
開発プロセス中にツール設定エラーが発生する可能性があります。
これには、EgretWing の構成ファイル launch.json 内のツール パスを再構成する必要があります。
Egret プロジェクトのデバッグテストを作成する [Egret 2D プロジェクト ウィザード]

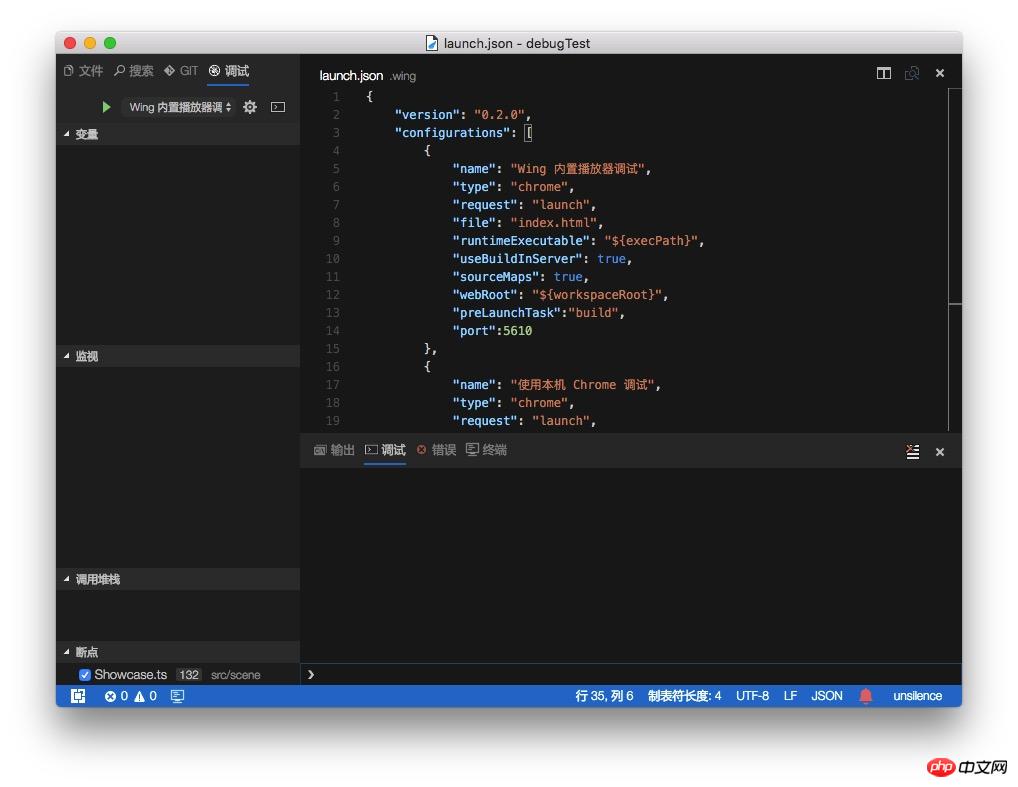
プロジェクトを作成し、.wing フォルダーの下の launch.json にデバッグ情報を設定します。
上に示すように:
{
"version": "0.2.0",
"configurations": [
{
"name": "Wing 内置播放器调试",
"type": "chrome",
"request": "launch",
"file": "index.html",
"runtimeExecutable": "${execPath}",
"useBuildInServer": true,
"sourceMaps": true,
"webRoot": "${workspaceRoot}",
"preLaunchTask":"build",
"port":5610
},
{
"name": "使用本机 Chrome 调试",
"type": "chrome",
"request": "launch",
"file": "index.html",
"runtimeExecutable": "/Applications/Google Chrome.app/Contents/MacOS/Google Chrome",
"useBuildInServer": true,
"sourceMaps": true,
"webRoot": "${workspaceRoot}",
"preLaunchTask":"build",
"port":5610
},
{
"name": "附加到 Chrome 进程",
"type": "chrome",
"request": "attach",
"port": 9222,
"webRoot": "${workspaceRoot}"
}
]}以下に示すようにクリックしてデバッグします:

launch.json 概要
name 起動構成のドロップダウン リストに表示される構成名。 Wing 組み込みプレーヤーのデバッグ、ネイティブ Chrome を使用したデバッグ、Chrome プロセスへのアタッチ。
type EgretWing 構成タイプ、クロム、ノード、拡張ホスト。
request 設定されたリクエストのタイプ。 有効な値は「launch」または「attach」です。
ファイル デバッグ エントリ ファイル、ブラウザで開かれた HTML ファイル。
runtimeExecutable 実行可能ファイルの絶対パス。デフォルトは、PATH 上のランタイム実行可能ファイルです。 C:Program Files (x86)GoogleChromeApplicationchrome.exe または /Applications/Google Chrome.app/Contents/MacOS/Google Chrome などの Chrome インストール パスに変更します。
useBuildInServer true の場合、EgretWing は組み込み Web サーバーを起動します。
sourceMaps JavaScript ソース マップ (存在する場合) を使用するかどうか。
webRoot Web サービスのルート ディレクトリ。
preLaunchTask タスクを実行する前に実行されるタスク。
port Web サーバーによって指定されたポート番号。
操作デモは以下の通りです:

以上がEgretWing リンク WeChat 開発ツールのデバッグ問題の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。