
Web Storage は HTML5 API は新しい重要な機能を提供します
最新の Web Storage ドラフトでは、HTML5 API を Web クライアントで使用して Key-Value の形式でデータの永続化を実行できると述べられています。 ;
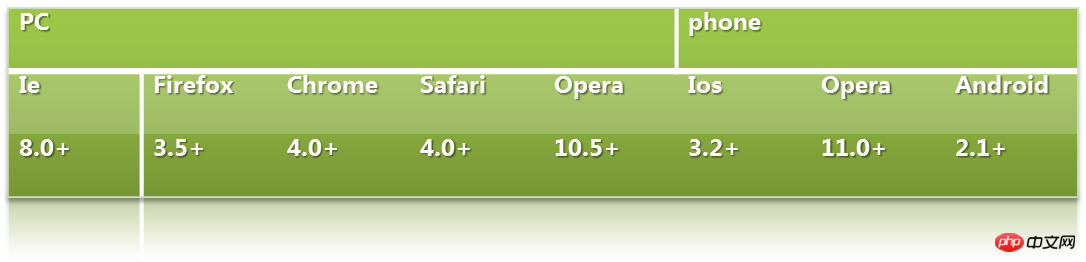
現在、主要なブラウザはすでにこの機能をサポートしています;

一般的な Web クライアント データ ストレージの比較:

Html5 Web ストレージは Web 開発者にとって非常に使いやすく、彼は非常に優れた機能を提供しています。キーと値のペアを取得または設定するためのシンプルな API
サポートされるデータ サイズは Web ブラウザーのメーカーによって決定され、ほとんどのサポートは 5M または 10M を超えます。ユーザーの個人設定、ローカライズされたデータ、オフライン データなどのセッションをクライアントに保存できます。
Web Storage に保存されたデータには、
オブジェクト を使用してアクセスできます。大きく分けてsessionStorageとlocalStorageの2種類に分けられます。したがって、ページセッションの有効期限が切れると、データも削除されます
localStorage: 複数のウィンドウにまたがり、期間の範囲は現在のセッションを超える可能性があります。つまり、ブラウザを閉じて再度開くと、データは削除されます。
これら 2 種類のオブジェクトの異なるブラウザ間でデータにアクセスすることは無効です。たとえば、Firefox で localStorage を作成し、IE でアクセスすると、データにアクセスできません。キーと値のペアのみを保存し、文字列 型のデータのみをサポートします。
型のデータのみをサポートします。
型のデータを保存したい場合は、保存時に文字列に変換してから読み取る必要があります。
保存されるデータは暗号化されていないため、Web Storage は非常に強力ですが、より機密性の高いデータの保存には適していません。
Web Storage でサポートされているメソッドと:
Web Storage はストレージイベントをサポートします: Web Storage 内のデータが保存、変更、または削除されると、Storage イベントがトリガーされます。 キー/値の変更前後のトリガーオブジェクト、URL、キー値を含むイベントオブジェクトをトリガーします。
仕様では、Storage イベントを同じブラウザー内のすべてのウィンドウまたは
タブでトリガーできることが必要ですが、この機能は現在、少数のブラウザーでのみサポートされています。 ストレージ イベントは次の属性をサポートします:

以上がHTML5 Webストレージの詳細な図解説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。