
CSS页面布局是web前端开发的最基本的技能,本文将介绍一些常见的布局方法,涉及到盒子布局,column布局,flex布局等内容。本文中,你可以看到一些水平垂直居中的方法,左侧固定宽度,右侧自适应的一些方法。如果你有更多关于布局方面的技巧,欢迎留言交流。一、神奇的居中 经常看到有一些面试题问如何实现水平垂直居中,还要求用多种方法。唉唉唉!下面介绍一下我所知道的实现居中的方法。(1)父元素relative;子元素absolute,top:50%;left:50%;margin-left:-自己宽度的一半;margin-right:-自己高度的一半。
nbsp;html>水平垂直居中2
このメソッドでは、子要素の幅と高さを知っている必要があります。
(2)父元素:relative;子元素:absolute;top:50%;left:50%;transform:translate(-50%,-50%);
nbsp;html>水平垂直居中3
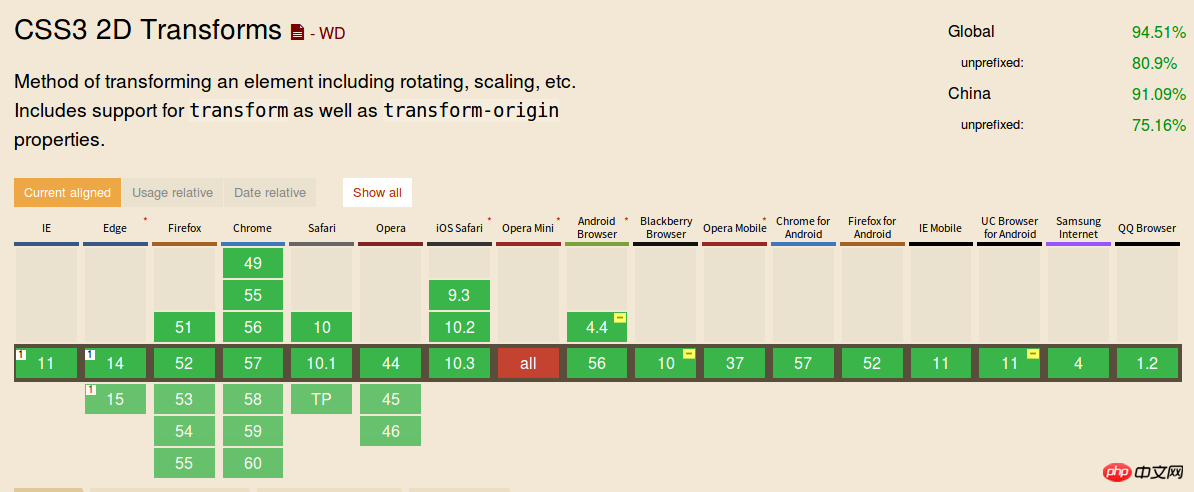
此法跟上面的相似,但是用到了transform,好处是不需要知道子元素的宽高,兼容性方面我查了一下,看着办吧。

(3)父元素:display: flex;justify-content: center;align-items: center;
このメソッドは少し高度なようで、子要素にまったく注意を払う必要はありません。
あーるーるーるーるーるーるーるー実験中に偶然この方法を発見したのですが、嬉しい驚きでした。
nbsp;html>水平垂直居中1
絶対はドキュメントフローから分離されていることに注意してください。 .right の 100% は、幅全体ではなく、親コンテナのコンテンツの幅を基準としています。
以上がCSS レイアウトは中央揃えで配置され、左側は固定幅、右側は適応幅になります。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。