
CSS コントロール div がブラウザの下部に固定されました
注: この機能は、ページの高さが小さいページにのみ使用されます。

コードは次のとおりです:
<html>
<head>
<style type="text/css">
body{
margin:0px;
}
#main{
width:100%;
height:50px;
position:absolute;
top:100%;
margin-top:-50px;
background:#360;
color:white;
}
</style>
</head>
<body>
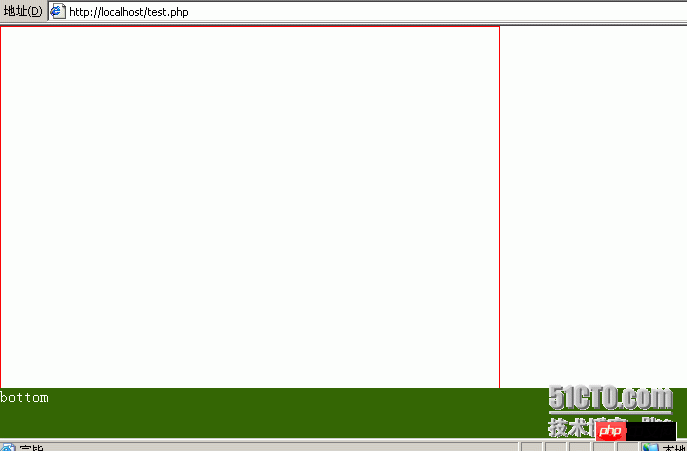
<div style="border:1px solid #f00;width:500px;height:1800px"></div>
<div id="main">bottom</div>
</body>
</html>オンラインでより良いコードを見つけました:
ブラウザウィンドウが無限に縮小されている場合、スクロールバーを右にドラッグしても空白スペースは生じません。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk" />
<title>ie6层固定</title>
<style type="text/css">
<!--
.bookbox {
background-color: #09C;
height: 30px;
width: 100%;
position: fixed;
bottom: 0px;
left: auto;
right: auto;
line-height: 30px;
text-align: center;
_POSITION: absolute;/*兼容IE6*/
_TOP: expression(offsetParent.scrollTop+document.documentElement.clientHeight-this.offsetHeight);/*兼容IE6*/
}
.bookbox a{color: #FFF;}
-->
</style>
</head>
<body>
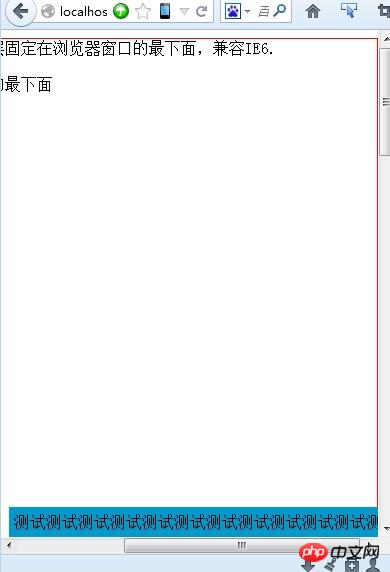
<div style="border:1px solid #f00;width:500px;height:2000px;">这个例子是实现层固定在浏览器窗口的最下面,兼容IE6.<br />
<br />
往下看,看页面的最下面</div>
<div class="bookbox">测试测试测试测试测试测试测试测试测试测试测试测试测试测试</div>
</body>
</html>さて、上記のものはあまり良くないような気がするので、オンラインで見つけました。これは非常に実用的です:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style type="text/css">
html, body {
height: 100%;
overflow-y: auto
}
body, div, p, ul, ol, li, form, input {
padding: 0; margin: 0;
}
body{
position:relative;
background: #fff;
}
#wp {
border:1px solid #00f;
height: auto;
min-height: 100%;
_height: 100%;
}
#ft {
border:1px solid #f00;
margin-top: -157px;
padding: 50px 0 0;
}
#sc {
border:1px solid #f00;
width: 580px;
margin: 0 auto;
padding-left: 20px;
padding-bottom: 157px;
}
#s {
border:1px solid #f00;
position: relative;
height: 33px;
z-index:9
}
</style>
</head>
<body>
<div id="wp">
<div id="sc">
<div id="s"></div>
</div>
</div>
<div id="ft">
</div>
</body>
</html>以上がCSS コントロール div がブラウザのサンプル コードの下部に修正されましたの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。