
この記事では主にrequire.js+vue+vue-router+vue-resourceを使用したWeChatアップロード画像コンポーネントの開発について詳しく紹介していますので、興味のある方は参考にしてください
プロジェクトはthinkPHPで構築しています。バックエンド フレームワークを使用するため、私は常に複数ページのバックエンド ルーティングを使用してきましたが、人気のある Webpack の使い方がわかりません (初心者であることをお詫びします。Vue を推進しているのは私だけです...)。 Vueを使うしかありません。オリジナルベースで改善するだけです。 Webpack を使用する大きな利点は、.vue のような 1 つのファイルを使用して vue コンポーネントを記述できることであり、このコンポーネントはどこで使用されてもインポートできるため、非常に楽しいです。ただし、プロジェクトでは常に require.js が使用されています。では、この形式で vue コンポーネントを整理し、vue-router と vue-resource を追加したい場合、どうすればそれを解除できるでしょうか。この記事では、WeChat アップロード画像コンポーネントの開発を例として、require.js+vue+vue-router+vue-resource の開発プロセスを要約します。
require.js を使用してコンポーネントを整理します
各コンポーネントには、それ自身の名前が付けられたフォルダーがあります。たとえば、この例では、アルバム コンポーネントに html、js、というコンポーネントが含まれています。 css、特に require.js を使用して html と css をロードする方法については、Baidu から関連するプラグインをダウンロードするだけです。したがって、コンポーネントの js では、関連するすべての依存関係を定義でロードでき、最終的にコンポーネントが返されるため、他のコンポーネントも定義を通じてこのコンポーネントをロードでき、これによりコンポーネントのモジュール管理の目的も達成されます。

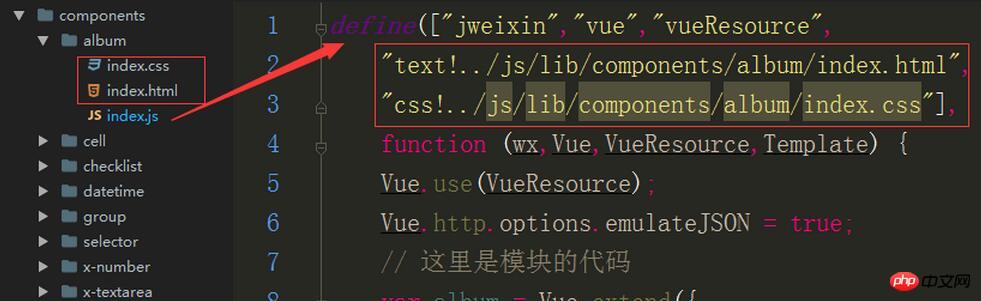
ここでは、require.js を使用して vue コンポーネントを作成するためのテンプレートをまとめました。このテンプレートを追加するには、コンポーネントを作成するたびにいくつかの単語を入力します。幸せすぎて! (componentName はテンプレートの変数です。テンプレートが生成されるときにコンポーネント名を入力するだけです)
define(["vue","text!../js/lib/components/$componentName$/index.html","css!../js/lib/components/$componentName$/index.css"],function (Vue,Template) {
// 这里是模块的代码
var $componentName$ = Vue.extend({
template : Template,
props : [],
data : function() {
return {
}
},
// 在编译结束和 $el 第一次插入文档之后调用
ready : function() {
},
// 在开始销毁实例时调用。此时实例仍然有功能。
beforeDestroy : function() {
},
methods : {
},
events : {
}
});
return $componentName$;
});この例の概要
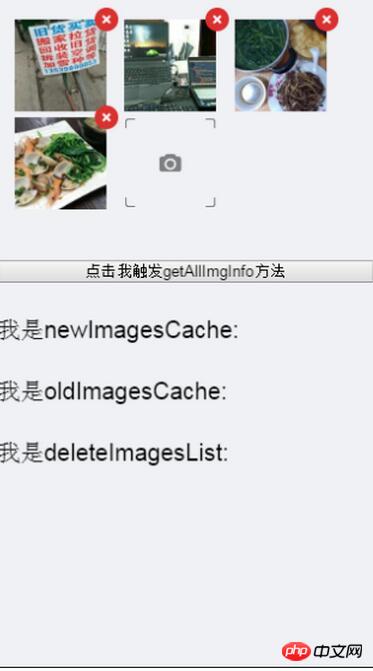
完全なプロセスを示すために、この例を小さな 1 つのサンプルにしましたshow-album というページには 2 つのページしかありません:
1. ホームページは main-page と呼ばれます

2. 詳細ページはdetail-page と呼ばれます

親コンポーネントの送信を受信します。渡されたパラメータは、アップロードされた画像コンポーネントを初期化するために使用されます。
各画像の右上隅にある十字をクリックして、画像を削除します。
最後の小さなカメラアイコンをクリックして、WeChat の「」を呼び出します。モバイルアルバムからの画像選択インターフェイス」。ユーザーは携帯電話で画像を選択できます。
選択画像が終了すると、画像のサイズが比例して変更され、画像に示すようなサムネイルになります。対応する画像をクリックしてWeChatを呼び出します。画像プレビュー用の「Preview Picture Interface」。画像が最大画像数に達すると、最後の小さなカメラ パターンが消えます。 他のコンポーネントが呼び出すための 2 つのメソッドを公開します。 ① Upload image メソッド (WeChat サーバーにアップロードし、成功後にコールバックを実行します)アップロード)uploadImage ② アルバムの初期化、削除、新規画像情報を含む全ての画像情報を取得するメソッドgetAllImgInfo
OK、導入は終わり、いよいよ正式に始まります!
1. ルーティングに vue-router を使用し、show-album.js をビルドします
関数全体は show-album という名前なので、この関数の js の名前を show-album.js に変更します。次のように: define(["vue","vueResource","vueRouter","vAlbum"],function (Vue,VueResource,VueRouter,Album) {
// 安装资源模块
Vue.use(VueResource);
// 安装路由模块
Vue.use(VueRouter);
// jquery在执行post请求时,会设置Content-Type为application/x-www-form-urlencoded,
// 所以服务器能够正确解析,而使用原生ajax请求时,如果不显示的设置Content-Type,那么默认是text/plain,
// 这时服务器就不知道怎么解析数据了,所以才只能通过获取原始数据流的方式来进行解析请求数据。
// 由于vue是使用原生POST,所以要设置一下服务器才能正确解释POST过去的数据
Vue.http.options.emulateJSON = true;
//定义mainPage页面
var mainPage = Vue.extend({
template : "#main-page-temp"
})
//定义detailPage页面
var detailPage = Vue.extend({
template : "#detail-page-temp",
components : {
'album' : Album
}
})
// 根组件
var showAlbum = Vue.extend({
components : {
'main-page' : mainPage,
'detail-page' : detailPage
}
})
// 实例化路由
var router = new VueRouter();
// 配置路由
router.map({
'/main-page' : {
name : 'mainPage',
component: mainPage
},
//这里使用路由的动态片段
'/detail-page/:inspection_id/:image_type' : {
name : 'detailPage',
component : detailPage
}
});
router.redirect({
// 重定向任意未匹配路径到 /home
'*': '/main-page'
});
// 启动应用
// 路由器会创建一个实例,并且挂载到选择符匹配的元素上。
router.start(showAlbum, '#show-album');
});
HTML 側では非常に簡単です:
<template id="main-page-temp">
<group>
<cell v-for="list in lists"
title="测试" value="点击"
is-link
v-link="{'name':'detailPage',params: { 'inspection_id': list.inspection_id,'image_type' : list.image_type }}">
</cell>
</group>
</template>
<template id="detail-page-temp">
<album v-ref:album :img-srcs="initImgSrcs" ></album>
<button style="width: 100%;margin-top: 20px"
点击我触发getAllImgInfo方法
</button>
</template>
<p id="show-ablum">
<!-- 路由外链 -->
<router-view></router-view>
</p>2. WeChat アップロード画像コンポーネントを開発します
特定のコードはここではリストされません。上記のコンポーネント関数リストに従い、各関数を完了する方法について説明します
まず、子コンポーネントにプロパティを設定します
props : {
//初始化有无照片
imgSrcs : {
type : Array,
default : []
},
//是否可编辑 默认true
canEdit : {
type : Boolean,
default : true
},
//最大上传数 默认9
maxNum : {
type : Number,
default : 9
},
//上传后的回调
afterUpload : {
type : Function
}
} 次に、子コンポーネントを使用するときに親コンポーネントにパラメータを渡します
<album v-ref:album :img-srcs="initImgSrcs" :canEdit="true" :afterUpload="afterUploadFunction" > </album>
2.最後の小さなカメラをクリックします。パターン WeChat の「携帯電話アルバムから画像を選択するインターフェイス」を呼び出し、ユーザーは携帯電話で写真を選択できます
小さいカメラ パターンの HTML にchooseImageメソッド @click="chooseImage"
<span class="add-img-icon"> <img src="/static/imghw/default1.png" data-src="/cms/tpl/Index/Public/Home/source/image/camera.png" class="lazy" @click="chooseImage" alt="require.js+vue を使用して WeChat アップロード画像コンポーネント メソッドを開発する" > </span>
然后在methods中添加该方法,通过wx.chooseImage请求微信选择图片接口。使用微信js-sdk前需要配置,所以我们在组件的ready时就进行配置即可。
ready : function() {
//配置微信JS-SDK
this.getSignPackage();
},
methods : {
chooseImage : function () {
var _this = this;
wx.chooseImage({
count: _this.maxNum - _this.albums.length, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
var _localIds = res.localIds;
//记录新增照片信息
for (var i = 0,len = _localIds.length;i < len;i ++) {
_this.newImagesCache.push(_localIds[i]);
}
//按比例生成缩略图
_this.renderImage(_localIds);
}
});
}
}3.选完图片后,图片按比例调整尺寸变成如图所示那样的缩略图
这里要使用到图片预处理,即var img = new Image ();通过实例化一个Image实例去获取原图的尺寸,我们才可以根据这个原图尺寸去计算出相应的等比例缩略图。具体是这样:
var img = new Image();
var $albumSingle = "";
//这里的顺序是先new Image(),然后执行img.src,完了之后图片才算装载完成
//这样最后才会调用onload方法
img.onload = function() {
albumsData = {
localId : imgSrcs[i],
albumSingleStyle : {height : imgWrapWidth + "px"},
//compressImage是压缩图片的方法,将这个图片实例以及图片父元素的宽度传进去来计算。
imgElementStyle : _this.compressImage(img,imgWrapWidth)
};
_this.albums.push(albumsData);
};
img.src = imgSrcs[i];特别注意的一个地方:由于每张图片的都有自己的尺寸样式,所以我们要在组件的data选项中添加一个albums的数据作为照片的数据集,里面包含每张照片自己的路径与样式,这样循环渲染每张图片时,才会每张图片对应自己的属性。还有就是,因为相同的图片可以重复上传,所以循环时要加上track-by=”$index”
//每张图片自己的属性
albumsData = {
localId : imgSrcs[i],
albumSingleStyle : {height : imgWrapWidth + "px"},
//compressImage是压缩图片的方法,将这个图片实例以及图片父元素的宽度传进去来计算。
imgElementStyle : _this.compressImage(img,imgWrapWidth)
};
//将每张图片的属性都放到albums数据集里
_this.albums.push(albumsData);4.点击相应的图片调用微信“预览图片接口”进行图片预览
在图片中绑定点击事件,传入该图片的索引,去触发一个方法:
previewImage : function (index) {
var _albums = this.albums;
var urls = this.getLocalIds(_albums);
wx.previewImage({
current: urls[index], // 当前显示图片的http链接
urls: urls // 需要预览的图片http链接列表
});5.点击每张图片右上角的叉叉可以删除图片
这个在叉上绑定点击事件,这个事件去处理删除图片。
deleteImage方法,由于要记录下用户删除了哪些初始化的图片,所以要在删除时判断一下这张图片是不是初始化时就有的:
deleteImage : function (index,album) {
// 比较要删除的照片是否在初始化照片里
for (var i = 0,len = this.oldImagesCache.length;i < len;i ++) {
if (album.localId === _oldImagesCache[i]) {
this.deleteImagesList.push(_oldImagesCache[index]);
}
}
this.canEdit && this.albums.$remove(album);
}6.当图片等于最大图片数时,最后那个小相机图案消失 v-if=”albums.length
7.暴露出两个方法供别的组件调用①上传图片方法(上传到微信服务器并执行上传成功后的回调)uploadImage ②获取所有图片信息方法,包括初始化相册、删除过的、新增的图片信息getAllImgInfo
怎样暴露方法供别的组件调用,这是个大问题。我也不知道怎样做才是最佳实践,因为做法有多种,比如子组件$dispatch,然后父组件在events里接收一下,但这样好像很麻烦,于是我选择了这样做:
在子组件中使用v-rel:xxx添加该组件索引
然后在父组件里通过this.$refs.xxx.uploadImage()即可调用子组件暴露出来的方法
相关文章:
以上がrequire.js+vue を使用して WeChat アップロード画像コンポーネント メソッドを開発するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。