
チャット ルームやフォーラムにアクセスすると、Drupal Web サイトにカスタム CSS を追加する方法を尋ねる人々によく遭遇します。一般的に言えば、Drupal テーマを通じて追加するのが最善です。ただし、場合によっては、環境上の制限や Web サイト管理者がテーマ ファイルにアクセスできないために、他の方法を検討する必要があります。
今日、この記事では、CSS Injector モジュールを使用してカスタム CSS を Drupal 7 Web サイトに追加する方法を紹介します。
(翻訳:CSS InjectorでもCSS Editorでも、どちらも一時的なCSSの追加や調整方法として使用できますが、最終的にはテーマのCSSファイルを通じて追加する必要があります)
ステップ1: CSS Injectorをインストールして有効にするモジュール
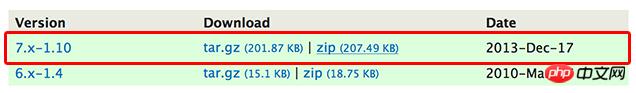
このモジュールを CSS Injector プロジェクト ページからダウンロードします

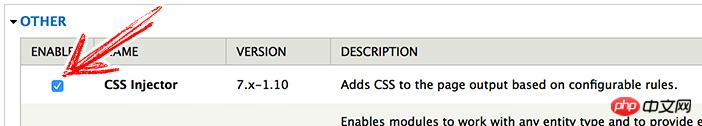
モジュール管理ページにアクセスし、CSS Injector モジュールを見つけて、チェックボックスをクリックして選択します

ページを一番下までスクロールし、[保存] をクリックしますCSS インジェクターを有効にするには

ステップ 2: カスタム CSS を追加する
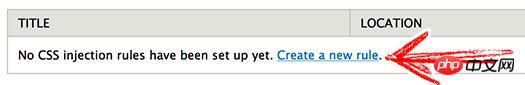
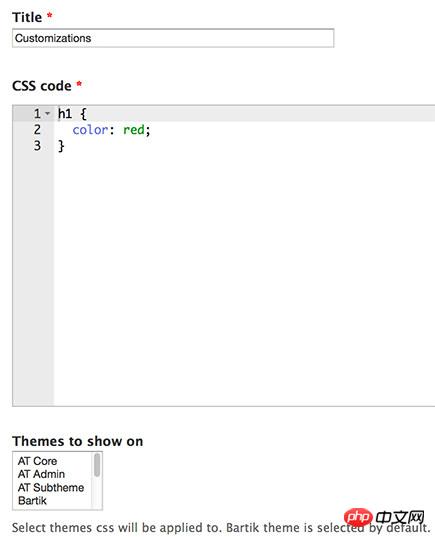
CSS インジェクター モジュールを有効にした後、[設定 > CSS インジェクター] ページに移動して CSS インジェクターの使用を開始します。 [新しいルールの作成] リンクをクリックして、新しい CSS ルールの追加を開始します。

CSSルールのタイトルとCSSコードを入力した後、「表示するテーマ」セクションの設定でこれらのCSSを使用するテーマを指定します

デフォルトでは、追加されたCSSはすべてのページ、必要に応じて CSS を有効にするページを選択することもできます

すべての内容を入力したら、[保存] をクリックします。
以上がDrupal 7 Web サイトにカスタム CSS を追加する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。