
html5では、Webフォームの入力プレースホルダーであるプレースホルダーの機能が強化されました。プレースホルダーの機能は、入力コンテンツが空であるかフォーカスされていない場合に、入力にプレースホルダーのコンテンツが表示されることです。これは優れた機能ですが、すべてのブラウザがサポートしているわけではありません。このチュートリアルでは、Modernizr クラス ライブラリを使用してブラウザーがこの属性をサポートしているかどうかを判断し、次に jquery を使用してプレースホルダーを動的に表示する方法を紹介します。
JavaScriptを使った前回の実装
placeholder属性がなかった時代は、JavaScriptを使って実装をシミュレートしていました。以下の例では、入力に value 属性を追加します。入力がフォーカスされている場合、value の値が 'search' であるかどうかを判断し、そうであればコンテンツをクリアします。入力がフォーカスを失うと、コンテンツが空かどうかを判断し、空の場合は値を「search」に設定します。
<span style="color: #0000ff;"><</span><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="Search"</span><span style="color: #ff0000;"> <a href="//m.sbmmt.com/wiki/1465.html" target="_blank">onfocus</a></span><span style="color: #0000ff;">="<a href="//m.sbmmt.com/wiki/109.html" target="_blank">if</a> (this.value == 'Search') {this.value = '';}"</span><span style="color: #ff0000;"> <br/> <a href="//m.sbmmt.com/wiki/1463.html" target="_blank">onblur</a></span><span style="color: #0000ff;">="if (this.value == '') {this.value = 'Search';}" /</span><span style="color: #0000ff;">></span>HTML5 プレースホルダーを使用すると、意味的に言えば、value 属性よりも適切に意図を表現できます。ただし、すべてのブラウザーがこの属性をサポートしているわけではないため、Modernizr と jQuery を使用する必要があります。
Modernizr はブラウザがプレースホルダー属性をサポートしているかどうかを判断するために使用され、サポートしていない場合は jquery ステートメントを実行します。プレースホルダー属性を含むすべての html 要素 を検索し、変数に保存します。要素がフォーカスを得たり失ったりすると、スクリプトは値とプレースホルダー値を決定して、値の最終的な内容を決定します。
この関数を自分のサイトで使用したい場合は、modernizr ライブラリと jquery ライブラリをダウンロードし、それらの参照アドレスが正しいことを確認する必要があります。
<script src="jquery.js"></script> <script src="modernizr.js"></script> <script>(!'[placeholder]').focus( input = $( (input.val() == input.attr('placeholder''''placeholder' input = $( (input.val() == '' || input.val() == input.attr('placeholder''placeholder''placeholder''[placeholder]') .parents('form').submit().find('[placeholder]').each( input = $( (input.val() == input.attr('placeholder'''</script>
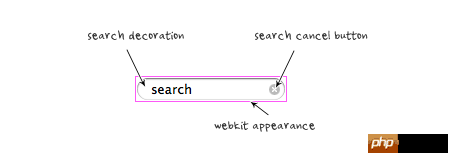
Webkit ブラウザーは検索ボックスに追加のスタイルを追加します。それを削除するには、次のスクリプトを使用する必要があります。
input[type=search] { -webkit-appearance: none;}input[type="search"]::-webkit-search-decoration,
input[type="search"]::-webkit-search-cancel-button {
display: none;
}
それでは、今回のレッスンはここまでです。
以上がHTML5 の実践 - クロスブラウザー HTML5 テキスト プレースホルダーの実装 - プレースホルダーの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。