
この記事では、CSS アニメーションを使用する利点や、JS アニメーションが CSS アニメーションより速いかどうかについては説明しません。代わりに、CSS ツール、フレームワーク、チュートリアルをいくつか紹介します。これらは、CSS アニメーションを学習する際の苦痛を軽減し、時間を節約するのに役立ちます。
1. アニメイト.css

Animate.css は、スクロール バーやホームページなどの Web プロジェクトで使用できるクロスブラウザー CSS アニメーションのコレクションです。
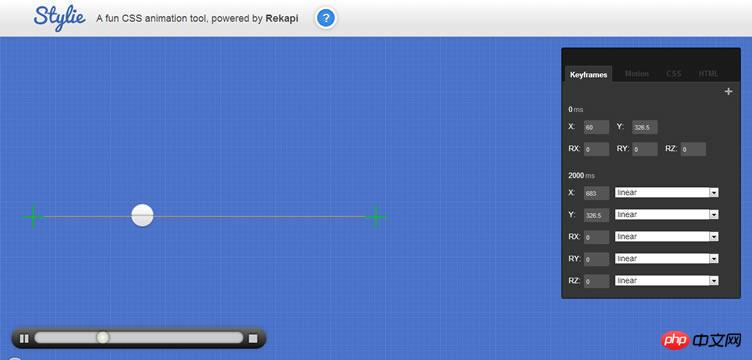
2. スタイリー

Stylie は、独自のアニメーション コレクションを構成および生成するために使用できるビジュアル CSS3 アニメーション ツールです。
3.animo.js

animo.js は、強力な CSS アニメーション管理ツールです。アニメーションを順番に積み重ねたり、いつでもどのイベントでもどのアニメーションを再生するかを指定したりすることが簡単にできます。
4. アニマ

軽量 (gzip 圧縮するとわずか 5k) Anima を使用すると、複数のオブジェクトを同時にアニメーション化でき、各アイテムは質量と密度を通じて現実のオブジェクトをシミュレートできます。 同時に、CSS 変換と 3D 変換を利用して、JavaScript でアニメーションを作成できます。
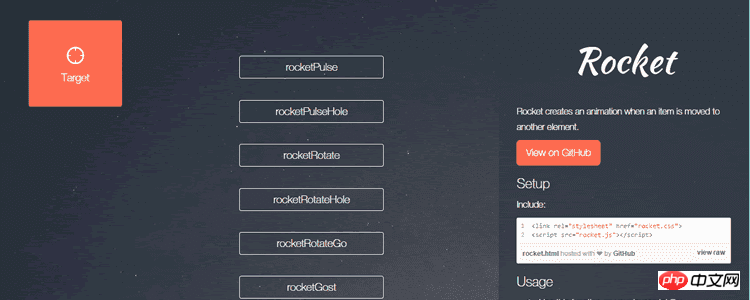
5. ロケット

Rocket は、Web アニメーションを作成するためのシンプルなツールです。
6. アニメイトプラス

Animate Plus は、動的な CSS プロパティと SVG プロパティの作成に役立つ高性能 JavaScript ライブラリです。
7.火曜日

Tuesday は派手な CSS アニメーション ライブラリです。
8. シフト.css

Shift.css は、時間指定された CSS アニメーションを作成するためのシンプルな応答性の高いフレームワークです。
9. モーションUI

Motion UI は、柔軟な CSS トランジションとアニメーションを作成するための Sass ライブラリです。
10.CSSシェイク

CSS Shake は CSS3 で実装されたアニメーション効果のセットで、ページの DOM 要素にさまざまな揺れ効果を実現できます。
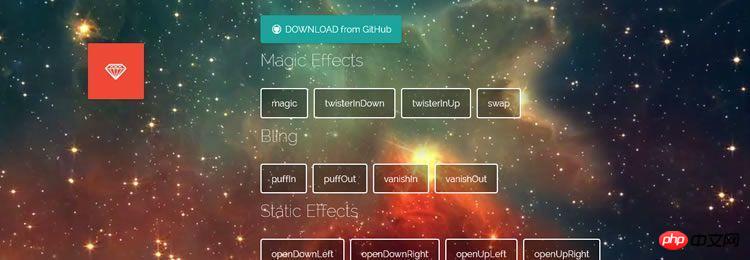
11. 魔法のアニメーション

Magic Animations は、独自の CSS3 アニメーション効果を備えた小さなライブラリです。
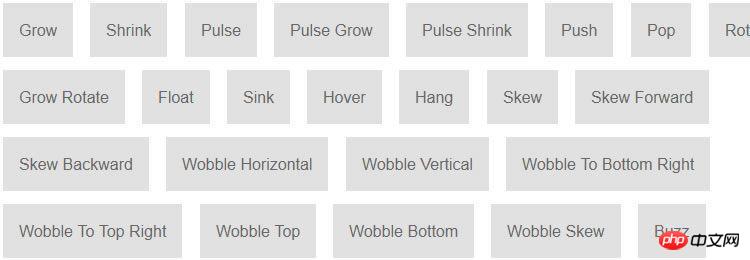
12. ホバー.css

Hover.css は、CSS3 ベースのマウス ホバー効果アニメーション ライブラリです。
13. サフラン

Saffron は、CSS3 アニメーションとトランジション用のシンプルな Sass mixin ライブラリです。
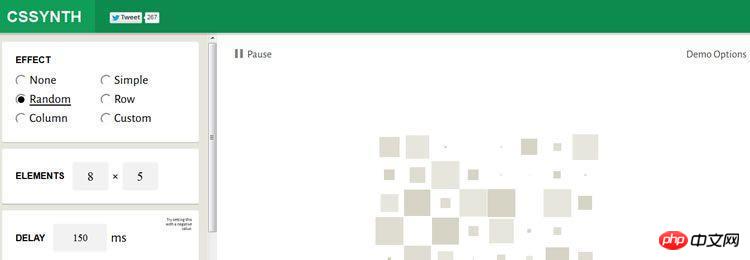
14.CSシンセ

CSSynth は、オンラインでアニメーションを実行するアプリケーションです。
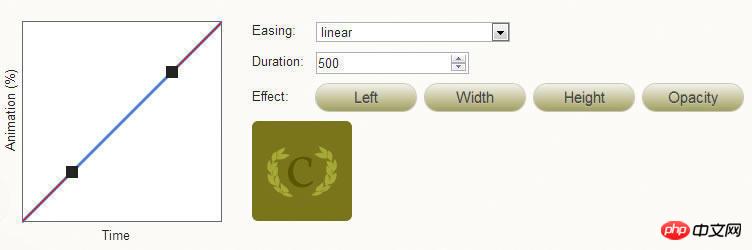
15. シーザー

Caesar は、プロジェクトで簡単に使用できるシンプルな CSS イージング アニメーション ツールです。
16. アニメイト

ちょっと待ってください! Animate は、CSS アニメーションのキーフレームの割合を計算するツールです。
17. 旅行

Trip は、CSS を使用して 3D 形状を作成できる Web ベースのエディターです。同時に、クロスブラウザー互換性もあります。
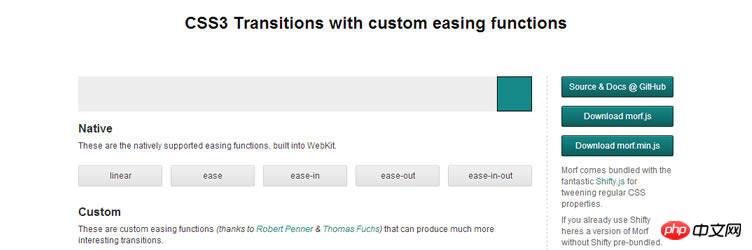
18. Morf.js

Morf.js は、カスタム イージング関数を使用してハードウェア アクセラレーションによる CSS3 トランジション効果を生成するのに役立つ一連の JavaScript メソッドを提供します。
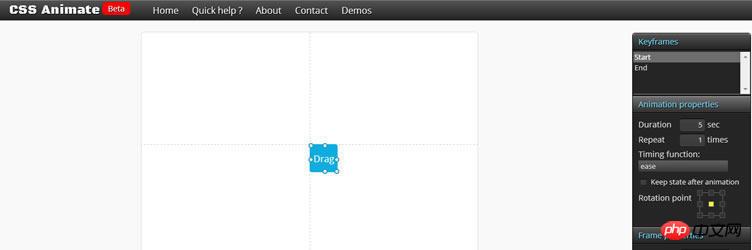
19. CSS3 キーフレーム アニメーション ジェネレーター

名前が示すように、CSS3 キーフレーム アニメーション ジェネレーターは、CSS3 キーフレーム アニメーションの作成に役立つオンライン ツールです。
20. エフェクト.css

Efeckt.css は、多数のアニメーションおよびトランジション効果を提供するライブラリです。 Web プロジェクトで使いやすいように、ポップアップ ウィンドウ、ボタン、ナビゲーション、リスト、その他の特殊効果アニメーションが含まれています。
21. CSS3 アニメーションのチートシート

CSS3 アニメーション チート シートは、事前に作成された CSS3 アニメーションのセットを提供します。 Web サイトにスタイルシートを追加し、事前に生成された CSS3 クラスを必要な要素に適用できます。
初心者のためのCSSアニメーション入門
このチュートリアルでは、正方形の要素を円に変換するアニメーションの例を簡単に作成する方法を説明します。
CSS トランジション、変換、アニメーションのチュートリアル
このサイトのチュートリアルでは、Web プロジェクトで CSS3 のトランジション、変換、アニメーションを使用する方法を説明します。 チュートリアルも比較的シンプルで、学習するために CSS3 の高度な知識は必要ありません。
CSSアニメーションの使用
CSS アニメーションに関する基本的なチュートリアル。 CSS アニメーションを始める場所を探している場合は、このチュートリアルが最適です。
CSS トランジションを使用する
上記のチュートリアルと同様に、このチュートリアルも Mozilla Developer Network から提供されており、CSS トランジションの使用方法を教えるように設計されています。
4 つの簡単な CSS3 アニメーション チュートリアル
このリソースは、4 つの CSS3 アニメーション チュートリアルを組み合わせたものです。 CSS3 アニメーションの 4 つのメソッド、scale()、translate()、rotate()、skew() の使用方法を学習できます。
CSS 疑似要素のアニメーションと変換のサンプル チュートリアル
このチュートリアルでは、CSS アニメーションとトランジションで疑似要素 (:before と :after) を使用する可能性を示します。
CSS3アニメーションを使用して3D棒グラフを作成します
この高度なチュートリアルでは、CSS3 アニメーションを使用して 3D 棒グラフを作成する方法を説明します。
以上がCSS アニメーション ツール、フレームワーク、およびチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。