
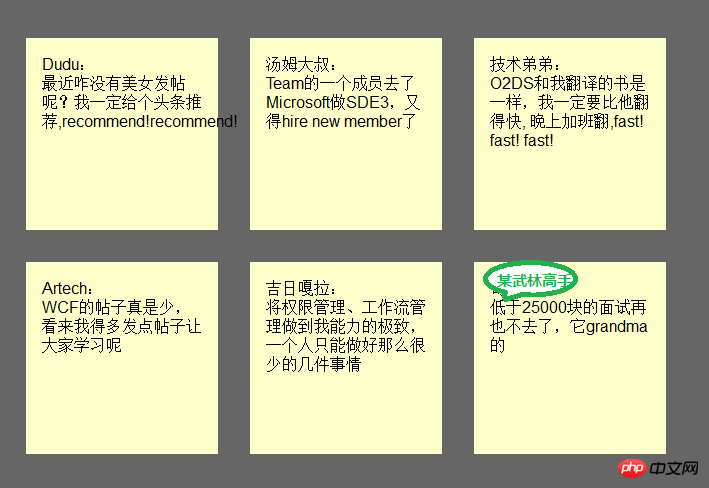
この記事では、HTML5/CSS3を使用して、わずか5ステップで付箋効果のあるHTMLページを作成する方法を説明します。効果の画像は次のとおりです:
(注: 画像 テキストは次のとおりです)純粋に捏造され、ユーモアの目的で使用されています。類似点はまったくの偶然です。サポートが不完全であるため、効果はわかりません。
ステップ 1: 基本的な HTML と正方形を作成する まず、基本的な HTML 構造を追加し、基本的な正方形を構築します。 コードは次のとおりです:
まず、基本的な HTML 構造を追加し、基本的な正方形を構築します。 コードは次のとおりです:
Dudu: 最近咋没有美女发帖呢?我一定给个头条推荐,recommend!recommend! 汤姆大叔: Team的一个成员去了Microsoft做SDE3,又得hire new member了 技术弟弟: O2DS和我翻译的书是一样,我一定要比他翻得快, 晚上加班翻,fast! fast! fast! Artech: WCF的帖子真是少,看来我得多发点帖子让大家学习呢 吉日嘎拉: 将权限管理、工作流管理做到我能力的极致,一个人只能做好那么很少的几件事情 某武林高手: 低于25000块的面试再也不去了,它grandma的
主にキーボード アクセスをサポートするために、href 接続を追加します。は次のとおりです:
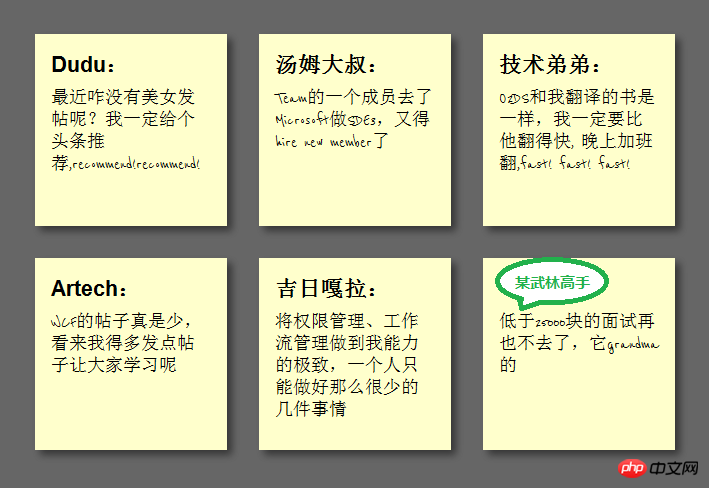
{:;:;}{:;:;:;:;:;}{:;:;}{:;}{:;:;}{:;:;:;:;:;:;:;}{:;:;}ステップ2:シャドウと手書きの筆記体フォント
このステップでは、正方形のシャドウ効果を実現し、フォントを筆記体に変更します(英語のみ)、Google は  Font
Font
<link href="http://fonts.googleapis.com/css?family=Reenie+Beanie:regular" rel="stylesheet" type="text/css">
次に、referenceこのフォントを設定します: {:;:;:;}{:;:;}
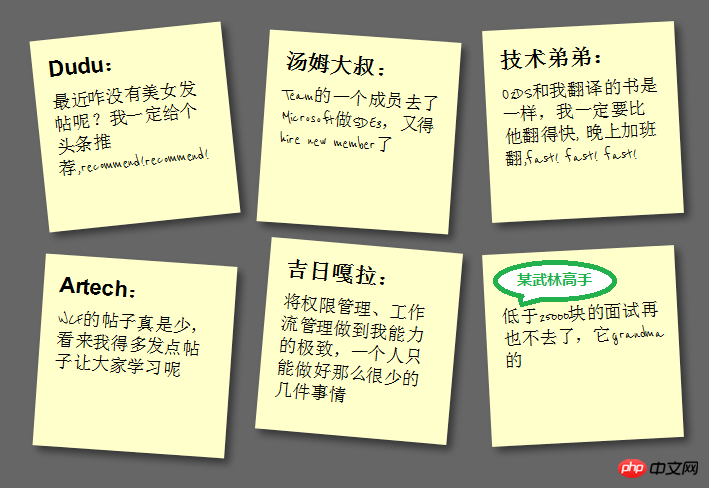
{:;:;:;:;:;:;:; :; :; :;}{:;:;:;} しかし、正方形をすべて傾けるのではなくランダムに傾けるには、新しい CSS3 セレクターを使用して正方形を 4 傾ける必要があります。 2 度ごとにマイナス 3 度、3 度ごとにマイナス 3 度、5 度ごとに 5 度:
しかし、正方形をすべて傾けるのではなくランダムに傾けるには、新しい CSS3 セレクターを使用して正方形を 4 傾ける必要があります。 2 度ごとにマイナス 3 度、3 度ごとにマイナス 3 度、5 度ごとに 5 度: {:;:;:;:;:;}{:;:;:;:;:;}{:;:;:;:;:;}ステップ 4: ホバーとフォーカス中に正方形を拡大縮小します
ホバーしてフォーカスするには、次のコードを追加する必要があります:
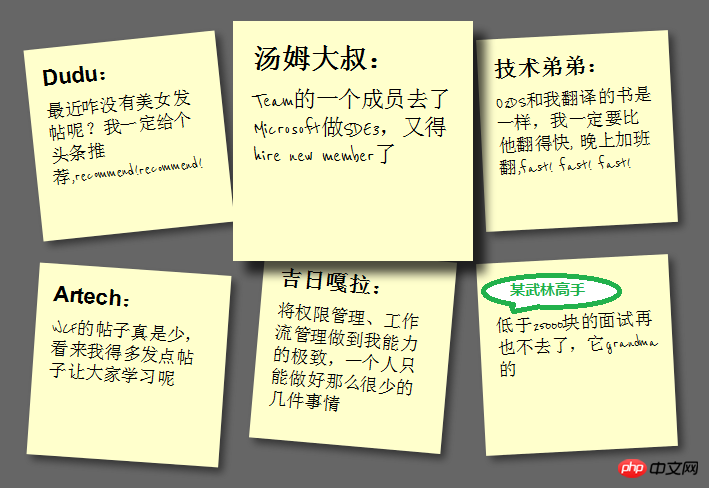
{:;:;:;:;:;:;:;:;}ステップ 5: スムーズなトランジションとカラーの追加
4 番目のステップの特殊効果は、スムーズな  アニメーション
アニメーション
以上がHTML5/CSS3 を使用して、5 つの手順で付箋用の特殊効果コード例をすばやく作成します (画像とテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。