
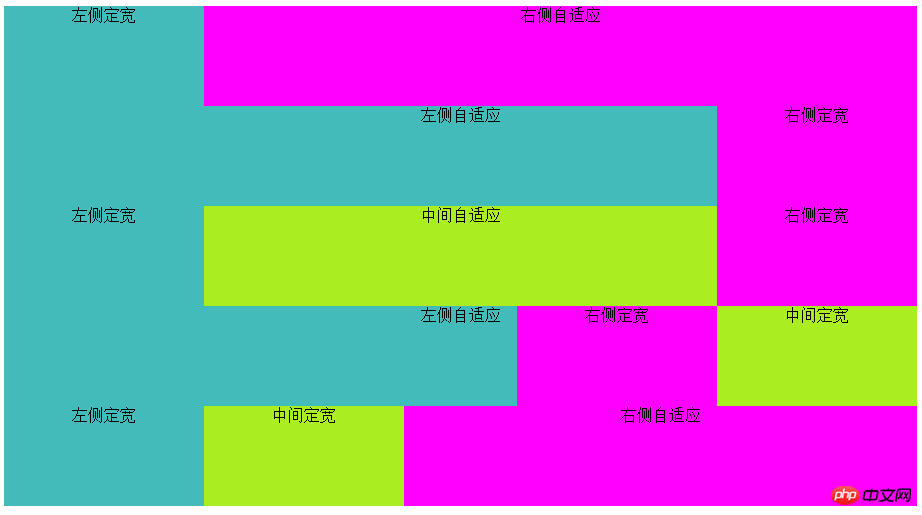
1. 2 列レイアウト、左側が固定幅、右側がアダプティブ
<div class="grid1">
<div class="left_1">左侧定宽</div>
<div class="right_1">右侧自适应</div>
</div>3.レイアウト、両側固定幅、中央アダプティブ
.left_1{float:left; width:200px;}
.right_1{margin-left:200px;}<div class="grid2 clearfix">
<div class="left_2">左侧自适应</div>
<div class="right_2">右侧定宽</div>
</div>4. 3 列レイアウト、左側アダプティブ、中央と右幅固定
.left_2{float:left; width:100%; margin-right:-200px;}
.right_2{float:right; width:200px;}<div class="grid3 clearfix">
<div class="left_3">左侧定宽</div>
<div class="center_3">中间自适应</div>
<div class="right_3">右侧定宽</div>
</div>5. 3 列レイアウト、左側と中央固定 - width, right-sideadaptive
.left_3, .right_3{position:relative; float:left; width:200px;}
.left_3{margin-right:-200px;}
.right_3{margin-left:-200px;}
.center_3{float:left; width:100%;}<div class="grid4 clearfix">
<div class="left_4">左侧自适应</div>
<div class="center_4">中间定宽</div>
<div class="right_4">右侧定宽</div>
</div>
 上記の書き方は主要5ブラウザとIE6〜IE8ブラウザに対応しています
上記の書き方は主要5ブラウザとIE6〜IE8ブラウザに対応しています
以上がIE6メソッドコードに対応したCSSレスポンシブレイアウトの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。