
この記事では主に、WeChat ミニ プログラムのデータ インタラクションとレンダリング例の詳細な説明に関する関連情報を紹介します。必要な友人は参照してください
WeChat ミニ プログラム データ インタラクションとレンダリング
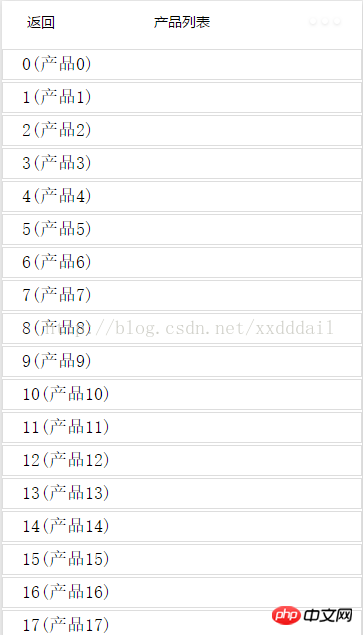
実装レンダリング:

WeChat アプレットの API は、バックエンドと対話するために呼び出す必要がある API を提供します。具体的なコードは次のとおりです。
//list.js
//获取应用实例
var app = getApp()
Page({
data: {
list:[],
hiddenLoading: true,
url: ''
},
loadList: function () {
var that = this;
that.setData({
hiddenLoading: !that.data.hiddenLoading
})
var url = app.urls.CloudData.getList;
that.setData({
url: url
});
wx.request({
url: url,
data: {},
method: 'GET',
success: function (res) {
var list= res.data.list;
if (list == null) {
list = [];
}
that.setData({
list: list,
hiddenLoading: !that.data.hiddenLoading
});
wx.showToast({
title: "获取数据成功",
icon: 'success',
duration: 2000
})
},
fail: function (e) {
var toastText='获取数据失败' + JSON.stringify(e);
that.setData({
hiddenLoading: !that.data.hiddenLoading
});
wx.showToast({
title: toastText,
icon: '',
duration: 2000
})
},
complete: function () {
// complete
}
}),
//事件处理函数
bindViewTap: function () {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
},
onReady: function () {
this.loadList();
},
onPullDownRefresh: function () {
this.loadList();
wx.stopPullDownRefresh()
}
})がloadList関数でネットワークリクエストを行い、リクエストされたデータがデータリストに配置されました。 setData を使用してリストを変更します。この関数を呼び出した後、WeChat アプレット フレームワークはデータのステータスの変化を判断し、diff 判定を実行し、変化がある場合はインターフェイスにレンダリングします。これは、react.js のレンダリング メソッドに似ています。主に内部で仮想ドキュメントに似たオブジェクトを保持し、仮想ドキュメントを判断してインターフェイスをレンダリングするため、パフォーマンスが大幅に向上します。
ここでは、プルダウン更新トリガー、つまり onPullDownRefresh 関数も作成しました。プルダウン更新を使用できるようにするには、現在のページのみを有効にする必要があります。対応するページの json、つまり list.json の「Configured」で構成するだけです。
list.json
{
"navigationBarTitleText": "产品列表",
"enablePullDownRefresh":true
}すべてのページを有効にする必要がある場合は、app.json のウィンドウで構成できます。
app.json
{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/list/list"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black",
"enablePullDownRefresh":true
}
}app.json には、ルーティングする必要があるページもここに登録する必要があります。そうしないとルーティングできません。
データをリクエストするときに、待機して成功と失敗を取得するためのプロンプトが追加されました。これには、対応するページの協力が必要です。ページ コード list.wxm は次のとおりです
<!--list.wxml-->
<view>
<!--默认隐藏-->
<loading>正在加载</loading>
<scroll-view>
<view>
<block>
<view>
<view>
<text>{{item.no}}({{item.content}})</text>
</view>
</view>
</block>
</view>
</scroll-view>
</view>/**list.wxss**/
.widget {
position: relative;
margin-top: 5rpx;
margin-bottom: 5rpx;
padding-top: 10rpx;
padding-bottom: 10rpx;
padding-left: 40rpx;
padding-right: 40rpx;
border: #ddd 1px solid;
}/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
padding-top: 10rpx;
padding-bottom: 10rpx;
}読んでいただき、ありがとうございます。皆様のお役に立てれば幸いです。このサイトをよろしくお願いします。
以上がWeChat アプレットのデータ インタラクションとレンダリングの詳細な説明と例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。