
XMLドキュメントは、「ルート」から始まり「葉」まで広がるツリー構造を形成します。
XML ドキュメントの例
XML は、単純で自己記述的な構文を使用します:
<?xml version="1.0" encoding="ISO-8859-1"?> <note> <to>George</to> <from>John</from> <heading>Reminder</heading> <body>Don't forget the meeting this weekend!</body> </note>
最初の行は XML 宣言です。 XML のバージョン (1.0) と使用されるエンコーディング (ISO-8859-1 = Latin-1/西ヨーロッパ文字セット) を定義します。
次の行は、ドキュメントのルート要素を説明します (「このドキュメントは付箋です」と言うように):
<note>
次の 4 行は、ルートの 4 つの子要素 (to、from、見出し、本文) を説明します。 :
<to>George</to> <from>John</from> <heading>Reminder</heading> <body>Don't forget the meeting this weekend!</body>
最後に 1 行でルート要素の終わりを定義します:
</note>
この例から想像できるように、XML ドキュメントには John から George へのメモが含まれています。
XML は見事に自己記述的です。そう思いませんか?
XML ドキュメントはツリー構造を形成します
XML ドキュメントにはルート要素が含まれている必要があります。この要素は、他のすべての要素の親要素です。
XML ドキュメント内の要素は、ドキュメント ツリーを形成します。ツリーはルートから始まり、ツリーの一番下まで拡大します。
すべての要素は子を持つことができます:
<root> <child> <subchild>.....</subchild> </child> </root>
親、子、兄弟という用語は、要素間の関係を説明するために使用されます。親要素は子要素を所有します。同じレベルの子要素は兄弟 (兄弟または姉妹) になります。
すべての要素にテキスト コンテンツと属性を含めることができます (HTML と同様)。
例

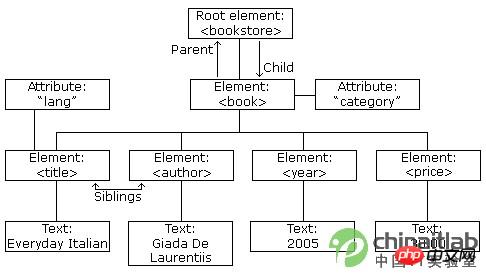
上の画像は、次の XML で書籍を表しています:
<bookstore> <book category="COOKING"> <title>Everyday Italian</title> <author>Giada De Laurentiis</author> <year>2005</year> <price>30.00</price> </book> <book category="CHILDREN"> <title>Harry Potter</title> <author>J K. Rowling</author> <year>2005</year> <price>29.99</price> </book> <book category="WEB"> <title>LearningXML</title> <author>Erik T. Ray</author> <year>2003</year> <price>39.95</price> </book> </bookstore>
例のルート要素は
以上がXML 開発の基礎 - XML ツリー構造の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。