
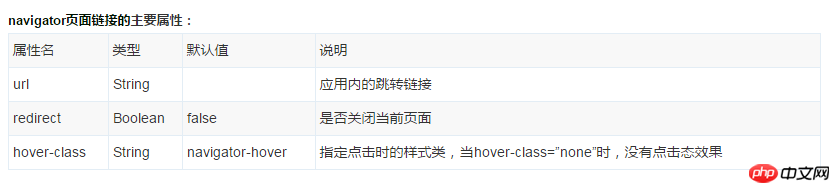
ナビゲーター ページ リンク コンポーネントの説明:
ページ リンク。
ナビゲーター ページ リンク コンポーネントの使用法:
ヒント:
公式規制では、ミニ プログラムでは同時に存在できるページは 5 つまでに制限されています。つまり、ページを閉じずに、新しいページを 5 つまで開くことができます。 、ページの深さは 5 です。ページスタックが5になるとジャンプできなくなります。
ナビゲーターコンポーネントにリダイレクト属性がある場合(リダイレクト値がtrueかfalseかに関係なく)、現在のページは閉じられてターゲットページにジャンプし、ページスタックは変更されません。
ナビゲーターコンポーネントにリダイレクト属性が存在しない場合、現在のページを保持し、対象のページにジャンプし、ページスタックを1つ増やします。
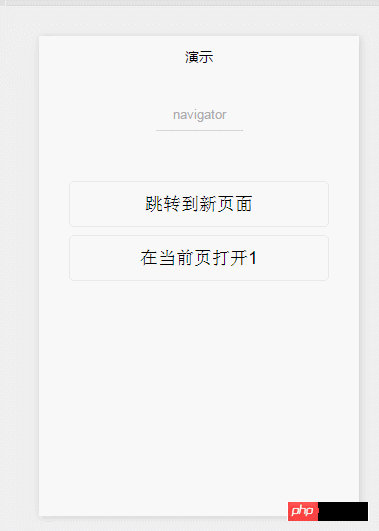
ナビゲーター ページ リンクのサンプル コードは次のように実行されます:

以下は WXML コードです:
<!-- sample.下面是WXML代码: --> <view class="btn-area"> <navigator url="navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="redirect?title=redirect" redirect hover-class="other-navigator-hover">在当前页打开</navigator> </view>
<!-- navigator.下面是WXML代码: -->
<view class="title"> {{title}} </view>
<view> 点击左上角返回回到之前页面 </view><!-- redirect.下面是WXML代码: -->
<view class="title"> {{title}} </view>
<view> 点击左上角返回回到上级页面 </view>以下は JS コードです:
// redirect.下面是JS代码: navigator.下面是JS代码:
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
}以下は WXSS コードです:
/** 下面是WXSS代码: **/
/** 修改默认的navigator点击态 **/
.navigator-hover {
color:blue;
}
/** 自定义其他点击态样式类 **/
.other-navigator-hover {
color:red;
}
.title{
text-align:center;
}
以上がWeChat ミニ プログラム コンポーネント: ナビゲーター ページのリンクの解釈と分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。