
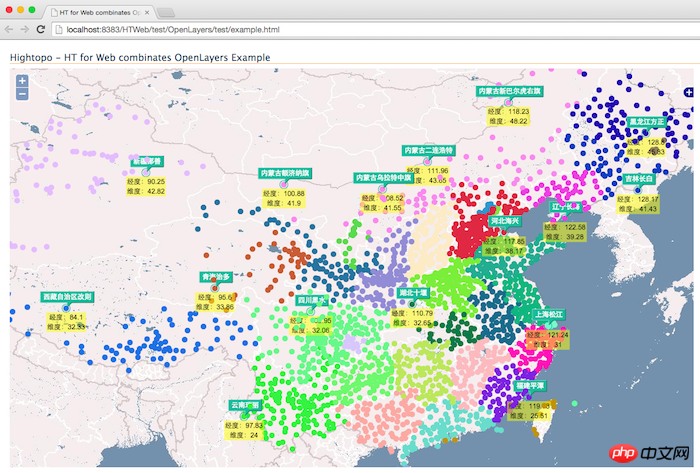
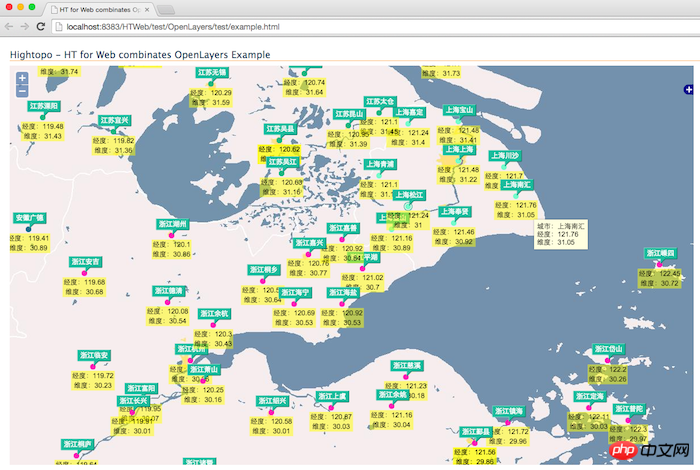
HT for Web は、論理トポロジ グラフィックス コンポーネントとして、それ自体には GIS 機能を備えていませんが、さまざまな GIS エンジン、つまりそのクライアント コンポーネントと統合して、論理トポロジと物理トポロジのシームレスな統合を実現できます。 HT for Web について詳しく紹介します。Web アプリケーションと無料の OpenLayers マップ開発を組み合わせた重要な技術ポイントは、実際に ArcGIS などの多くの GIS マップ エンジンと統合されたソリューションに拡張できます。 、百度マップ、Google マップ。

検索が必要です。このブログで提供されているデータ。このような大量のデータの場合、「HT グラフィック コンポーネントの設計方法 (4)」で紹介した getRawTextfunction メソッドを使用します。データを取得した後、唯一の問題は HT の GraphView コンポーネントと OpenLayers を組み合わせる必要があります。 ' マップ コンポーネントは重ね合わされます。つまり、OpenLayers タイル マップ イメージが下部にあり、GraphView コンポーネントが上部にあります。GraphView はデフォルトで透明であるため、非グラフィック要素のユーザーはマップ コンテンツを透けて見ることができます。コンポーネントの適切な挿入位置を見つけるのは頭の痛い問題です。Google マップを含む、ArcGIS、Baidu Maps のほぼすべての異なる GIS コンポーネントでは、他の GIS エンジン コンポーネントの統合については後の章で説明します。この記事では、OpenLayers の挿入メソッドは、map.viewPortp.appendChild(graphView.getView()) に焦点を当てます。
HT コンポーネントと OpenLayers コンポーネントを重ね合わせた後、残る問題は、トポロジ内のプリミティブの配置と経度および緯度の組み合わせです。従来のネットワーク トポロジ図の ht.Node に格納されているプリミティブの位置は、論理位置は経度と緯度の関係とは関係がないため、GIS アプリケーションでは、グラフィック要素の経度および緯度情報に基づいて画面の論理座標情報を変換する必要があります。投影アルゴリズムを知っていれば、関数処理を独自に提供することもできますが、すべての GIS コンポーネントは、呼び出し用に同様の API 関数を提供します。もちろん、この部分は標準化されていません。ただし、OpenLayers の場合、基本原理は同じです。 Map.getPixelFromLonLat(data.lonLat) を使用して、経度と緯度の情報を画面のピクセル論理座標に変換することもできます。これは、ht.Node で必要な位置座標情報でもあります。 注意深い学生は、変換が双方向であると考えるでしょう。この時点で、論理的な方向を変換するために、ユーザーがプリミティブ ノードをドラッグする必要がある可能性があります。 OpenLayers では、画面の座標を現在の座標に対応する経度と緯度に変換します。これは、map.getLonLatFromPixel(new OpenLayers.Pixel(x, y)); によって実行できます。 表示が完了したら、残る唯一の問題は、HT には独自のインタラクション システムがあり、OpenLayers にはマップ ローミングとズーム インタラクションも必要です。この 2 つをどのように組み合わせるかです。両方の機能を維持できればベストです。答えは「はい」です。追加する必要があるのは、graphView.getDataAt(e) がグラフ要素を選択した場合に、e.stopPropagation() を介して停止することだけです。 ); イベントの伝播。このとき、マップ マップは応答しません。要素が選択されていない場合は、マップ オペレーションの対話が引き継がれます。 上記のインタラクション設計は完璧に見えますが、実行中にいくつかの落とし穴が見つかり、解決策を見つけるのに長い時間がかかりました。



以上がOpenLayersを統合してGIS地図アプリケーションを実装したHTML5ネットワークトポロジマップの詳細説明(写真)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。