
WeChatjsapiインターフェースの使用により、使用許可を得ています。クライアントの js インターフェースがサポートされているかどうかを判断する必要があります
基本インターフェース、現在のクライアントのバージョンが指定された JS インターフェースをサポートしているかどうかを判断します
まず、jsapi.jspcode
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>微信jsapi测试-V型知识库</title>
<meta name="viewport" content="width=320.1,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
<script src="http://res.wx.qq.com/open/js/jweixin-1.1.0.js"> </script>
</head>
<body>
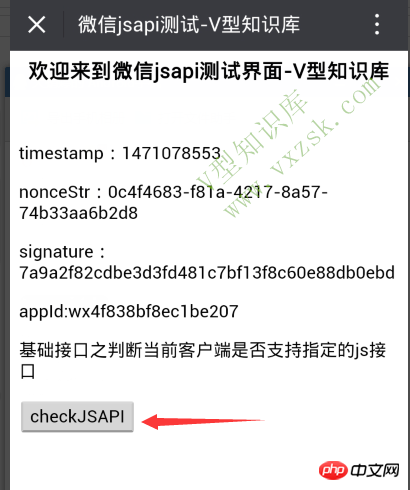
<center><h3>欢迎来到微信jsapi测试界面-V型知识库</h3></center>
<br>
<p>timestamp:${ timestamp}</p>
<p>nonceStr:${ nonceStr}</p>
<p>signature:${ signature}</p>
<p>appId:${ appId}</p>
<!--
<input type="button" value="upload" onclick="uploadImg();"/>
<input type="button" value="获取当前位置" onclick="getLocation();"/>
-->
<p>基础接口之判断当前客户端是否支持指定的js接口</p>
<input type="button" value="checkJSAPI" id="checkJsApi">
<br>
<script type="text/javascript">
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '${appId}', // 必填,公众号的唯一标识
timestamp: '${ timestamp}' , // 必填,生成签名的时间戳
nonceStr: '${ nonceStr}', // 必填,生成签名的随机串
signature: '${ signature}',// 必填,签名,
jsApiList: ['chooseImage','getLocation','openLocation'] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
wx.ready(function(){
// 1 判断当前版本是否支持指定 JS 接口,支持批量判断
document.querySelector('#checkJsApi').onclick = function () {
wx.checkJsApi({
jsApiList: [
'getNetworkType',
'previewImage'
],
success: function (res) {
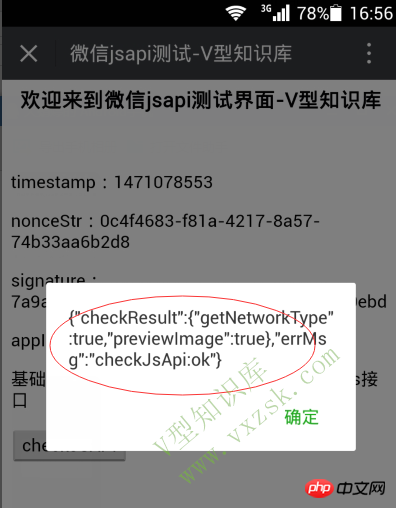
alert(JSON.stringify(res));
}
});
};
});
//初始化jsapi接口 状态
wx.error(function (res) {
alert("调用微信jsapi返回的状态:"+res.errMsg);
});
</script>
</body>
</html>ログイン後にコピー |
ボタンをクリックすると、checkJSAPIがwx.ready(function(){})メソッドでメソッドをトリガーします身体と状態サポートされているかどうかがインターフェイスにポップアップ表示されます。
Webページ内の4つの必要なパラメータ(以下の表など)
| パラメータ名 | 説明 |
| appI d | 必須、公式アカウントの一意の識別子 |
| タイムスタンプ | が必須、署名を生成するタイムスタンプ |
| nonceStr | が必須、署名を生成するランダムな文字列 |
| signature | は必須です。署名は |
では、これら 4 つのパラメーターは何ですか? さあ、以下の 2 番目のステップを参照してください
2 番目に、appId、timestamp、nonceStr、signature を取得します
。 WeChat jsapi インターフェースを正常に呼び出すには、jsapi.jsp インターフェースにジャンプする前に、上記の 4 つのパラメーターを取得する必要があります。つまり、上記の 4 つのパラメーターは、WeChat jsapi インターフェースを呼び出すための資格情報です。アプリケーションの ID を使用して、WeChat パブリック プラットフォームにログインして、提供されている署名アルゴリズムを取得します。
jsapi.jsp インターフェイスに移動します。ユーザーは、公式アカウントのリンク アドレスをクリックして、jsapi.jsp インターフェイスにジャンプします。 wxJsAPIServlet で上記の 3 つのパラメーターを取得し、そのパラメーターを request オブジェクト に格納し、次のようにサーブレット コードを取り出します。
|
注意用户点击的地址必须和签名算法中的地址保持一致,如果要带参数那么参数也要带上而且参数的顺序不能改变,否则签名算法得到的签名 字符串和用户请求的地址的签名字符串不一致导致调用jsapi失败。
当然我在这里用的servlet跳转,读者也可以把doGET方法中的代码复制到spring的一个普通controller中或者struts中的一个普通的action方法中。
Sign.java代码
package com.test.util;
import java.util.UUID;
import java.util.Map;
import java.util.HashMap;
import java.util.Formatter;
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
import java.io.UnsupportedEncodingException;
public class Sign {
public static Map<String, String> sign(String jsapi_ticket, String url) {
Map<String, String> ret = new HashMap<String, String>();
String nonce_str = create_nonce_str();
String timestamp = create_timestamp();
String string1;
String signature = "";
//注意这里参数名必须全部小写,且必须有序
string1 = "jsapi_ticket=" + jsapi_ticket +
"&noncestr=" + nonce_str +
"×tamp=" + timestamp +
"&url=" + url;
System.out.println(string1);
try
{
MessageDigest crypt = MessageDigest.getInstance("SHA-1");
crypt.reset();
crypt.update(string1.getBytes("UTF-8"));
signature = byteToHex(crypt.digest());
}
catch (NoSuchAlgorithmException e)
{
e.printStackTrace();
}
catch (UnsupportedEncodingException e)
{
e.printStackTrace();
}
ret.put("url", url);
ret.put("jsapi_ticket", jsapi_ticket);
ret.put("nonceStr", nonce_str);
ret.put("timestamp", timestamp);
ret.put("signature", signature);
return ret;
}
private static String byteToHex(final byte[] hash) {
Formatter formatter = new Formatter();
for (byte b : hash)
{
formatter.format("%02x", b);
}
String result = formatter.toString();
formatter.close();
return result;
}
private static String create_nonce_str() {
return UUID.randomUUID().toString();
}
private static String create_timestamp() {
return Long.toString(System.currentTimeMillis() / 1000);
}
public static void main(String[] args) {
String jsapi_ticket =JsapiTicketUtil.getJSApiTicket();
// 注意 URL 一定要动态获取,不能 hardcode
String url = "http://www.vxzsk.com/xx/x.do";//url是你请求的一个action或者controller地址,并且方法直接跳转到使用jsapi的jsp界面
Map<String, String> ret = sign(jsapi_ticket, url);
for (Map.Entry entry : ret.entrySet()) {
System.out.println(entry.getKey() + ", " + entry.getValue());
}
};
}ログイン後にコピー |
JsapiTicketUtil.java代码
package com.test.util;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.MalformedURLException;
import java.net.URL;
import java.net.URLConnection;
import net.sf.json.JSONObject;
import com.test.weixin.TestAcessToken;
public class JsapiTicketUtil {
/***
* 模拟get请求
* @param url
* @param charset
* @param timeout
* @return
*/
public static String sendGet(String url, String charset, int timeout)
{
String result = "";
try
{
URL u = new URL(url);
try
{
URLConnection conn = u.openConnection();
conn.connect();
conn.setConnectTimeout(timeout);
BufferedReader in = new BufferedReader(new InputStreamReader(conn.getInputStream(), charset));
String line="";
while ((line = in.readLine()) != null)
{
result = result + line;
}
in.close();
} catch (IOException e) {
return result;
}
}
catch (MalformedURLException e)
{
return result;
}
return result;
}
public static String getAccessToken(){
String appid="你公众号基本设置里的应用id";//应用ID
String appSecret="你公众号基本设置里的应用密钥";//(应用密钥)
String url ="https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid="+appid+"&secret="+appSecret+"";
String backData=TestAcessToken.sendGet(url, "utf-8", 10000);
String accessToken = (String) JSONObject.fromObject(backData).get("access_token");
return accessToken;
}
public static String getJSApiTicket(){
//获取token
String acess_token= JsapiTicketUtil.getAccessToken();
String urlStr = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token="+acess_token+"&type=jsapi";
String backData=TestAcessToken.sendGet(urlStr, "utf-8", 10000);
String ticket = (String) JSONObject.fromObject(backData).get("ticket");
return ticket;
}
public static void main(String[] args) {
String jsapiTicket = JsapiTicketUtil.getJSApiTicket();
System.out.println("调用微信jsapi的凭证票为:"+jsapiTicket);
}
}ログイン後にコピー |
3番目、レンダリングは次のとおりです

写真の「WeChat jsapiテストインターフェイス」は署名アルゴリズムのリンクアドレスに接続されています


以上が現在のクライアントが指定された js インターフェイスをサポートしているかどうかを判断する WeChat 開発メソッドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。