
クローラーの作成にノードを使用する理由は何ですか?それは、cheerio ライブラリが jQuery 構文と完全に互換性があるためです。慣れていれば、とても楽しく使用できます
分析ページ
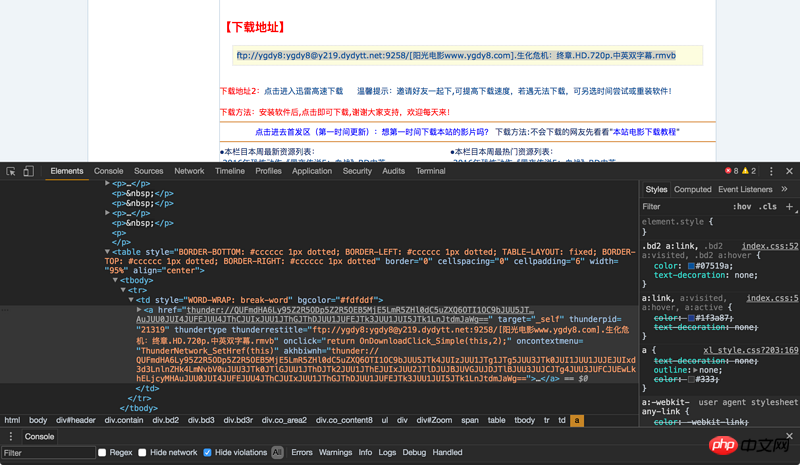
各映画のタイトルが クラス<img src="https://img.php.cn/upload/article/000/000/013/cd1c385fc3b64a7697894b3fe6ccb3af-0.jpg" style="max-width:90%" style="max-width:90%" title="Node.jsを使用して単純なクローラーを実装する方法" alt="Node.jsを使用して単純なクローラーを実装する方法">にあることがわかります。 > は ulink の a です。 ラベルの下で上に移動すると、一番外側のボックス class が co_content8 であることがわかります。コード>
OK、作業を開始できます<a href="//m.sbmmt.com/wiki/164.html" target="_blank">class</a>为ulink的a标签下,再往上定位,我们可以看到最外部的盒子class为co_content8
ok,可以开工了
首先引入依赖,并设定需要爬取的url
var cheerio = require('cheerio');
var http = require('http');
var iconv = require('iconv-lite');
var url = 'http://www.ygdy8.net/html/gndy/dyzz/index.html';核心代码 index.js
http.get(url, function(sres) {
var chunks = [];
sres.on('data', function(chunk) {
chunks.push(chunk);
});
// chunks里面存储着网页的 html 内容,将它zhuan ma传给 cheerio.load 之后
// 就可以得到一个实现了 jQuery 接口的变量,将它命名为 `$`
// 剩下就都是 jQuery 的内容了
sres.on('end', function() {
var titles = [];
//由于咱们发现此网页的编码格式为gb2312,所以需要对其进行转码,否则乱码
//依据:“<meta>”
var html = iconv.decode(Buffer.concat(chunks), 'gb2312');
var $ = cheerio.load(html, {decodeEntities: false});
$('.co_content8 .ulink').each(function (idx, element) {
var $element = $(element);
titles.push({
title: $element.text()
})
})
console.log(titles);
});
});运行node index
结果如下
成功获取电影title,那如果我想获取多个页面的title呢,总不可能一个一个url去改吧。这当然有办法,请往下看!
核心代码 index.js
var index = 1; //页面数控制
var url = 'http://www.ygdy8.net/html/gndy/dyzz/list_23_';
var titles = []; //用于保存title
function getTitle(url, i) {
console.log("正在获取第" + i + "页的内容");
http.get(url + i + '.html', function(sres) {
var chunks = [];
sres.on('data', function(chunk) {
chunks.push(chunk);
});
sres.on('end', function() {
var html = iconv.decode(Buffer.concat(chunks), 'gb2312');
var $ = cheerio.load(html, {decodeEntities: false});
$('.co_content8 .ulink').each(function (idx, element) {
var $element = $(element);
titles.push({
title: $element.text()
})
})
if(i <p>结果如下<br><img src="https://img.php.cn/upload/article/000/000/013/79a1edcfe9244c5fb6f23f007f455aaf-2.png" style="max-width:90%" style="max-width:90%" title="Node.jsを使用して単純なクローラーを実装する方法" alt="Node.jsを使用して単純なクローラーを実装する方法"></p><h4>获取电影下载连接</h4><p>如果是人工操作,我们需要一次操作,通过点击进入电影详情页才能找到下载地址<br>那我们通过node如何来实现呢</p><p>常规先来分析<a href="//m.sbmmt.com/code/7955.html" target="_blank">页面布局</a><br><img src="https://img.php.cn/upload/article/000/000/013/45e6e69669b80c60f0e7eabd78b3a018-3.png" style="max-width:90%" style="max-width:90%" title="Node.jsを使用して単純なクローラーを実装する方法" alt="Node.jsを使用して単純なクローラーを実装する方法"></p><p>我们如果想要准确定位到下载链接,需要先找到<code>id</code>为<code>Zoom</code>的p,下载链接就在这个<code>p</code>下的<code>tr</code>下的<code>a</code>标签内。</p><p>那我们就再<a href="//m.sbmmt.com/code/8119.html" target="_blank">定义一个函数</a>,用于获取下载链接</p><p>getBtLink()</p><pre class="brush:php;toolbar:false">function getBtLink(urls, n) { //urls里面包含着所有详情页的地址
console.log("正在获取第" + n + "个url的内容");
http.get('http://www.ygdy8.net' + urls[n].title, function(sres) {
var chunks = [];
sres.on('data', function(chunk) {
chunks.push(chunk);
});
sres.on('end', function() {
var html = iconv.decode(Buffer.concat(chunks), 'gb2312'); //进行转码
var $ = cheerio.load(html, {decodeEntities: false});
$('#Zoom td').children('a').each(function (idx, element) {
var $element = $(element);
btLink.push({
bt: $element.attr('href')
})
})
if(n <p>再次运行 <code>node index</code><br><img src="https://img.php.cn/upload/article/000/000/013/2816c9cbd03b1466c255e54c10156e14-4.png" style="max-width:90%" style="max-width:90%" title="Node.jsを使用して単純なクローラーを実装する方法" alt="Node.jsを使用して単純なクローラーを実装する方法"><br><img src="https://img.php.cn/upload/article/000/000/013/8eb570e10f1a4e755ebffd92bd150760-5.png" style="max-width:90%" style="max-width:90%" title="Node.jsを使用して単純なクローラーを実装する方法" alt="Node.jsを使用して単純なクローラーを実装する方法"></p><p>就这样我们将3个页面内所有电影的下载链接获取完毕,是不是很简单?</p><h2>保存数据</h2><p>我们讲这些数据爬取出来当然是要进行保存的啊,在这里我选用了<a href="//m.sbmmt.com/wiki/1523.html" target="_blank">MongoDB</a>来对其进行保存处理</p><p>数据保存函数 <code>save()</code></p><pre class="brush:php;toolbar:false">function save() {
var MongoClient = require('mongodb').MongoClient; //导入依赖
MongoClient.connect(mongo_url, function (err, db) {
if (err) {
console.error(err);
return;
} else {
console.log("成功连接数据库");
var collection = db.collection('node-reptitle');
collection.insertMany(btLink, function (err,result) { //插入数据
if (err) {
console.error(err);
} else {
console.log("保存数据成功");
}
})
db.close();
}
});
}这里的操作很简单,就没必要上mongoose啦
再次运行 node index
映画タイトルのページを取得します
rrreee
コアコードindex.js🎜rrreee🎜 nodeindex を実行します🎜🎜結果は次のようになります🎜 🎜🎜欲を言えば、映画のタイトルの取得に成功しました。複数のページのタイトルを取得する場合、URL を 1 つずつ変更することはできません。もちろんこれを行う方法もありますので、ぜひ読んでください。 🎜🎜複数ページの映画タイトルを取得する🎜🎜必要なのは、前のコードを関数🎜にカプセル化することだけです。 再帰🎜実行が完了しました🎜🎜コアコード
🎜🎜欲を言えば、映画のタイトルの取得に成功しました。複数のページのタイトルを取得する場合、URL を 1 つずつ変更することはできません。もちろんこれを行う方法もありますので、ぜひ読んでください。 🎜🎜複数ページの映画タイトルを取得する🎜🎜必要なのは、前のコードを関数🎜にカプセル化することだけです。 再帰🎜実行が完了しました🎜🎜コアコード index.js🎜rrreee🎜結果は以下の通りです 🎜 🎜🎜ムービーのダウンロード リンクを取得します🎜🎜 手動操作の場合は、1 つの操作が必要です。クリックして入力します。ムービーの詳細ページでダウンロード アドレスを見つけます🎜次に、ノードを介して実装するにはどうすればよいですか🎜🎜 まずルーチンを分析しましょうページレイアウト🎜🎜
🎜🎜ムービーのダウンロード リンクを取得します🎜🎜 手動操作の場合は、1 つの操作が必要です。クリックして入力します。ムービーの詳細ページでダウンロード アドレスを見つけます🎜次に、ノードを介して実装するにはどうすればよいですか🎜🎜 まずルーチンを分析しましょうページレイアウト🎜🎜 🎜🎜 ダウンロード リンクを正確に見つけたい場合は、まず
🎜🎜 ダウンロード リンクを正確に見つけたい場合は、まず id を持つ p を見つける必要があります。 は Zoom として、ダウンロード リンクは、この p の下の tr の下の a タグのすぐ内側にあります。 🎜🎜次に、ダウンロード リンクを取得する関数🎜を定義しましょう🎜🎜getBtLink()🎜rrreee 🎜Run ノード インデックスをもう一度🎜 🎜
🎜 🎜🎜 このようにして、3ページ分の全ての動画のダウンロードリンクを取得しました。とても簡単ですね。 🎜🎜データを保存する🎜🎜 これらのデータをクロールする場合、もちろん、ここでは MongoDB🎜保存します🎜🎜データ保存関数
🎜🎜 このようにして、3ページ分の全ての動画のダウンロードリンクを取得しました。とても簡単ですね。 🎜🎜データを保存する🎜🎜 これらのデータをクロールする場合、もちろん、ここでは MongoDB🎜保存します🎜🎜データ保存関数 save()🎜rrreee🎜 ここでの操作は非常に簡単です、mongoose を使用する必要はありません🎜 nodeindex🎜🎜🎜🎜これは Node.js によって実装されたクローラーです。皆さんが必要なデータをクロールできることを願っています;)🎜以上がNode.jsを使用して単純なクローラーを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。