
チェックボックスの複数のオプションコンポーネントの説明:
チェックボックスはミニプログラムフォームコンポーネントのコンポーネントであり、その機能はユーザーがフォームで選択できるようにガイドすることです。
チェックボックスコンポーネントを使用するには、同じグループ内のすべてのチェックボックスタグに加えて、チェックボックスグループタグも使用する必要があります。
checkbox-group タグの機能は、onchange イベントを checkbox タグにバインドし、ユーザーが選択するときにユーザーをガイドすることです。
単一のチェックボックス タグは onchange イベントをトリガーしません。チェックボックス グループにバインドされている場合にのみトリガーされます。
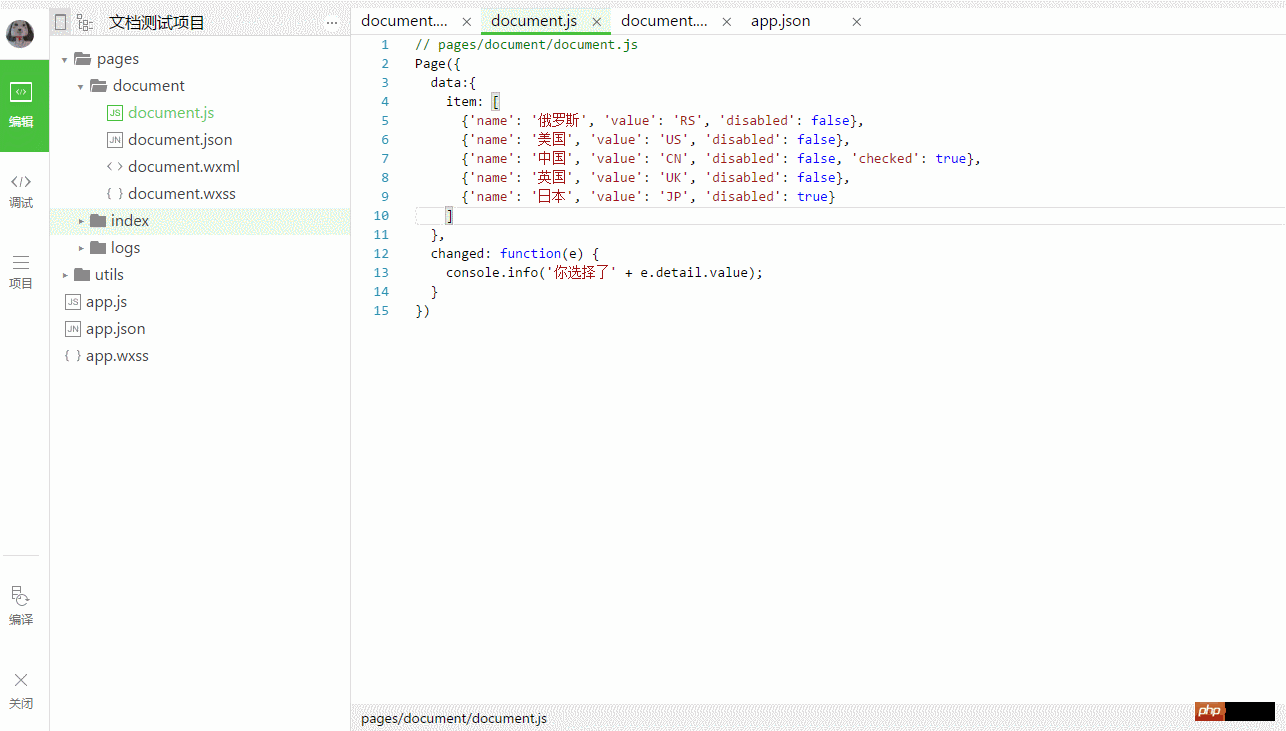
checkboxチェックボックスコンポーネントコンポーネントサンプルコードは次のように実行されます。
WXML コードは次のとおりです: <view>
<checkbox-group class="checkbox-group" bindchange="changed">
<label class="items" wx:for="{{item}}">
<checkbox value="{{item.value}}" checked="{{item.checked}}" disabled="{{item.disabled}}"/>
{{item.name}}
</label>
</checkbox-group>
</view>
Page({
data:{
item: [
{'name': '俄罗斯', 'value': 'RS', 'disabled': false},
{'name': '美国', 'value': 'US', 'disabled': false},
{'name': '中国', 'value': 'CN', 'disabled': false, 'checked': true},
{'name': '英国', 'value': 'UK', 'disabled': false},
{'name': '日本', 'value': 'JP', 'disabled': true}
]
},
changed: function(e) {
console.info('你选择了' + e.detail.value);
}
}).items {
display: block;
margin: 30rpx;
}checkbox-group
プロパティ名データ型
| bindchange | EventHandle | で選択された項目が変更されると、change イベントがトリガーされます。detail = {value:[選択されたチェックボックスの値の配列]} | |
checkbox |
|||
データ型
説明| 値 | 文字列 | ロゴ、選択済み | |
| |
false |
disabled |
|
| Boolean |
|
偽
|
|
以上がWeChat ミニ プログラム コンポーネントの解釈と分析: チェックボックス オプションの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。