
問題を解く際に互換性は考慮されません。問題を解く際に馴染みのない CSS プロパティがあれば、思いついたことを何でも言ってください。
更新を続けて、更新し続けて、更新し続けて、重要なことは3回言います。
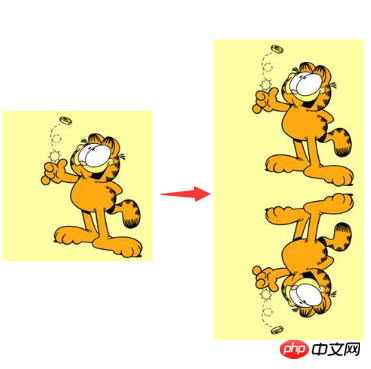
次の背景画像を持つ p を与えます:

次のリフレクション効果を作成します:

多くの方法がありますが、もちろん、画像がどのように変化しても、p のサイズが変化しても、コードを変更する必要はなく、最も速くて便利な方法を見つける必要があります。 。 p 大小怎么变化,我们都不用去改我们的代码。
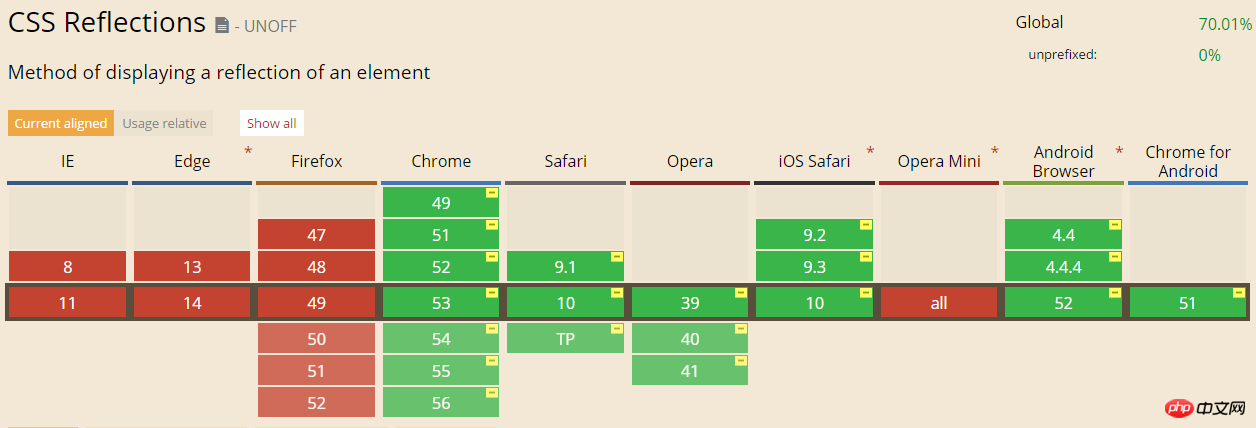
这是一个十分新的 CSS 属性,使用起来十分简单,可以从各个方向反射我们内容。不过兼容性过于惨淡:
基本上是只有 -webkit- 内核的浏览器才支持。

不过使用起来真的是方便,解题如下:
p{
-webkit-box-reflect: below;
}-webkit- 内核下查看Demo
box-reflect 有四个方向可以选,below | above | <a href="//m.sbmmt.com/wiki/907.html" target="_blank">left</a> | <a href="//m.sbmmt.com/wiki/905.html" target="_blank">right</a> 代表下上左右,更具体的可以看看 MDN 。
本题主要还是为了介绍这种方法,兼容性好。
inherit 是啥,每个 CSS 属性定义的概述都指出了这个属性是默认继承的 ("Inherited: Yes") 还是默认不继承的 ("Inherited: no")。这决定了当你没有为元素的属性指定值时该如何计算值。
灵活使用 inherit 继承父值,可以解决许多看似复杂的问题。对于本题,我们对图片容器添加一个伪元素,使用 <a href="//m.sbmmt.com/wiki/895.html" target="_blank">background-image</a>:inherit 继承父值的背景图值,就可以做到无论图片如何变,我们的 CSS 代码都无需改动:
p:before {
content: "";
position: absolute;
top: 100%;
left: 0;
right: 0;
bottom: -100%;
background-image: inherit;
transform: rotateX(180deg);;
}我们使用伪元素 background-image: inherit; 继承父元素的背景图,再使用 transform 旋转容器达到反射的效果。
说到底,CSS 属性的取值就是由默认值(initial),继承(inherit)与加权系统构成的(其实还有
unset(未设置)、revert(还原)
方法 1: -webkit-box-reflect
これこれは非常に使いやすく、あらゆる方向からコンテンツを反映できる非常に新しい CSS プロパティです。ただし、互換性はあまりにも不安定です:
🎜🎜🎜 基本的に、-webkit- カーネルを備えたブラウザでのみサポートされます。 🎜🎜🎜🎜🎜🎜🎜しかし、これを使用すると非常に便利です。解決策は次のとおりです:🎜🎜rrreee🎜🎜-webkit- kernel🎜🎜 🎜🎜
box-reflectには、次の 4 つの方向があります。left🎜 | right🎜 は下、上、左、右を表します詳細については、MDN を参照してください。 🎜🎜🎜 🎜方法 2: 継承、継承を使用する 🎜
🎜🎜この質問は主にこのメソッドを紹介することです。 、互換性が良い。 🎜🎜🎜🎜inheritとは何ですか? 各 CSS プロパティ定義の概要は、このプロパティがデフォルトで継承される (「継承: はい」) か、デフォルトで継承されない (「継承: いいえ」) かを示します。 。これにより、要素の属性の値を指定しない場合に値が計算される方法が決まります。 🎜🎜🎜🎜inheritを柔軟に使用して親の値を継承すると、一見複雑に見える多くの問題を解決できます。この質問では、<a href="//m.sbmmt.com/wiki/895.html" target="_blank">background-image🎜 を使用して、画像コンテナに疑似要素を追加します。親値の背景画像値を継承することにより、画像がどのように変化しても、CSS コードを変更する必要はありません: 🎜🎜rrreee🎜🎜疑似要素を使用します <code>background-image:inherit ;親要素の背景画像を継承し、transform を使用してコンテナを回転させ、反射効果を実現します。 🎜🎜🎜🎜 最終的に、CSS プロパティの値はデフォルト値(初期値)、継承(継承)、 そして加重システムで構成されます。 構成されています (実際には、unset (未設定)、revert (復元)もあります)、それらの関係と使用方法を明確にすることは、 CSS を上手に使用すること。 🎜🎜🎜🎜🎜
以上がCSS 継承を使用してリフレクションを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。