
positionには次の属性があります: static、継承、固定、絶対、相対
最初の3つは理解しやすく区別しやすいです:
static: デフォルトの状態であり、位置決めはありません。要素は通常のフローに表示されます (top、bottom、left、right、または z-index ステートメントは無視します)。
nherit: 位置属性の値を親要素 から継承します。
修正: ブラウザ ウィンドウを基準にして配置される絶対位置の要素を生成します。 (つまり、ブラウザをスクロールすると、要素は常にウィンドウの表示領域の特定の位置に表示されます)。
絶対と相対はより一般的に使用され、初心者はそれらの違いは何ですか?
1. まず、W3C によって与えられた概念を見てみましょう
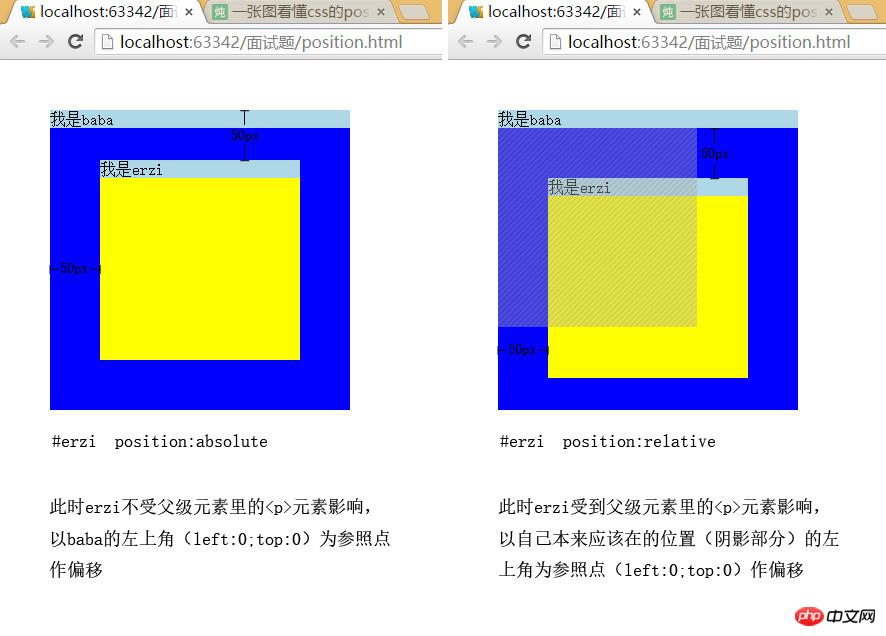
absolute: 絶対位置の要素を生成し、静的配置以外の最初の親要素を基準にして配置します。
relative: 通常の位置を基準にして相対的に配置された要素を生成します。
2 つの主な違いは、absolute は親要素内の他の要素の影響を受けないのに対し、relative は親要素内の他の要素の影響を受けることです。
2. 1 枚の絵で絶対と相対の違いを理解する

コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
html,body,div,p{
margin: 0;
padding: 0;
}
#baba {
position: absolute;
left: 50px;
top:50px;
width: 300px;
height: 300px;
background: blue;
}
#baba p{
background:lightblue;
}
#erzi {
position: absolute;
left: 50px;
top:50px;
width: 200px;
height: 200px;
background: yellow;
}
</style>
</head>
<body id="body">
<div id="baba">
<p></p>
<div id="erzi">
<p></p>
</div>
</div>
<script>
var baba=document.getElementById("baba"),
erzi=document.getElementById("erzi");
baba.children[0].innerHTML="我是"+baba.id;
erzi.children[0].innerHTML="我是"+erzi.id;
</script>
</body>
</html>以上がCSSの位置の相対位置と絶対位置の違いを解析するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。