

フロートのクリア
ボックスの高さの問題
標準フローでは、コンテンツの高さがボックスの高さをサポートできます

<style>
div{
background-color: red;
}
p{
width: 200px;
height: 100px;
background-color: blue;
}
</style>
<div>
<p></p>
</div>フローティングフローでは、フローティング要素のコンテンツの高さボックスの高さをサポートできません

<style>
div{
background-color: red;
}
p{
float: left;
width: 200px;
height: 100px;
background-color: blue;
}
</style>
<div>
<p></p>
</div>フローティングメソッド 1 をクリアします
前の親ボックスに高さを追加します
サンプルコード:
<style>
{
margin: 0;
padding: 0;
}
.box1{
background-color: red;
/这里*/
height: 50px;
}
.box2{
background-color: purple;
}
ul{
list-style: none;
}
.ul01 li{
background-color: blue;
}
.ul02 li{
background-color: green;
}
ul li{
float: left;
}
</style>
<div class="box1">
<ul class="ul01">
大娃
二娃
三娃
</ul>
</div>
<div class="box2">
<ul class="ul02">
李南江
极客江南
江哥
</ul>
</div>- 高さを追加する前: - 
- 高さを追加した後 - 
- 注: - エンタープライズ開発では、高さを指定せずに高さを記述することができるため、この方法は一般的ではありません。 ###Clear Floating メソッド 2 - 前のフローティング要素の影響をクリアするには、clear: Both; を使用します
- サンプル コード: html
<style>
{
margin: 0;
padding: 0;
}
.box1{
background-color: red;
}
.box2{
background-color: purple;
/这里/
clear: both;
/margin无效/
margin-top: 30px;
}
ul{
list-style: none;
}
.ul01 li{
background-color: blue;
}
.ul02 li{
background-color: green;
}
ul li{
float: left;
}
</style>
<div class="box1">
<ul class="ul01">
大娃
二娃
三娃
</ul>
</div>
<div class="box2">
<ul class="ul02">
李南江
极客江南
江哥
</ul>
</div>- 前に、clear: Both; を追加します。 (http://upload-images.jianshu .io/upload_images/647982-37c3591032b43be9.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240) - クリアを追加した後:  - 注: - clear:both を使用した後、margin 属性は次のようになります。 ###フロートをクリアする方法 3 - フローティング子要素を持つ 2 つのボックスの間に追加のブロック レベル要素を追加します
- サンプル コード: html
<style>
{
margin: 0;
padding: 0;
}
.box1{
background-color: red;
}
.box2{
background-color: purple;
}
ul{
list-style: none;
}
.ul01 li{
background-color: blue;
}
.ul02 li{
background-color: green;
}
ul li{
float: left;
}
/这里/
.wall{
clear: both;
}
.h20{
/利用额外块级元素实现margin/
height: 20px;
background-color: deepskyblue;
}
</style>
<div class="box1">
<ul class="ul01">
大娃
二娃
三娃
</ul>
</div>
<!--这里-->
<div class="wall h20"></div>
<div class="box2">
<ul class="ul02">
李南江
极客江南
江哥
</ul>
</div>- 追加のブロック レベルを追加する前要素 - 
- ブロックを追加した後-レベル要素 -  - 注記 - 外壁内この方法では、追加ラベルの高さを設定することでマージン効果を実現できます。この方法は捜狐で広く使用されていますが、意味のないタグを多数追加する必要があるため、一般的には使用されません。 4-前のボックスの最後に追加のブロックレベル要素を追加します
- サンプルコードhtml
<style>
{
margin: 0;
padding: 0;
}
.box1{
background-color: red;
}
.box2{
background-color: purple;
/margin有效/
margin-top: 20px;
}
ul{
list-style: none;
}
.ul01 li{
background-color: blue;
}
.ul02 li{
background-color: green;
}
ul li{
float: left;
}
/这里*/
.wall{
clear: both;
}
</style>
<div class="box1">
<ul class="ul01">
大娃
二娃
三娃
</ul>
<!--这里-->
<div class="wall"></div>
</div>
<div class="box2">
<ul class="ul02">
李南江
极客江南
江哥
</ul>
</div>- 添加额外块级元素前
- 
- 添加额外块级元素后
- 
- 注:
- 内壁メソッドはボックスの高さを自動的にサポートするため、マージンを設定できます属性を直接属性化する
- 内壁メソッドと同様に、意味のない空のタグを大量に追加する必要があり、構造とパフォーマンスの分離に違反し、後のメンテナンスで悪夢になります
###フローティングメソッド 5 をクリアします
- overflow:hidden?
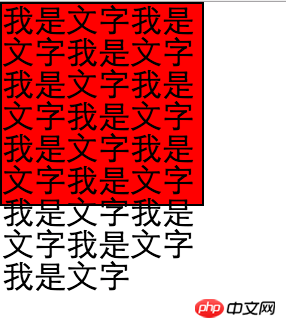
- overflow:hidden の機能は、オーバーフロー ボックスの境界線の外側のコンテンツをクリアすることです
- サンプル コード
```html
.test{
width: 100px;
height: 100px;
border: 1px solid #000;
background-color: red;
overflow: hidden;
}
<div class="test">我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字</div>を追加しました overflow:hidden 前

overflow:hidden を追加した後

overflow:hidden; を使用して float をクリアする方法
前のボックスに overflow:hidden 属性を追加します
サンプルコード
```html
<style>
{
margin: 0;
padding: 0;
}
.box1{
background-color: red;
/这里/
overflow: hidden; zoom:1;
}
.box2{
background-color: purple;
/margin有效/
margin-top: 20px;
}
ul{
list-style: none;
}
.ul01 li{
background-color: blue;
}
.ul02 li{
background-color: green;
}
ul li{
float: left;
}
</style>
<div class="box1">
<ul class="ul01">
大娃
二娃
三娃
</ul>
</div>
<div class="box2">
<ul class="ul02">
李南江
极客江南
江哥
</ul>
</div>- 添加overflow:hidden;前
- 
- 添加overflow:hidden;后
- - 注意点:
- 由于overflow:hidden可以撑起盒子的高度, 所以可以直接设置margin属性
- IE8以前不支持利用overflow:hidden来清除浮动, 所以需要加上一个*zoom:1;
- 实际上*zoom:1能够触发IE8之前IE浏览器的hasLayout机制
- 优点可以不用添加额外的标签又可以撑起父元素的高度, 缺点和定位结合在一起使用时会有冲突
- *zoom:1;和_zoom:1的区别
- 这个是hack写法,用来识别不同版本的IE浏览器
- _后面的属性只有IE6能识别
- *后面的属性 IE6 IE7能识别
###清除浮动方式六
- 给前面的盒子添加伪元素来清除浮动
- 示例代码
```html
<style>
*{
margin: 0;
padding: 0;
}
.box1{
background-color: red;
}
.box2{
background-color: purple;
/*margin有效*/
margin-top: 20px;
}
ul{
list-style: none;
}
.ul01 li{
background-color: blue;
}
.ul02 li{
background-color: green;
}
li{
float: left;
}
/*这里*/
.clearfix:after {
/*生成内容作为最后一个元素*/
content: "";
/*使生成的元素以块级元素显示,占满剩余空间*/
display: block;
/*避免生成内容破坏原有布局的高度*/
height: 0;
/*使生成的内容不可见,并允许可能被生成内容盖住的内容可以进行点击和交互*/
visibility: hidden;
/*重点是这一句*/
clear: both;
}
.clearfix {
/*用于兼容IE, 触发IE hasLayout*/
*zoom:1;
}
</style>
<div class="box1 clearfix">
<ul class="ul01">
<li>大娃</li>
<li>二娃</li>
<li>三娃</li>
</ul>
</div>
<div class="box2">
<ul class="ul02">
<li>李南江</li>
<li>极客江南</li>
<li>江哥</li>
</ul>
</div>添加伪元素前

添加伪元素后

注意点:
本质上和内墙法一样, 都是在前面一个盒子的最后添加一个额外的块级元素
添加伪元素后可以撑起盒子的高度, 所以可以直接设置margin属性
CSS中还有一个东西叫做伪类, 伪元素和伪类不是同一个东西
清除浮动方式七
给前面的盒子添加双伪元素来清除浮动
示例代码
<style>
*{
margin: 0;
padding: 0;
}
.box1{
background-color: red;
}
.box2{
background-color: purple;
/*margin有效*/
margin-top: 20px;
}
ul{
list-style: none;
}
.ul01 li{
background-color: blue;
}
.ul02 li{
background-color: green;
}
li{
float: left;
}
/*这里*/
.cf:before,.cf:after {
content:"";
display:table;
/*重点是这一句*/
clear:both;
}
.cf {
zoom:1;
}
</style>
<div class="box1 clearfix">
<ul class="ul01">
<li>大娃</li>
<li>二娃</li>
<li>三娃</li>
</ul>
</div>
<div class="box2">
<ul class="ul02">
<li>李南江</li>
<li>极客江南</li>
<li>江哥</li>
</ul>
</div>添加双伪元素前

添加双伪元素后

注意点:
添加伪元素后可以撑起盒子的高度, 所以可以直接设置margin属性
先知道有这些方式, 原理需要学习到BFC和hasLayout才能明白
支持BFC的浏览器(IE8+,firefox,chrome,safari)通过创建新的BFC闭合浮动;
不支持 BFC的浏览器 (IE5-7),通过触发 hasLayout 闭合浮动。
以上がCSSの基本的なクリアフロートの詳細な図解説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。