
ページの特定の要素に背景画像を追加します。特定の幅と高さが指定されていない場合、効果は表示されません。
HTMLコード:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<meta name="format-detection" content="telephone=no"/>
<meta name="format-detection" content="email=no"/>
<title></title>
<style>
*{margin:0; padding:0;}
#wrap{
width:100%;
height:auto;
background:url('images/page.jpg') no-repeat center center;
background-size:cover;
}
</style>
</head>
<body>
<div id="wrap">
</div>
</body>
</html>をご覧ください。ページ効果のスクリーンショット:
 さまざまな端末の画面サイズに適応させるために、幅と高さをハードコードすることはできません。では、どうすればよいでしょうか?次の方法を使用できます:
さまざまな端末の画面サイズに適応させるために、幅と高さをハードコードすることはできません。では、どうすればよいでしょうか?次の方法を使用できます:
HTML コード:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<meta name="format-detection" content="telephone=no"/>
<meta name="format-detection" content="email=no"/>
<title></title>
<style>
*{margin:0; padding:0;}
#wrap{
width:100%;
height:100%;
background:url('images/page-small.jpg') no-repeat;
background-size:cover;
position:fixed;
z-index:-10;
background-position:0 0;
}
</style>
</head>
<body>
<div id="wrap">
</div>
</body>
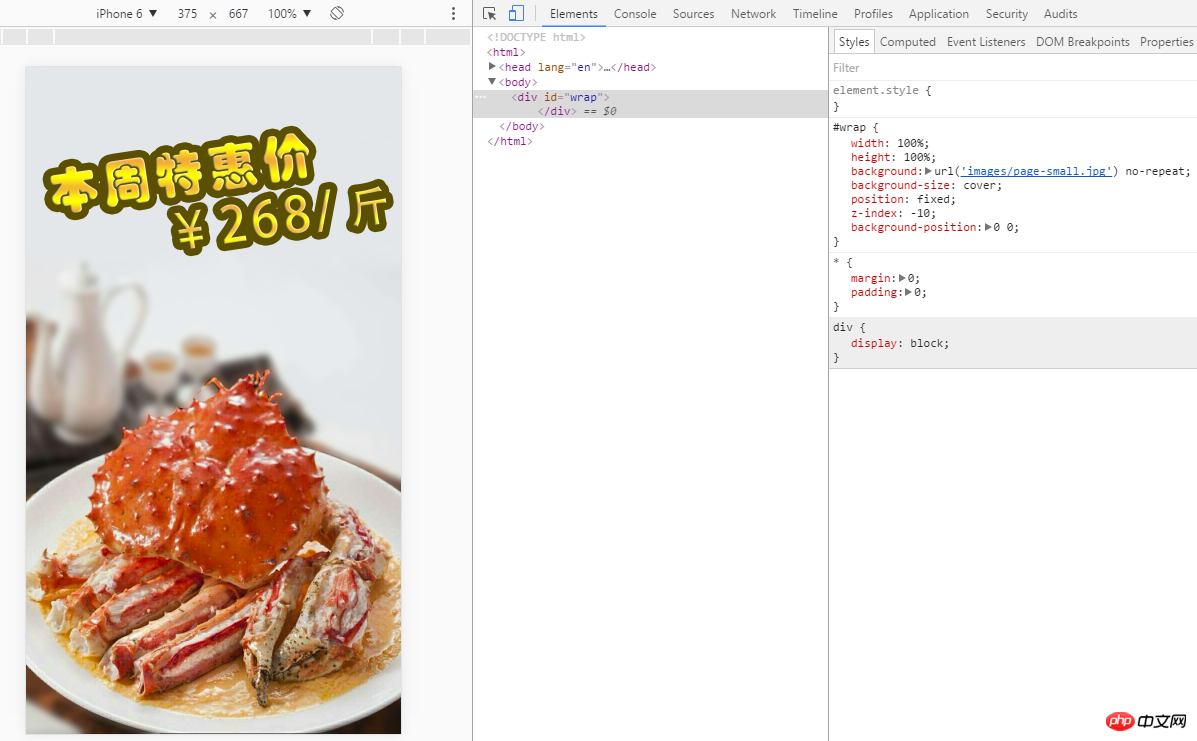
</html>ページの効果を見てみましょう:
 モバイル ページの効果
モバイル ページの効果
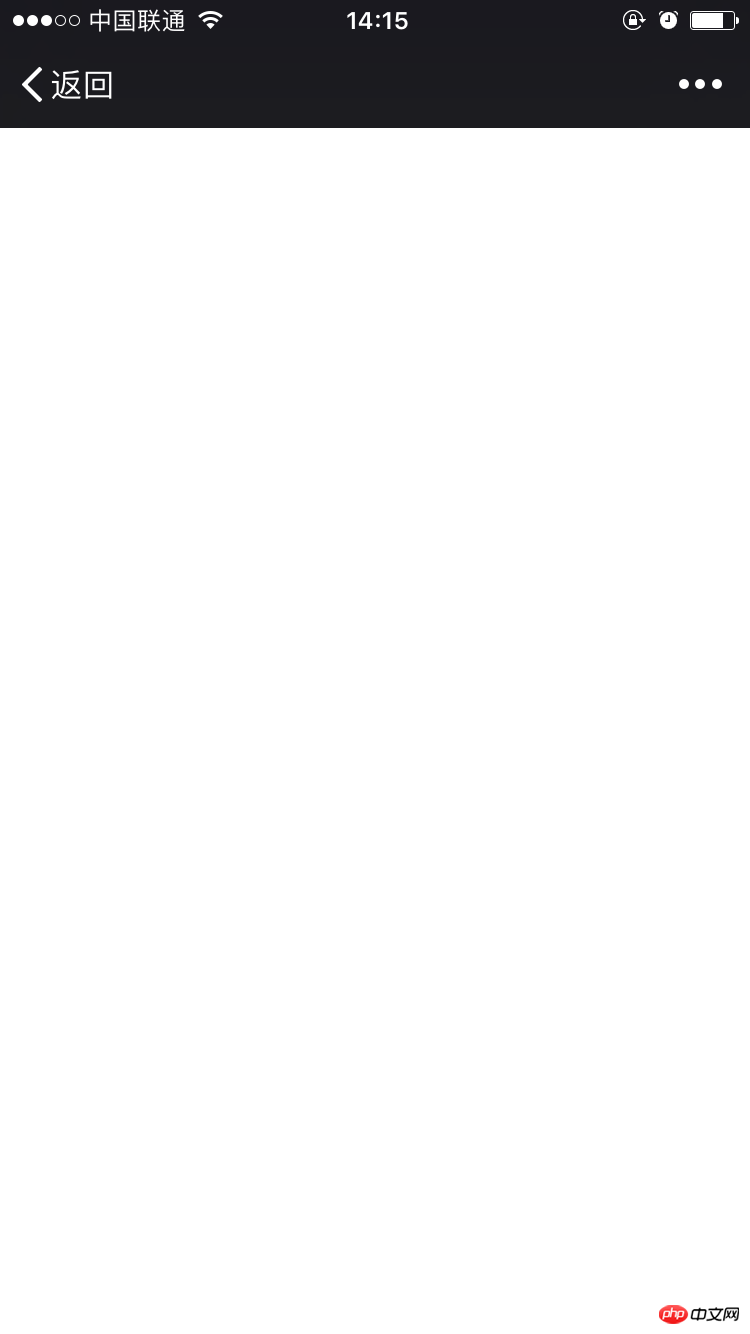
 注: div を削除し、スタイルを直接追加した場合本体、PC側 ブラウザでは表示でき、Android端末でも表示できますが、Apple端末では表示できません。何度もテストを繰り返した結果、このバグは再現されました (この種の問題に対する正しい解決策を見つけた友人がいたら、ぜひアドバイスをお願いします!)
注: div を削除し、スタイルを直接追加した場合本体、PC側 ブラウザでは表示でき、Android端末でも表示できますが、Apple端末では表示できません。何度もテストを繰り返した結果、このバグは再現されました (この種の問題に対する正しい解決策を見つけた友人がいたら、ぜひアドバイスをお願いします!)
 (上の写真は Apple モデルのスクリーンショットです)
(上の写真は Apple モデルのスクリーンショットです)
2. img タグを通じて背景画像を追加します
HTML コード:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<meta name="format-detection" content="telephone=no"/>
<meta name="format-detection" content="email=no"/>
<title></title>
<style>
*{margin:0; padding:0;}
</style>
</head>
<body>
<div id="wrap">
<img class="imgBcground" src="images/page-small.jpg" alt="">
</div>
</body>
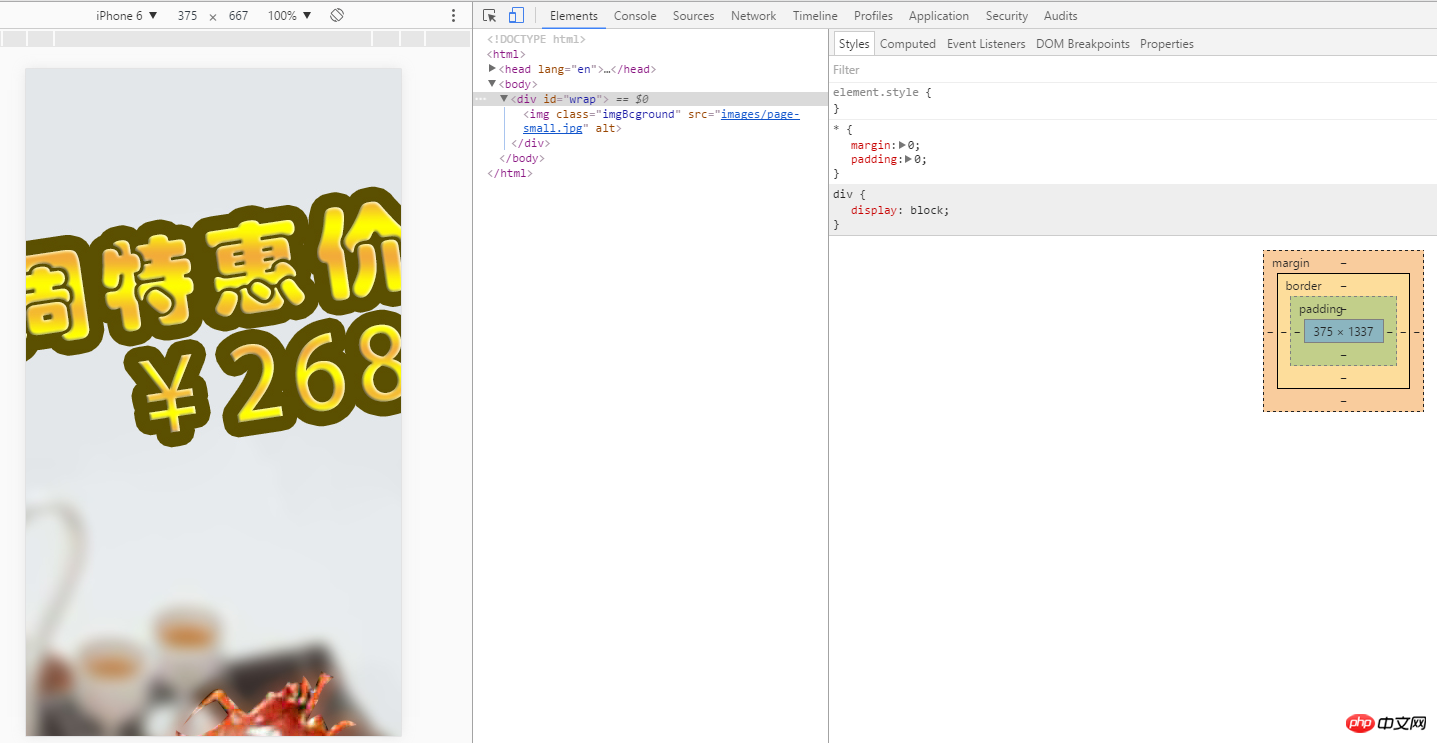
</html>ページの効果をチェックすると、画像が 100% の実際のサイズで表示されていることがわかりました。これは明らかに私たちが望んでいる効果ではありません
 上記の例とよく似ていますが、少しだけ追加する必要があります。変更するだけです
上記の例とよく似ていますが、少しだけ追加する必要があります。変更するだけです
HTML コード:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<meta name="format-detection" content="telephone=no"/>
<meta name="format-detection" content="email=no"/>
<title></title>
<style>
*{margin:0; padding:0;}
.imgBcground{
display:block;
width:100%;
height:100%;
position:fixed;
z-index:-10;
}
</style>
</head>
<body>
<div id="wrap">
<img class="imgBcground" src="images/page-small.jpg" alt="">
</div>
</body>
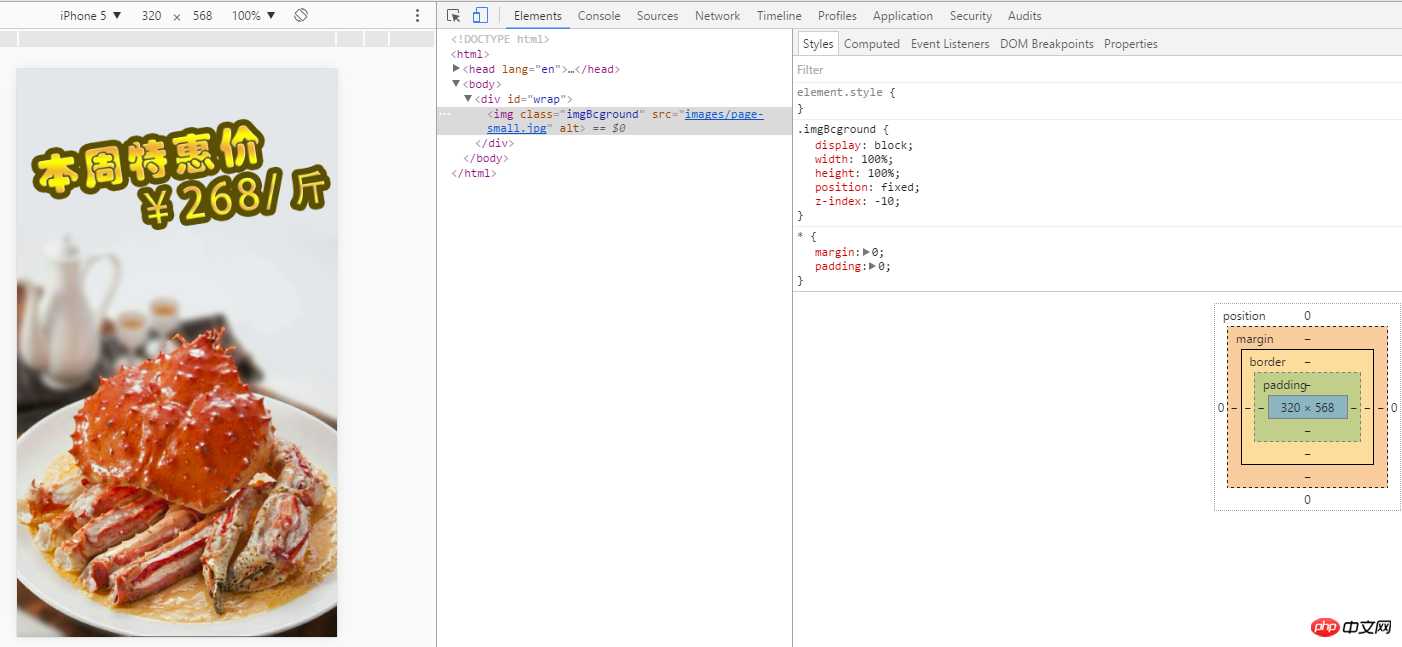
</html>さまざまなシミュレーション モデルでページ効果を表示できます:


以上がCSSを使用して幅と高さが不明な要素に背景画像を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。