
strictモードを宣言する必要はありません
WeChatアプレット開発ツールがES6変換機能をオンにする場合、javasctipt strictモード(Strictモード)をスクリプトファイルの最初の行に記述する必要はありません。 ) はデフォルトで有効になっています。
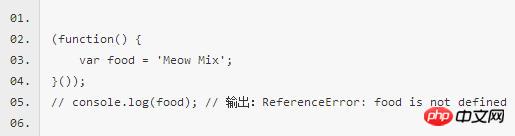
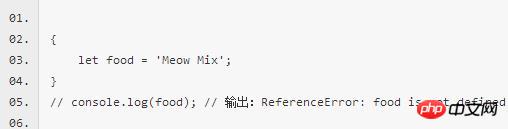
IIFES をブロックスコープ領域に置き換えます。ブロックレベルのスコープの出現により、広く使用されている即時実行匿名関数 (IIFE) は必要なくなりました。
IIFE:

ES6 ブロックスコープ:

ループの for... を使用します
ES6 は C++、Java、C#、およびPython 言語。すべてのデータ構造を走査するための統一メソッドとして for...of ループが導入されました。
データ構造が Symbol.iterator 属性を使用してデプロイされている限り、その構造はイテレータ インターフェイスを持つとみなされ、そのメンバーは for...of ループを使用して走査できます。つまり、for...of ループ内で呼び出されるのは、データ構造の Symbol.iterator メソッドです。
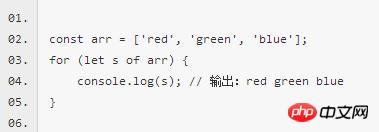
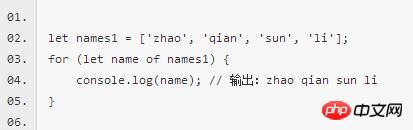
for...of ループは、配列、Set および Map 構造、特定の配列のようなオブジェクト、Generator オブジェクト、および文字列で使用できます。
配列を走査する:

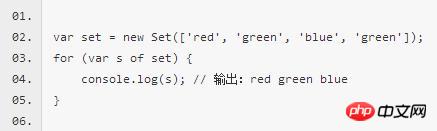
セットを走査する:

for...ofはiterを走査するために使用されます作者:

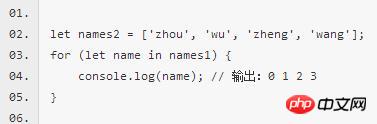
for...in は、オブジェクト内の属性を走査するために使用されます:

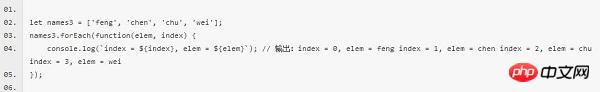
配列インスタンスの forEach メソッドは、配列の要素とインデックスを走査します

for.. .of ループは、ES6 の反復 (イテラブルとイテレーターを介して) と構造化をサポートします。 。配列の新しい ES6 メソッドentries() と構造化を組み合わせることで、配列インスタンスの forEach メソッドを置き換えることができます。

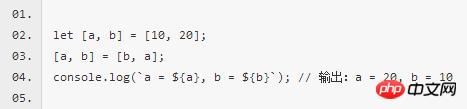
変数の構造化を通じて 2 つの変数の値を交換する
一組の変数を配列に入れてから、その配列を構造分解して同じ変数を (異なる順序で) 割り当てる場合、中間変数に依存することはできません 2 つの変数の値を交換します。

スプレッド演算子と剰余演算子の使用
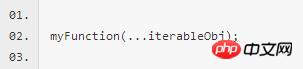
スプレッド演算子(スプレッド構文)を使用すると、式を複数の引数(関数呼び出しの場合)のどこかで展開できます。または、これは次の場合に発生します。複数の要素 (配列リテラルの場合) または複数の変数 (分割代入の場合) があります。
関数呼び出し構文の場合:

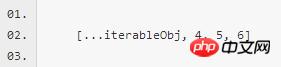
配列リテラル構文の場合:

残りの演算子は次のようになります。 like スプレッド演算子のように見えますが、使用されます配列とオブジェクトを構造解除します。ある意味、残余要素は配列を複数の要素に「展開」するアンワインド要素の逆であり、残余要素は複数の要素を集めて 1 つの要素に「折りたたむ」ものです。
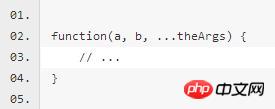
rest パラメータを使用すると、長さが不定の実パラメータを配列として表すことができます。
残りのパラメータ構文:

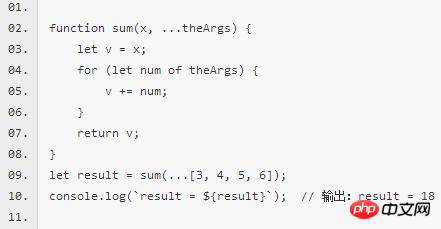
使用例:

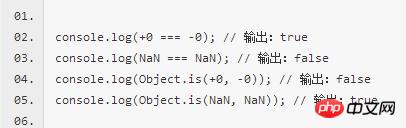
厳密に等しい
Object.is() は比較に使用される 2 つの値が厳密に等しいかどうか。基本的には厳密な比較演算子 (===) と同じ動作をしますが、相違点が 2 つだけあります。1 つ目は、+0 は -0 と等しくないこと、2 つ目は、NaN がそれ自体と等しいことです。

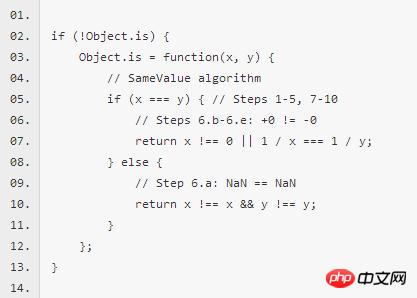
モバイル端末対応に合わせて、プログラムにPolyfillを追加することができます

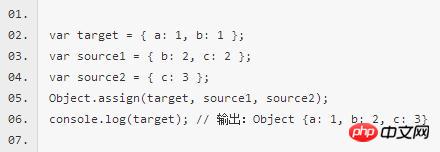
オブジェクト属性コピー
Object.assign メソッドは、ソース オブジェクト (source) の列挙可能なすべてのプロパティをターゲット オブジェクト (target) にコピーするために使用されます。パラメータとして少なくとも 2 つのオブジェクトが必要です。最初のパラメータはターゲット オブジェクト、後続のパラメータはソース オブジェクトです。パラメータの 1 つがオブジェクトではない場合、TypeError がスローされます。

ターゲット オブジェクトとソース オブジェクトに同じ名前の属性がある場合、または複数のソース オブジェクトに同じ名前の属性がある場合、後の属性が前の属性を上書きします。
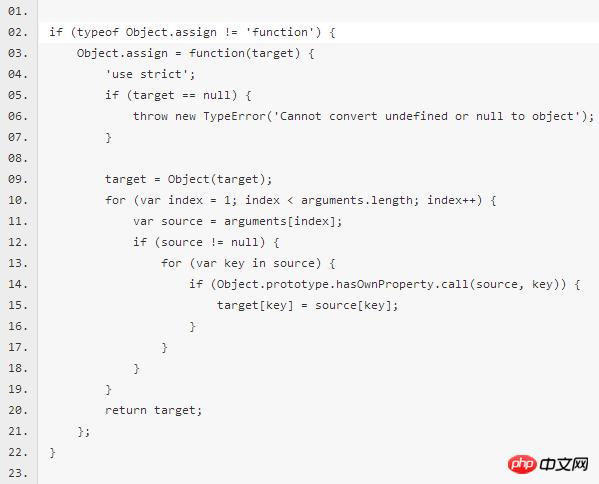
モバイル端末の適応に対応するために、プログラムにPolyfillを追加することができます

以上がES6 新機能開発 WeChat アプレット (9)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。