
この記事は主にWeChatミニプログラムの開発に関する関連情報を紹介しますLOLヒーローの紹介を必要とする友人はそれを参照してください
WeChatミニプログラムは、成都の住宅価格と同様に、最近非常に人気があります。 it 昨日、私は自分のヒーローのリストを作成しました。今日は私の制作プロセスをここに記録します
1. WeChat 開発者ツールをダウンロードします
公式ウェブサイトのリンク: https://mp.weixin.qq.com/debug /wxadoc/dev/devtools /download.html?t=1475052055364、ダウンロードが完了すると、デフォルトでインストールできます
2. 新しいプロジェクトを作成します
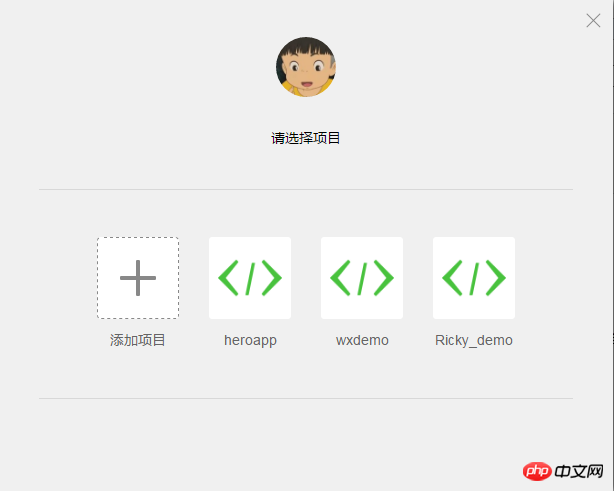
WeChat 開発者ツールを開きます (WeChat コードをスキャンする必要があります)初めてログインする場合)、下の図に示すように、[プロジェクトの追加] をクリックし、手順に従います。APPID、プロジェクト名を入力し、プロジェクトが存在するディレクトリ (ローカル ディレクトリがない場合) を選択します。 AppID、APPID なしを選択します (一部の機能は制限されています)
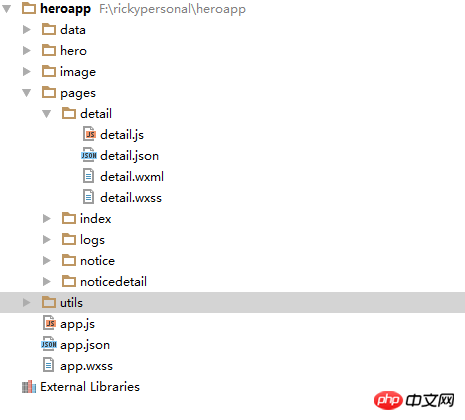
プロジェクトの構造は次のとおりです: 

 (2) 詳細.json は、detail.wxml の設定ファイルです。たとえば、ナビゲーション バーのタイトルを設定できます
(2) 詳細.json は、detail.wxml の設定ファイルです。たとえば、ナビゲーション バーのタイトルを設定できます
(3) 詳細.wxml は、ミニプログラム、UIのシェルフです
(4)detail.wxssはdetail.wxmlの内容ですcssファイルと同様のスタイルファイルです
3.1 次に、app.jsonファイルを見てみましょう:{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/detail/detail",
"pages/notice/notice",
"pages/noticedetail/noticedetail"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "英雄角色",
"navigationBarTextStyle":"black",
"backgroundColor": "#fbf9fe"
},
"tabBar": {
"color": "#333",
"selectedColor": "#3cc51f",
"borderStyle": "#cccccc",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"text": "英雄列表",
"iconPath": "image/list_normal.png",
"selectedIconPath": "image/list.png"
}, {
"pagePath": "pages/notice/notice",
"text": "版本公告",
"iconPath": "image/hot_normal.png",
"selectedIconPath": "image/hot.png"
}]
}
}ページは、ファイルサフィックスを指定する必要がないことに注意してください。指定されたwxss、js、またはjsonを参照する必要はありません。アプレットは、関連する filename.wxml、filename.wxss、filename.js、および filename.json ファイルと自動的に一致するため、これらのファイル名に一貫性を持たせる必要があります。ナビゲーション タイトル、色などのミニ プログラムのナビゲーション バー用です。
tabBar は、ミニ プログラムの下部にあるナビゲーション ボタンです。必要に応じて複数のボタンを設定し、対応するパス、名前を指定できます。 .
3.2 app.js ファイル
app.js には、いくつかのグローバル関数、グローバル変数などが含まれています
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null,
userId:null
}
})globalData オブジェクトにいくつかのグローバル変数を入れます。ページ パラメータを渡すには、これを使用する必要があります。
このグローバル変数を別のページで操作したい場合は、次の操作を行う必要があります:
var app=getApp();
このようにしてグローバル変数を操作することができます。
3.3 データバインディング
アプレット内のデータバインディングは、angularやvueと同様に二重中括弧の方法を使用します。中括弧の内側が変数です。たとえば、{{name}} の場合、変数名の値を動的に設定するには、対応するdetail.js ファイルに設定する必要があります。単一ページの変数は this.setData({}) メソッドを渡します
3.4 イベントのバインディング
wxml のイベントバインディングは、bind+メソッド名を使用します
カスタム属性はデータ属性名の形式をとります。このカスタム属性を取得するには、tapName のイベント オブジェクトを通じて取得できます。メソッド
3.5 リストレンダリング
3.6 ナビゲーション
アプレットでページジャンプを使用できます:
Page({
data: {
hero:heros.getInfoById(app.globalData.userId),<br> name:'Ricky',<br> items:[{"id":1,"name":"name1"},{"id":2,"name":"name2"}]
},
onLoad:function () {
this.setData({
hero:heros.getInfoById(app.globalData.userId)
})
},<br> tapName:function(event){<br> console.log(event)<br> }
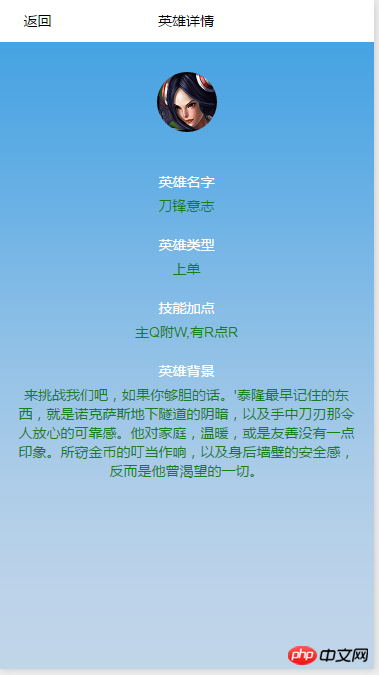
})最後に、私のミニプログラムのスクリーンショットをお見せしましょう~




以上がWeChat アプレット開発 LOL ヒーローのサンプルコードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。