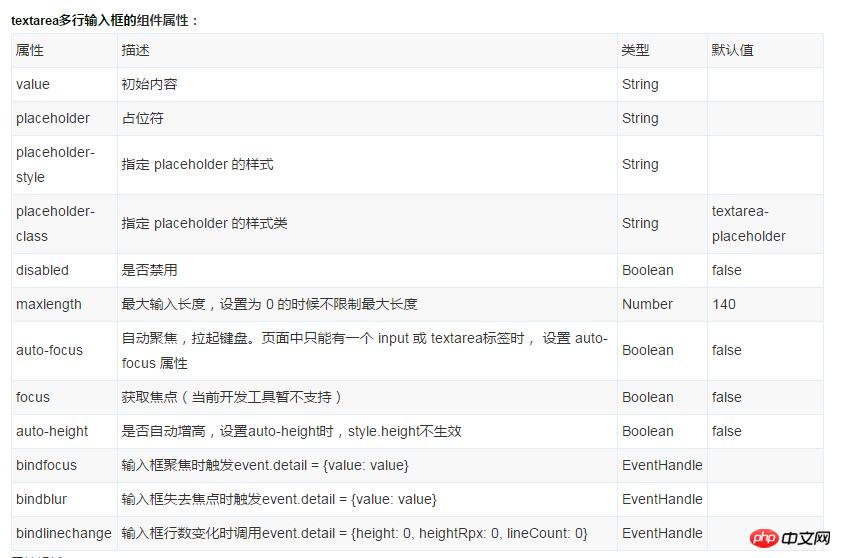
textarea 複数行入力ボックスコンポーネントの説明:
textarea 複数行入力ボックス。
textarea 複数行入力ボックスのサンプル コードの実行効果は次のとおりです:

以下は WXML コードです:
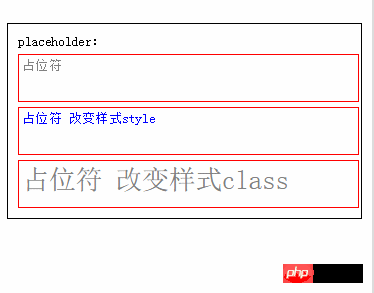
placeholder:
以下は WXSS コードです:
.content{ border:1px black solid; margin: 10px; font-size: 10pt; padding: 10px; } textarea{ border: 1px red solid; margin: auto; width:100%; height: 3em; margin-top:5px; padding: 3px; } /*占位符样式*/ .placeholdText{ font-size: 2em; }
textarea 複数行入力ボックス イベント レンダリング:

LELOWはWXMLコードです::
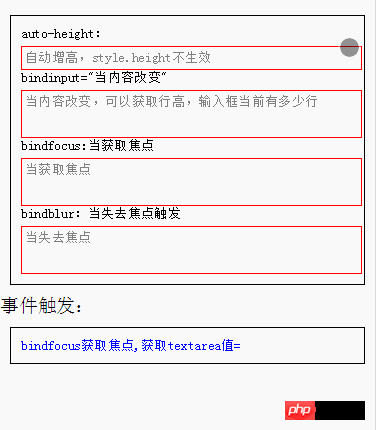
auto-height: bindinput="当内容改变" bindfocus:当获取焦点 bindblur:当失去焦点触发 事件触发:{{log}}
次のものはJSコードです::
Page({ data:{ log:'事件触发' }, //行高改变时 bindlinechange:function(e){ var height=e.detail.height; var heightRpx=e.detail.heightRpx; var lineCount=e.detail.lineCount; this.setData({ log:"height="+height+" | heightRpx="+heightRpx+" | lineCount="+lineCount }) }, //文本失去焦点 bindblur:function(e){ var value=e.detail.value; this.setData({ log:"bindblur失去改变.获取textarea值="+value }) }, //文本获取焦点 bindfocus:function(e){ var value=e.detail.value; this.setData({ log:"bindfocus获取焦点,获取textarea值="+value }) } })
次のことはWXSSコードです::
.content{ border:1px black solid; margin: 10px; font-size: 10pt; padding: 10px; } textarea{ border: 1px red solid; margin: auto; width:100%; height: 3em; margin-top:5px; padding: 3px; }

AttributeParsing:コード:
rrree以上がWeChat アプレット コンポーネント: textarea 複数行入力ボックスの解釈と分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。