
1. シーン オブジェクト が必要になるのはいつですか?
シーンオブジェクトは、前の記事で紹介したマップオブジェクトとは異なり、さまざまな種類のゲームで使用されます。以前のマップ オブジェクトは、倉庫番や戦車戦などのグリッド ゲームで使用されていました。このセクションで紹介するシーン オブジェクトは、スーパー マリオ、恐竜コンバットなど、特定のシーンを持つゲームに適しています。このタイプのゲームは通常、2D シーン内のプレイヤー オブジェクトを制御します。プレイヤーが移動すると、それに応じてシーンも移動します。
2. シーンの例:
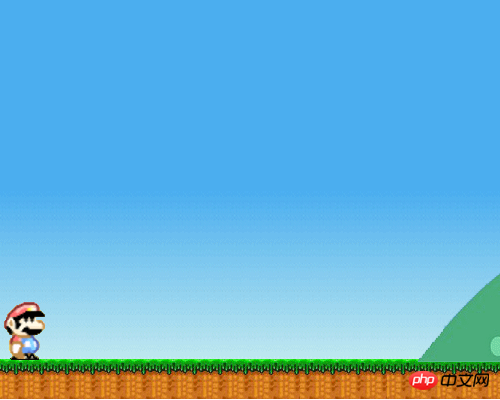
効果: (左右のキーでスーパーマリオの動きを制御)

コード:
<body>
<div><canvas id="gameCanvas">请使用支持canvas的浏览器查看</canvas></div>
</body>
<script src="cnGame_v1.0.js"></script>
<script>
var Src="http://images.cnblogs.com/cnblogs_com/Cson/290336/o_player.png";
var background="background.png";
/* 初始化 */
cnGame.init('gameCanvas',{width:500,height:400});
var floorY=cnGame.height-40;
var gameObj=(function(){
/* 玩家对象 */
var player=function(options){
this.init(options);
this.speedX=0;
this.moveDir;
this.isJump=false;
}
cnGame.core.inherit(player,cnGame.Sprite);
player.prototype.initialize=function(){
this.addAnimation(new cnGame.SpriteSheet("playerRight",Src,{frameSize:[50,60],loop:true,width:150,height:60}));
this.addAnimation(new cnGame.SpriteSheet("playerLeft",Src,{frameSize:[50,60],loop:true,width:150,height:120,beginY:60}));
}
player.prototype.moveRight=function(){
if(cnGame.core.isUndefined(this.moveDir)||this.moveDir!="right"){
this.moveDir="right";
this.speedX<0&&(this.speedX=0);
this.setMovement({aX:10,maxSpeedX:15});
this.setCurrentAnimation("playerRight");
}
}
player.prototype.moveLeft=function(){
if(cnGame.core.isUndefined(this.moveDir)||this.moveDir!="left"){
this.moveDir="left";
this.speedX>0&&(this.speedX=0);
this.setMovement({aX:-10,maxSpeedX:15});
this.setCurrentAnimation("playerLeft");
}
}
player.prototype.stopMove=function(){
if(this.speedX<0){
this.setCurrentImage(Src,0,60);
}
else if(this.speedX>0){
this.setCurrentImage(Src);
}
this.moveDir=undefined;
this.resetMovement();
}
player.prototype.update=function(){
player.prototype.parent.prototype.update.call(this);//调用父类update
if(cnGame.input.isPressed("right")){
this.moveRight();
}
else if(cnGame.input.isPressed("left")){
this.moveLeft();
}
else{
this.stopMove();
}
}
return {
initialize:function(){
cnGame.input.preventDefault(["left","right","up","down"]);
this.player=new player({src:Src,width:50,height:60,x:0,y:floorY-60});
this.player.initialize();
this.background=new cnGame.View({src:background,player:this.player,imgWidth:2301});
this.background.centerPlayer(true);
this.background.insideView(this.player,"x");
},
update:function(){
this.player.update();
this.background.update([this.player]);
},
draw:function(){
this.background.draw();
this.player.draw();
}
};
})();
cnGame.loader.start([Src,background],gameObj);
</script> 3. コードの実装:
シーンを構築するには、まず十分な幅の背景画像が必要です。プレイヤーが右に移動すると、プレイヤーは常に背景の中間点に位置し、プレイヤーの速度はその速度に変換されます。背景が反対方向に移動します。まず初期化 関数 を見てみましょう:
/**
*初始化
**/
init:function(options){
/**
*默认对象
**/
var defaultObj={
width:cg.width,
height:cg.height,
imgWidth:cg.width,
imgHeight:cg.height,
x:0,
y:0
}
options=options||{};
options=cg.core.extend(defaultObj,options);
this.player=options.player;
this.width=options.width;
this.height=options.height;
this.imgWidth=options.imgWidth;
this.imgHeight=options.imgHeight;
this.centerX=this.width/2;
this.src=options.src;
this.x=options.x;
this.y=options.y;
this.insideArr=[];
this.isLoop=false;;
this.isCenterPlayer=false;
this.onEnd=options.onEnd;
},xy と size に加えて、ユーザーによって渡されるパラメータには 3 つのパラメータがあります。1 つのパラメータは、プレイヤー オブジェクトを中央に配置し、背景のみを移動するかどうかを設定します。しかしプレイヤーではありません。上記の背景の移動効果を実現したい場合は、このパラメータを true に設定する必要があります。もう 1 つのパラメータは、ループするかどうかを設定することです。ループに設定すると、背景が最端点まで移動した後、元の位置に戻ります。最後のパラメータが onEnd である場合、非周期に設定すると、バックグラウンドが極限まで移動した後にコールバック関数がトリガーされます。
シーンオブジェクトの焦点は更新メソッドです:
/**
*背景移动时的更新
**/
update:function(spritelist){//传入所有sprite的数组
if(this.isCenterPlayer){
if(this.player.x>this.centerX){
if(this.x<this.imgWidth-this.width){
var marginX=this.player.x-this.centerX;
this.x+=marginX;
if(spritelist){
for(var i=0,len=spritelist.length;i<len;i++){
if(spritelist[i]==this.player){
spritelist[i].x=this.centerX;
}
else{
spritelist[i].x-=marginX;
}
}
}
}
else if(this.isLoop){
if(spritelist){
for(var i=0,len=spritelist.length;i<len;i++){
if(spritelist[i]!=this.player){
spritelist[i].move(this.imgWidth-this.width);
}
}
}
this.x=0;
}
else{
this.onEnd&&this.onEnd();
}
}
}
for(var i=0,len=this.insideArr.length;i<len;i++){
inside.call(this,this.insideArr[i]);
}
},このメソッドはまずプレイヤーオブジェクトがシーンの中心を超えているかどうかを判定し、超えている場合は超えた距離を計算し、プレイヤーを中心に固定します。逆方向に移動した距離は、プレイヤー以外の他のスプライトが逆方向に移動した距離です。この場合、背景のみが移動し、他のスプライトオブジェクトは移動します。プレイヤーは修正されました。ループの場合は移動範囲を超えた後、背景や他のスプライトのx座標を再設定します。ループでない場合は、移動終了後に onEnd コールバック関数が呼び出されます。さらに、プレーヤーが常に表示領域内に存在するように制限する必要がある場合は、 insideView メソッド を呼び出すこともできます。
シーン オブジェクトのすべてのコードを添付します:
/**
*
*场景
*
**/
cnGame.register("cnGame",function(cg){
/**
*使指定对象在可视区域view内
**/
var inside=function(sprite){
var dir=sprite.insideDir;
if(dir!="y"){
if(sprite.x<0){
sprite.x=0;
}
else if(sprite.x>this.width-sprite.width){
sprite.x=this.width-sprite.width;
}
}
if(dir!="x"){
if(sprite.y<0){
sprite.y=0;
}
else if(sprite.y>this.height-sprite.height){
sprite.y=this.height-sprite.height;
}
}
}
var view=function(options){
this.init(options);
}
view.prototype={
/**
*初始化
**/
init:function(options){
/**
*默认对象
**/
var defaultObj={
width:cg.width,
height:cg.height,
imgWidth:cg.width,
imgHeight:cg.height,
x:0,
y:0
}
options=options||{};
options=cg.core.extend(defaultObj,options);
this.player=options.player;
this.width=options.width;
this.height=options.height;
this.imgWidth=options.imgWidth;
this.imgHeight=options.imgHeight;
this.centerX=this.width/2;
this.src=options.src;
this.x=options.x;
this.y=options.y;
this.insideArr=[];
this.isLoop=false;;
this.isCenterPlayer=false;
this.onEnd=options.onEnd;
},
/**
*使player的位置保持在场景中点之前的移动背景
**/
centerPlayer:function(isLoop){
isLoop=isLoop||false;
this.isLoop=isLoop;
this.isCenterPlayer=true;
},
/**
*使对象的位置保持在场景内
**/
insideView:function(sprite,dir){//dir为限定哪个方向在view内,值为x或y,不传则两个方向皆限定
if(cg.core.isArray(sprite)){
for(var i=0,len=sprite.length;iログイン後にコピー 以上がHTML5 ゲームフレームワーク cnGameJS 開発記録 - ゲームシーンオブジェクトの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。