
今日の内容は、CSS3 の text-shadow、box-shadow、border-radius プロパティの紹介です。これらはページ レイアウトを強化するものであり、学ぶ価値があります。
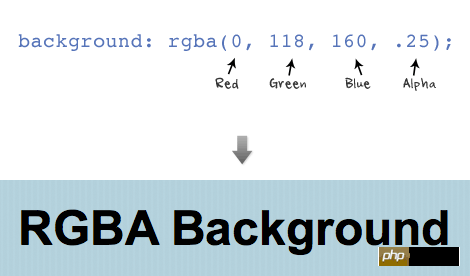
最初の3つの値はそれぞれRBGの値をコード化し、最後の値は透明度を表します(0は透明を意味し、1は不透明を意味します)。

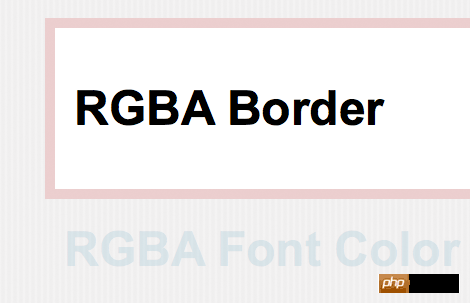
RGBAは、フォントの色、境界線の色、背景の色、影の色など、色に関連するあらゆる属性に使用できます。

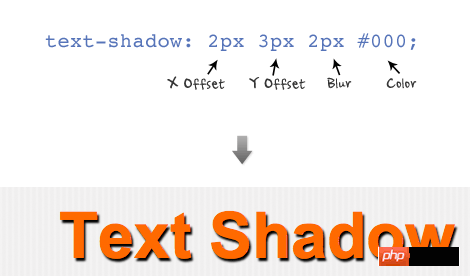
テキストシャドウの構造は、xオフセット、yオフセット、ぼかし、色の順です。

x オフセットに負の値を設定すると影の位置が左に変更され、y オフセットに負の値を設定すると影の位置が頭方向に変更されます。 RBGA を使用して影の色を設定することもできます。

テキストシャドウのグループをカンマで区切って設定できます。以下の例では、2 つのテキストシャドウ (上 1 ピクセルと下 1 ピクセル) を使用して、名前にニュース テキスト効果を設定します。
text-shadow: 0 1px 0 #fff, 0 -1px 0 #000;

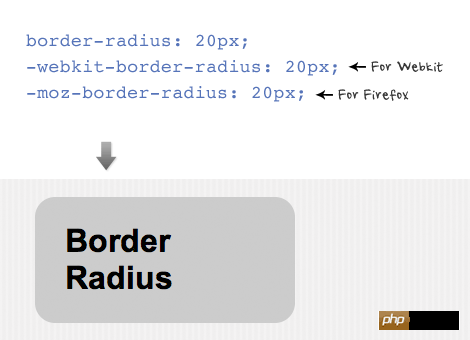
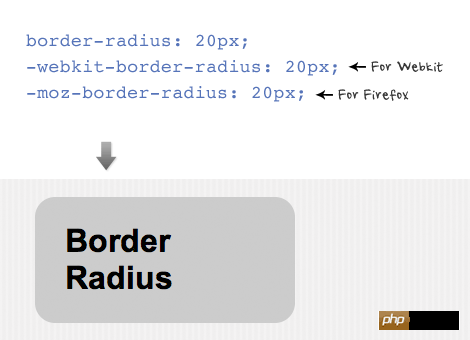
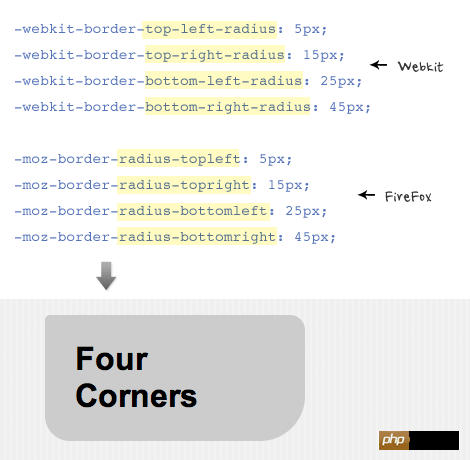
境界線の半径を属性に割り当てる便利な記述方法は、padding や margin と似ています (例: border-radius: 20px)。一部のブラウザーで効果を正しくレンダリングするには、属性の前にプレフィックスを追加する必要があります。たとえば、Webkit ブラウザーの場合は、「-webkit-」プレフィックスを追加する必要があります。 Firefox ブラウザの場合は、「-moz- 」プレフィックスを追加する必要があります。 border-radius: 20px)。为了让有些浏览器能正确渲染效果,需要在属性前面加前缀,例如针对webkit浏览器需要添加 "-webkit-" 前缀,firefox浏览器需要添加 "-moz-" 前缀。

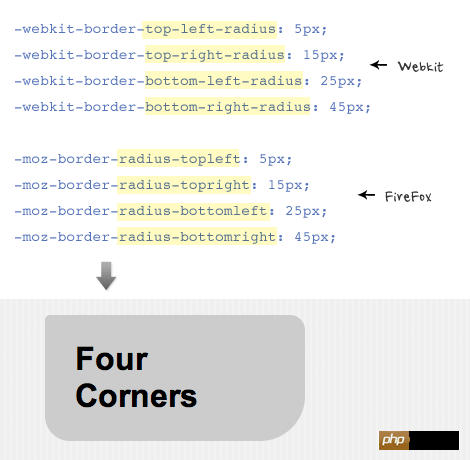
你可以为不同的边角设置不同的半径,注意webkit和firefox浏览器,每个边角有不同的属性名称。

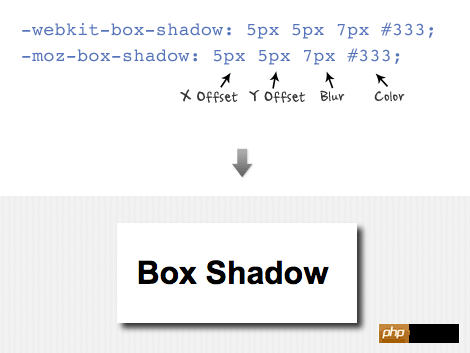
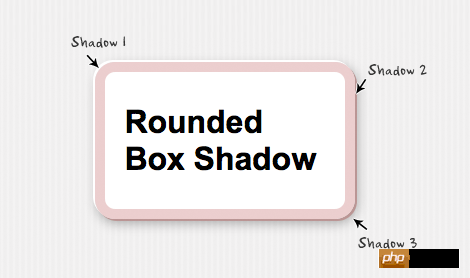
盒子阴影的结构和text-shadow

 コーナーの半径ごとに異なる設定を設定できます, Webkit と Firefox ブラウザでは、コーナーごとにプロパティ名が異なることに注意してください。
コーナーの半径ごとに異なる設定を設定できます, Webkit と Firefox ブラウザでは、コーナーごとにプロパティ名が異なることに注意してください。


text-shadow 属性と同じです。順序: X オフセット、Y オフセット、ブラー、カラー。 🎜🎜🎜 たとえば、次の例では、一連のパラメーターを使用して効果を設定します(パラメーターはカンマで区切られています)。 🎜🎜🎜🎜りー🎜🎜🎜🎜🎜以上がHTML5 の実践 - CSS3 のいくつかのプロパティ text-shadow、box-shadow、border-radius の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。