
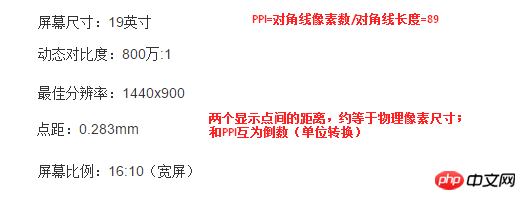
画面サイズは画面の対角線の長さを指し、通常はインチ単位で表され、1 インチ (インチ) = 2.54 センチメートル (cm) です。伝統的な意味での写真サイズも同じ概念です。したがって、同じサイズ(対角線を指す)の画面でもアスペクト比が異なる場合があります。
ピクセル: ビットマップ (デジタル画像など) における抽象的な概念であり、コンピューターによる画像のサンプリング ポイントを指し、特定のサイズはありません。一般的な理解では、各ボックス (ポイント) は 1 つずつであり、サンプリング ポイントの位置と色の値はコンピューターに保存されます。 
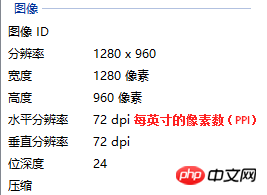
解像度: ピクセルの総数。たとえば、1024px*600px は、各行に 1024 ピクセル (サンプリング ポイント)、各列に 600 ピクセル (サンプリング ポイント) があることを意味します。
デジタル画像自体が編集されていない限り、表示や印刷の設定によって画像自体 (解像度) が変更されることはないことに注意してください。
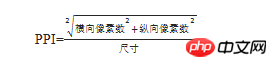
ピクセル密度 (PPI): 1 インチあたりのピクセル数であり、英語では Pixels Per Inch です。 
DPI (Dot Per Inch): 意味は、1 インチあたりに印刷されるドット数を指し、印刷業界の測定単位である ppi と同じです。 Ppi と dpi は、通常、コンピュータのディスプレイの分野では「ピクセル」が使用され、印刷または印刷の分野では「ポイント」が使用されます。
解像度、PPI、サイズの関係:
画像の物理サイズ × 画像の PPI = 画面に表示される画像の物理サイズ × 画面の PPI = 画面内の総ピクセル数画像 (解像度)
解像度 1920x1080 の写真、5 インチの写真用紙に出力、PPI は 440。
760 インチ (19 メートル) の看板に出力した場合、PPI はわずか 3 であり、非常にぼやけています。
一般的に使用される PPI/DPI 設定:
1. 写真の印刷: 300 以上
2. 高解像度の写真ポスター: 96 ~ 200
4.インターフェース: 72
5.大規模インクジェット印刷: 25~50
同じデジタル画像をコンピューターのモニターまたは携帯電話の画面に表示する場合、モニターまたは携帯電話の画面のPPIが高いほど、効果はより繊細になります。逆に、モニターまたは携帯電話の画面の PPI が低いほど、効果は粗くなり (粒状性も見られます)、画像は大きく表示されます。モニターや携帯電話。
物理解像度はモニターやその他のデバイスに固有のパラメーターであり、調整することはできません。一般に、デバイスが表示できる最大 (最適) ピクセル数を指します。たとえば、LED LCD 画面は液晶をグリッドで分割しており、1 つの液晶 (光電) が物理ピクセルです。同様に、PPI が高いほど、解像度も高くなります。 モニターの解像度は、実際にはモニターの物理的な解像度ではなく、オペレーティングシステムによって設定された解像度を指します。ただし、LCD ディスプレイは、システム解像度が物理解像度と一致している場合 (つまり、ポイントツーポイント ディスプレイ) にのみ最適な表示効果を発揮するため、この 2 つは同等であると考えることができます。 CSS の 
ビューポート に対する相対的な単位です。同じ要素 (ピクセル単位) でも、デバイスが異なれば物理的寸法も異なります。 Css2 仕様では 1 インチで 96 ピクセルを推奨しています。ユーザー エージェントがこの値を持たないデバイス上にある場合は、ユーザー エージェントをより適切な値に再スケールする必要があります。したがって、開発中にさまざまなデバイスでの表示効果を考慮するには、
デバイスの物理解像度のみを考慮する必要があります 。 Chrome の解像度テスト プラグインやツール Web サイトを通じて、さまざまな画面でページの効果を確認できます。
ページのズームイン/ズームアウト: 要素の合計ピクセルは変更されず、デバイスの物理ピクセルも変更されませんが、対応関係は変わります。要素が拡大された後、補間アルゴリズムによってピクセルが左右のピクセルから遷移され、より多くの物理ピクセルを占有します。つまり、1 つの要素ピクセルが複数の物理ピクセルに対応します (表示ポイント)。
以上が解像度、ピクセル、PPI の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。