
私は夜型になったので、このセクションでは、ASP.NET Core MVC でのアップロードについて説明します。このセクションでは、インポートとエクスポートについて簡単に説明します。ブロガーが正しく理解するまで待ってから、あなたと話し合って共有します。

まずは公式サイトのアップロード例を見て、拡張トレーニングを行ってみましょう。 公式サイトのフォームはこんな感じです。
りーASP.NET Core MVC でアップロードされたファイルを受信するには、IFormFile を使用して受信する必要があります。インターフェイスは次のように定義されています。 バックグラウンド コントローラーは、アップロードされた Action メソッドを次のように定義します:
<form method="post" enctype="multipart/form-data" asp-controller="UploadFiles" asp-action="Index">
<p class="form-group">
<p class="col-md-10">
<p>Upload one or more files using this form:</p>
<input type="file" name="files" multiple />
</p>
</p>
<p class="form-group">
<p class="col-md-10">
<input type="submit" value="上传" />
</p>
</p>
</form>アップロードされたファイルが配置されているディレクトリを明確に理解するために、公式 Web サイトの例を変更します。
りー上記と同様に、private IHostingEnvironment hostingEnv; を挿入して、Web サイトのルート ディレクトリ パスを取得します。次のようにレンダリングして、フロントフォームのアクションメソッドをリクエストします:
public interface IFormFile
{
string ContentType { get; }
string ContentDisposition { get; }
IHeaderDictionary Headers { get; }
long Length { get; }
string Name { get; }
string FileName { get; }
Stream OpenReadStream();
void CopyTo(Stream target);
Task CopyToAsync(Stream target, CancellationToken cancellationToken = null);
}もちろん、TagHelper を追加することを忘れないでください:
[HttpPost("UploadFiles")]
public async Task<IActionResult> Post(List<IFormFile> files)
{
long size = files.Sum(f => f.Length);
// full path to file in temp location
var filePath = Path.GetTempFileName();
foreach (var formFile in files)
{
if (formFile.Length > 0)
{
using (var stream = new FileStream(filePath, FileMode.Create))
{
await formFile.CopyToAsync(stream);
}
}
}
return Ok(new { count = files.Count, size, filePath });
}アップロードが成功すると、アップロードされたバイト サイズが次のように表示されます。
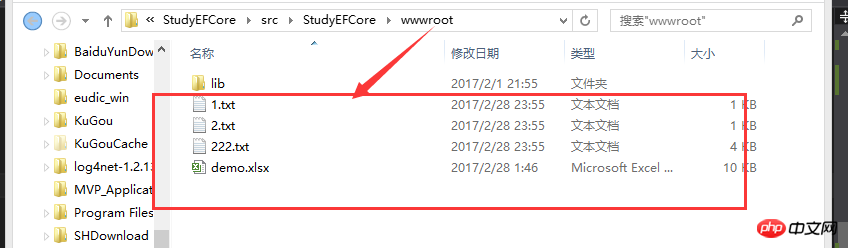
 次のように、Web サイトのルート ディレクトリにアップロードされたファイルが表示されます。
次のように、Web サイトのルート ディレクトリにアップロードされたファイルが表示されます。
public IActionResult UploadFiles(List<IFormFile> files)
{
long size = 0;
foreach (var file in files)
{
//var fileName = file.FileName;
var fileName = ContentDispositionHeaderValue
.Parse(file.ContentDisposition)
.FileName
.Trim('"');
fileName = hostingEnv.WebRootPath + $@"\{fileName}";
size += file.Length;
using (FileStream fs = System.IO.File.Create(fileName))
{
file.CopyTo(fs);
fs.Flush();
}
}
ViewBag.Message = $"{files.Count}个文件 /{size}字节上传成功!";
return View();
} 次のように、FormData オブジェクトを使用して Ajax 送信用のファイルを取得します。
現時点では、背景を少し変更する必要があります。ファイルを取得するために IFormFile インターフェイスは必要なくなりましたが、次のようにリクエスト内のフォームを通じて取得します。
この時点で、ASP.NET Core MVC でのアップロードは終了します。これはまだ比較的単純ですが、比較的一般的な要件です。
次のように、FormData オブジェクトを使用して Ajax 送信用のファイルを取得します。
現時点では、背景を少し変更する必要があります。ファイルを取得するために IFormFile インターフェイスは必要なくなりましたが、次のようにリクエスト内のフォームを通じて取得します。
この時点で、ASP.NET Core MVC でのアップロードは終了します。これはまだ比較的単純ですが、比較的一般的な要件です。 Excel のインポートとエクスポート
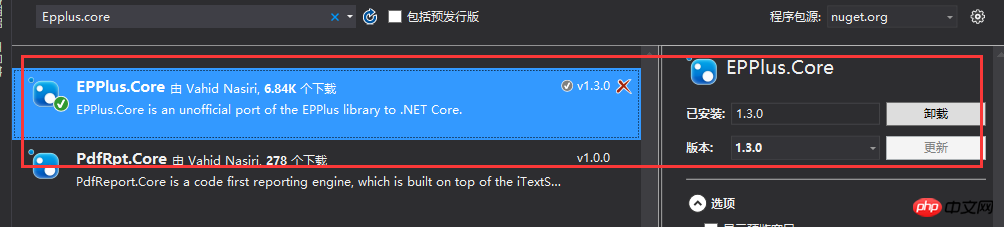
このプロジェクトではバッチインポートとエクスポートを使用する必要があったため、.net core が誕生した当初、.net core には Excel 用のエクスポートがありませんでしたが、庭で熱心な庭師が共有して作成しているのを見かけました。 Excel のエクスポートですが、ブロガーは 2 月 19 日にすでに外国人が .net core 用の Excel をエクスポートおよびインポートしていることを発見しました。現在のバージョンは EPPlus をベースにした 1.3 ですが、機能は EPPlus に似ていますが、.net core に移植されています。 . 以下を見てみましょう。まず、次のように EPPlus.Core パッケージをダウンロードします:
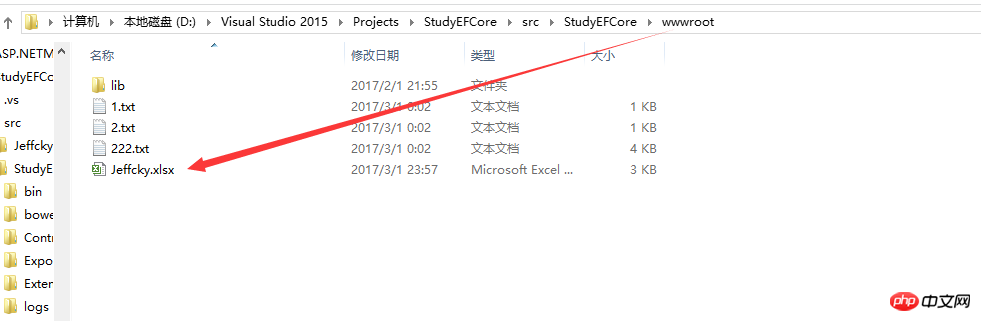
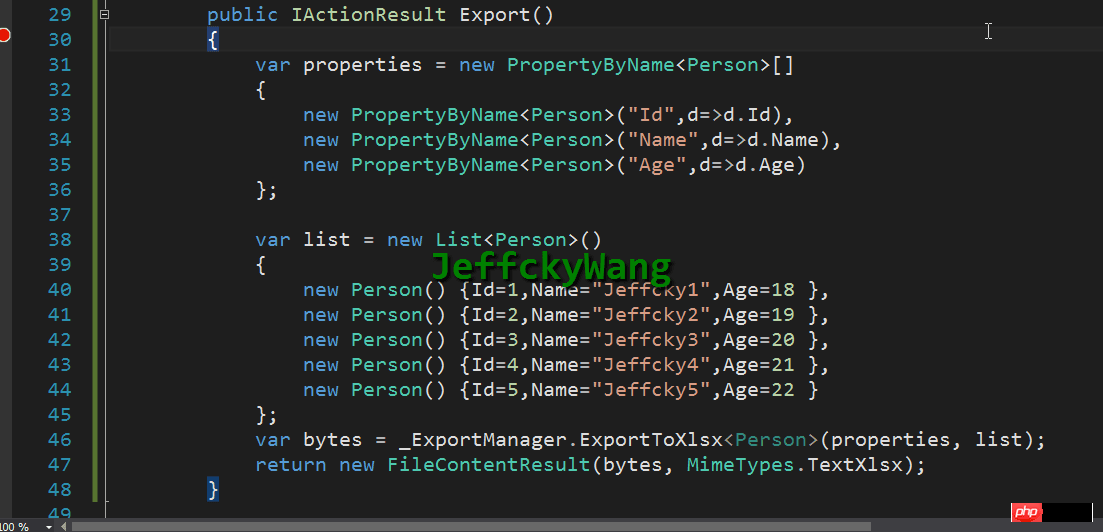
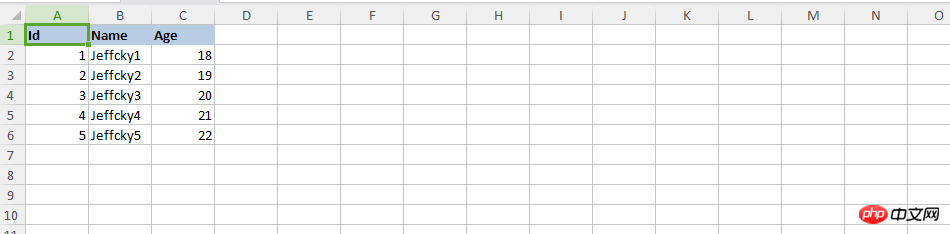
コードを直接エクスポートします:
<form method="post" enctype="multipart/form-data" asp-controller="Upload" asp-action="UploadFiles"> </form>
ここでは、次のように、エクスポート プロパティとリスト データを設定するだけで、統一された方法でカプセル化してエクスポートします。

 エクスポートについて話した後、インポートを見てみましょう:
エクスポートについて話した後、インポートを見てみましょう:
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
インポートしたデータを読んでページに戻りましょう。
 このとき、次のようにインポートを均一にカプセル化します:
このとき、次のようにインポートを均一にカプセル化します:
<p class="row">
<p class="form-group">
<p class="col-md-10">
<p>使用表单上传多个文件</p>
<input type="file" id="files" name="files" multiple />
@ViewBag.Message
</p>
</p>
</p>
<p class="row">
<p class="form-group">
<p class="col-md-10">
<input type="button" id="upload" class="btn btn-success" style="cursor:pointer;width:100px;" value="上传" />
</p>
</p>
</p>

インポートの導入はおそらく終わったと思いますが、実際の難しさは、インポート テンプレートが指定されている場合に、バッチ インポート後にデータ形式がチェックされることです。バッチ データがインポートされるとき、ユーザーが提供したデータ形式が完全に正しいこと、およびデータが繰り返し検証されていないことを確認する方法 過去 2 日間で、バッチ インポートは基本的に完了しました。これは次のように大まかに分けられます。必要なデータ項目の検証、データ形式の検証、データベースが存在するかどうかの検証、データ インポート部分がインポートに失敗した場合の返される形式のユーザー エクスペリエンス。 NPOI と EPPlus を使用してこのような機能をインポートおよびエクスポートする場合、これは非常に簡単です。ただし、さまざまなシナリオが発生した場合、データのインポートが失敗した場合にユーザー エクスペリエンスを向上させる方法が問題になります。 Excel にドロップダウン ボックスと結合されたセル データがある場合、これは別の質問ですが、多くの履歴書ではインポートとエクスポートに NPOI と EPPlus を使用すると書かれているかもしれません。この 2 つは単なるツールであり、ツールを使用して複雑なシナリオに適用し、例を示すことが高度であると考えられます。
このセクションでは、.net core でのダウンロード、インポート、エクスポートについて簡単に紹介します。可能であれば、上で提案したマージされた列データの取得や画像の取得など、EPPlus に関する高度な知識を後で説明します。さようなら、SQL Server は時間があるときに定期的に更新されます。
以上がASP.NET Core MVCのアップロード、インポート、エクスポートの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。