
このレッスンでは、主に jquery_mobile を使用して映画を再生する Web サイトを実装します
jquery_mobile (略して JQM) は、実際には、モバイル クライアント市場に適応し、ブラウジングとエクスペリエンスをさらに向上させるために jquery に基づいて開発されたモバイル フレームワークのセットです。
jquery_mobileコントロールの紹介
jquery_mobileの構文は、各コントロール(ウィジェット)のスタイルをdata-roleという形式で定義しており、使用する際に直接引用してモバイルページの表示に適したスタイルを呼び出すことができます。
juqery_mobile の一般的に使用されるコントロールは次のとおりです:

早速、最初の jquery_mobile テンプレート プログラムを書き始めましょう。jqm1.html という名前に変更されました。コードは次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!--宽高禁缩放 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" />
<!--类webapp-->
<meta name="apple-mobile-web-app-capable" content="yes">
<!--状态条 -->
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!--电话号码不是链接 -->
<meta name="format-detection" content="telephone=no">
<title>jQuery Mobile Web 应用程序</title>
<link href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/>
<script src="http://code.jquery.com/jquery-1.6.4.min.js" type="text/javascript"></script>
<script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js" type="text/javascript"></script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>header</h1>
</div>
<div data-role="content">
<ul data-role="listview">
<li><a href="#page1">第一页</a></li>
<li><a href="#page2">第二页</a></li>
<li><a href="#page3">第三页</a></li>
<li><a href="#page4">第四页</a></li>
<li><a href="#page5">第五页</a></li>
</ul>
</div>
<div data-role="footer">
<h1>页面脚注</h1>
</div>
</div>
<div data-role="page" id="page2">
<div data-role="header">
<h1>header2</h1>
</div>
<div data-role="content">
<img style="max-width:90%" src="http://i.cnblogs.com/images/adminlogo.gif" / alt="WeChat 開発マイクロサイト jquery_mobile ケース分析" >
</div>
<div data-role="footer">
<h1>页面脚注</h1>
</div>
</div>
<div data-role="page" id="page3">
<div data-role="header">
<h1>header3</h1>
</div>
<div data-role="content">
内容3
</div>
<div data-role="footer">
<h1>footer3</h1>
</div>
</div>
<div data-role="page" id="page4">
<div data-role="header">
<h1>header4</h1>
</div>
<div data-role="content">
<b>内容4</b>
</div>
<div data-role="footer">
<h1>footer4 </h1>
</div>
</div>
<div data-role="page" id="page5">
<div data-role="header">
<h1>header5</h1>
</div>
<div data-role="content">
<h1>内容5</h1>
</div>
<div data-role="footer">
<h1>footer5</h1>
</div>
</div>
</body>
<html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!--宽高禁缩放 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" />
<!--类webapp-->
<meta name="apple-mobile-web-app-capable" content="yes">
<!--状态条 -->
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!--电话号码不是链接 -->
<meta name="format-detection" content="telephone=no">
<title>jQuery Mobile Web 应用程序</title>
<link href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/>
<script src="http://code.jquery.com/jquery-1.6.4.min.js" type="text/javascript"></script>
<script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js" type="text/javascript"></script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>header</h1>
</div>
<div data-role="content">
<ul data-role="listview">
<li><a href="#page1">第一页</a></li>
<li><a href="#page2">第二页</a></li>
<li><a href="#page3">第三页</a></li>
<li><a href="#page4">第四页</a></li>
<li><a href="#page5">第五页</a></li>
</ul>
</div>
<div data-role="footer">
<h1>页面脚注</h1>
</div>
</div>
<div data-role="page" id="page2">
<div data-role="header">
<h1>header2</h1>
</div>
<div data-role="content">
<img style="max-width:90%" src="http://i.cnblogs.com/images/adminlogo.gif" / alt="WeChat 開発マイクロサイト jquery_mobile ケース分析" >
</div>
<div data-role="footer">
<h1>页面脚注</h1>
</div>
</div>
<div data-role="page" id="page3">
<div data-role="header">
<h1>header3</h1>
</div>
<div data-role="content">
内容3
</div>
<div data-role="footer">
<h1>footer3</h1>
</div>
</div>
<div data-role="page" id="page4">
<div data-role="header">
<h1>header4</h1>
</div>
<div data-role="content">
<b>内容4</b>
</div>
<div data-role="footer">
<h1>footer4 </h1>
</div>
</div>
<div data-role="page" id="page5">
<div data-role="header">
<h1>header5</h1>
</div>
<div data-role="content">
<h1>内容5</h1>
</div>
<div data-role="footer">
<h1>footer5</h1>
</div>
</div>
</body>
<html>上記のコードから、次のことができます。 jquery_mobile は ID を通じて次のリストを制御できることを明確に理解してください。これは、ecshop バックエンドに商品を追加するのと似ています
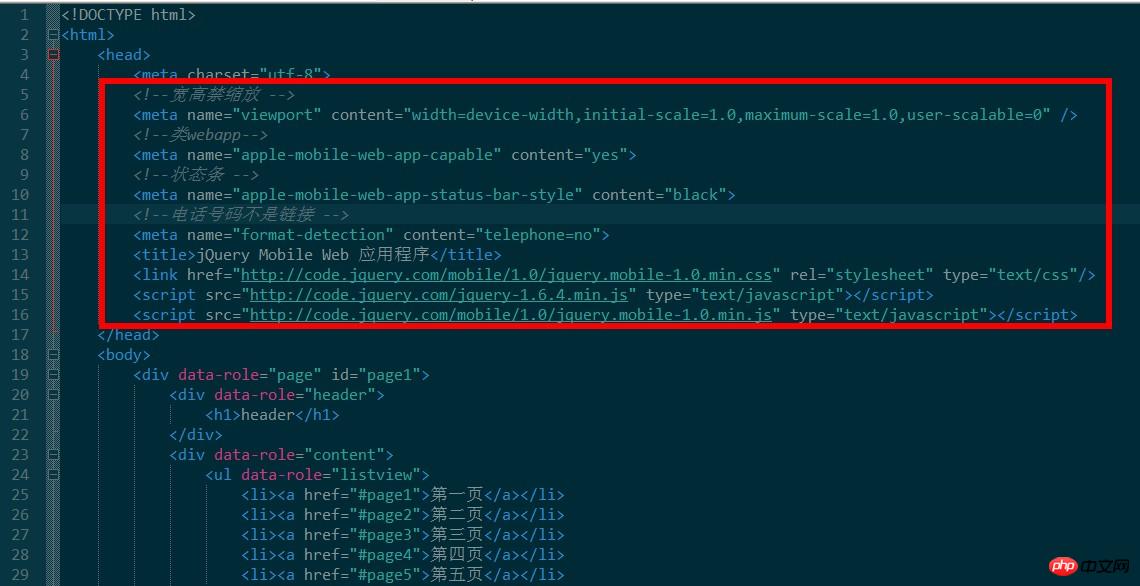
以下の図に示すように、赤い枠内のコードに注意してください。
 次に、指定されたユーザーにリンクをプッシュできるようにする fs.php プログラムを作成します。コードは次のとおりです。
次に、指定されたユーザーにリンクをプッシュできるようにする fs.php プログラムを作成します。コードは次のとおりです。
<?php
header('content-type:text/html;charset=utf-8');
require_once 'get_token.php';
require_once 'common.php';
//这时,也可以通过客户服务接口,把这个url地址发送给用户
$contentStr = "体验一下jquery moible \n\n http://weixin.showtp.com/jqm1.html";
$fromUsername = 'oB1_6tw1NBlGdqSsTCl5anZ7MEU4';
//使用url编码
$contentStr = urlencode($contentStr);
$content_arr = array('content' => "{$contentStr}");
$reply_arr = array('touser' => "{$fromUsername}", 'msgtype' => 'text', 'text' => $content_arr);
//编码成json格式
$post = json_encode($reply_arr);
//url解码
$post = urldecode($post);
$url = "https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token={$access_token}";
http_request($url, $post);
echo '发送成功!';次に、fs.php にアクセスすると、次のような効果が得られます。
 私たちのモバイルプッシュされた情報が受信されます。クリックすると、ブラウザを使用してズームアウトすることで、jquery_mobile のスケーリングが成功したことを確認できます。
私たちのモバイルプッシュされた情報が受信されます。クリックすると、ブラウザを使用してズームアウトすることで、jquery_mobile のスケーリングが成功したことを確認できます。
以上がWeChat 開発マイクロサイト jquery_mobile ケース分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。