
レスポンシブ Web デザインは、今は難しい作業ではありません。まだ慣れていない場合、または初心者の場合、レスポンシブ デザインは少し複雑かもしれませんが、実際には、思っているよりもはるかに簡単です。レスポンシブ デザインをより早く学習できるように、3 つの簡単な手順でレスポンシブ デザインの基本ロジックとメディア クエリをマスターできるこのチュートリアルを特別に作成しました (CSS の知識があることを前提としています)。
ほとんどのモバイルブラウザは、画面表示に合わせてページの幅をビューポートの幅に調整します。ここでは、ビューポート タグを使用します。たとえば、次のステートメントを <head> の間に追加して、デバイスの幅をビューポートの幅として使用し、初期スケール関数をキャンセルするように指示します。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
IE8以前のブラウザはメディアクエリをサポートしていません。IEブラウザのメディアクエリのサポートを実装するには、media-queries.jsまたはresponse.jsを使用する必要があります。
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
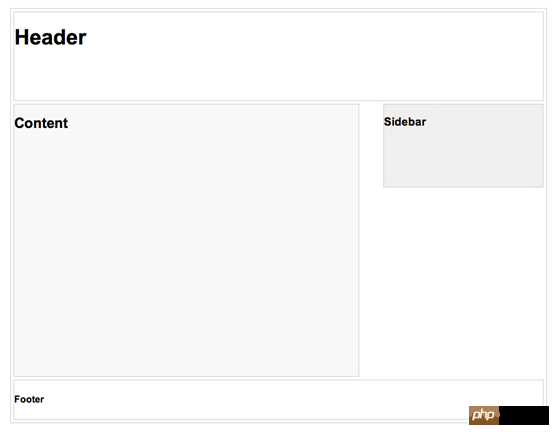
<![endif]-->この例では、ヘッダー、コンテンツコンテナ、サイドバー、フッターを含む基本的なページ構造があります。ヘッダーの高さは 180 ピクセル、コンテンツ コンテナーの幅は 600 ピクセル、サイドバーの幅は 300 ピクセルに固定されています。

CSS3メディアクエリは、レスポンシブデザインで使用されるテクニックで、特定のビューポート幅でページを表示する方法をブラウザに指示するための条件文を記述するようなものです。
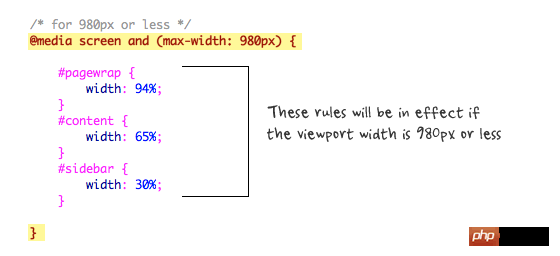
たとえば、次のコマンドは、ビューポートの幅が 980px 以下の場合に機能します。一般的に、流動的なレイアウトの効果を実現できるように、ピクセル値の代わりにパーセンテージ値を使用してコンテナの幅を設定します。

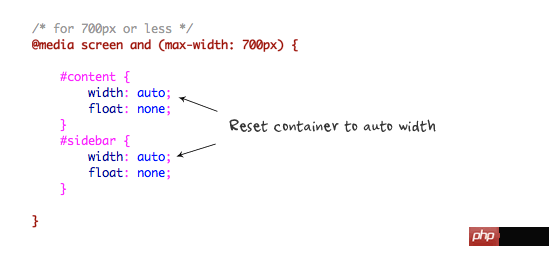
ビューポートが700px以下の場合、#contentと#sidebarの幅をautoに設定し、floatを削除すると全幅で表示されます。

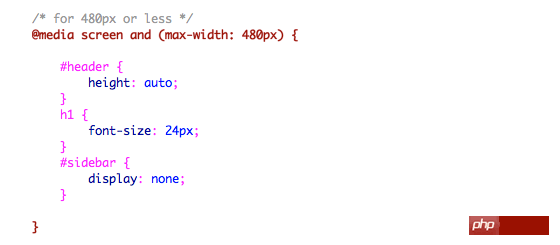
モバイル画面が 480px 以下の場合は、#header の高さを自動に、h1 のフォント サイズを 24px に設定し、#sidebar を非表示にします。

私のデモでは、メディア クエリを必要なだけ追加できます。メディア クエリの目的は、さまざまな CSS を使用して、特定のビューポートの幅に基づいて ページ レイアウト を実現することです。メディア クエリは 1 つの CSS ファイルに含めることも、複数の CSS ファイルに分散することもできます。
以上がHTML5 実践 - レスポンシブ デザインの 3 ステップ実装の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。