
今日は、CSS を使用して、モバイルレスポンシブデザインのニーズに非常に適したスケーラブルなモバイル検索ボックスを作成する方法を紹介します。このチュートリアルでは JavaScript を使用せず、ネイティブ CSS プロパティのみを使用するため、これは非常にシンプルで効率的な実装です。
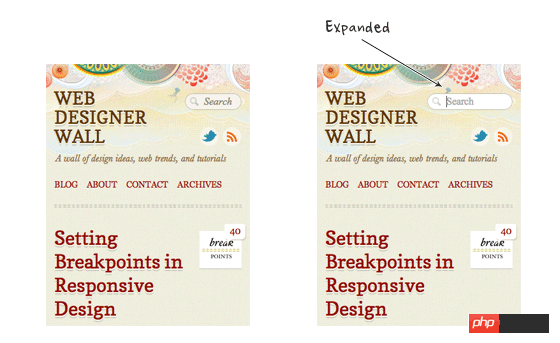
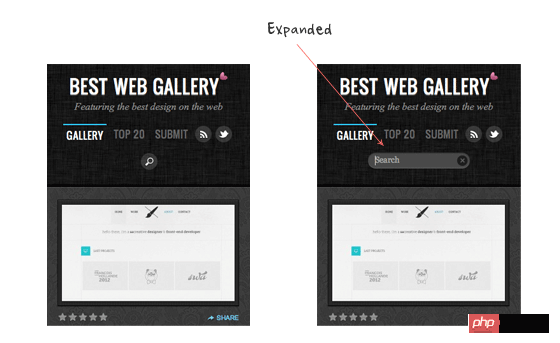
目的 モバイルデバイスに情報を表示する場合、土地の隅々まで価値があり、画面の隅々まで大切にされなければなりません。たとえば、検索ボックスのデザインは通常の状況では縮小された状態ですが、アクティブにすると画面上の他の要素の表示領域が拡大します。それがこのコースです。まずレンダリングを見てみましょう:
query ボタン をクリックすると、jquery の focus イベント がトリガーされます。 -検索バー内。

html5 の検索タグを使用します:
<form>
<input type="search" placeholder="Search"></form> 
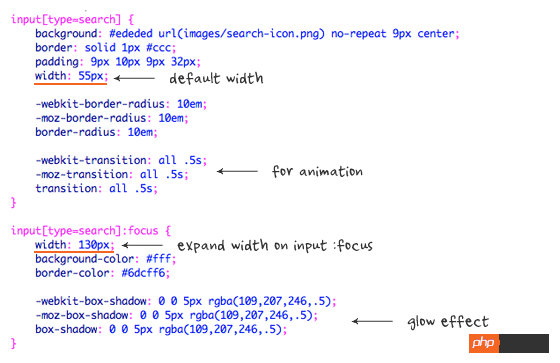
input[type=search] {
-webkit-appearance: textfield;
-webkit-box-sizing: content-box;
font-family: inherit;
font-size: 100%;
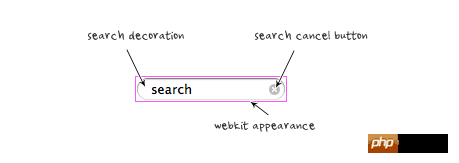
}input::-webkit-search-decoration,
input::-webkit-search-cancel-button {
display: none;
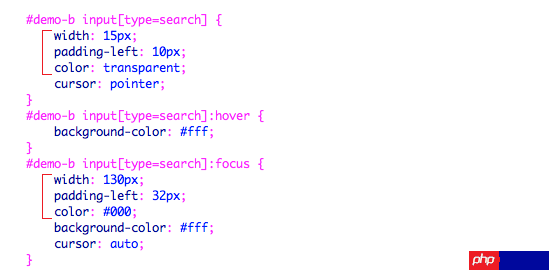
}アニメーション 効果を実装し、入力ボックスで光る効果を実現するために Box-shadow が使用されます。

padding プロパティと width プロパティを変更して、完全に丸いボタンを表示します。また、 color:transparent を使用してテキスト領域を非表示にします。

:focus疑似クラスをサポートしていないため、サポートされていません。
以上がHTML5 実践 - スケーラブルなモバイル検索ボックスの詳細なグラフィックとテキストの説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。