
CSS3 で 3D を使って遊ぶには、遠近法 (perspective)、回転 (rotate)、移動といういくつかの単語を理解する必要があります。 (翻訳)。遠近法とは、3D 効果を示すために画面上の 2D のものを現実的な視点から見ることを意味します。回転は 2D 平面上の回転ではなく、X 軸、Y 軸、Z 軸の回転を含む 3 次元座標系の回転になります。翻訳同様に。perspective)、旋转(rotate)和移动(translate)。透视即是以现实的视角来看屏幕上的2D事物,从而展现3D的效果。旋转则不再是2D平面上的旋转,而是三维坐标系的旋转,就包括X轴,Y轴,Z轴旋转。平移同理。
当然用理论来说明,估计你还不明白。下面是3个gif:
沿着X轴旋转

沿着Y轴旋转
沿着Z轴旋转
旋转应该没问题了,那理解平移起来就比较容易了,就是在在X轴、Y轴、z轴移动。
你可能会说透视比较不好理解,下面我介绍一下透视的几个属性。
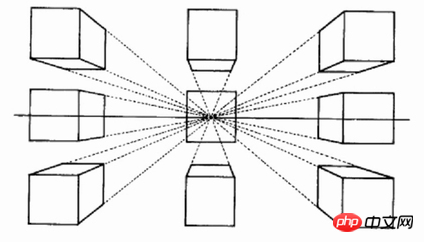
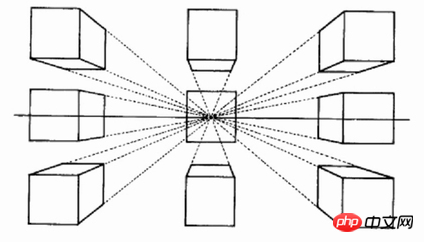
perspective英文名便是透视,没有这东西就没办法形成3D效果,但是这个东西是怎么让我们浏览器形成3D 效果的呢,可以看下面这张图,其实学过绘画的应该知道透视关系,而这里就是这个道理。

但是在css里它是有数值的,例如perspective: 1000px这个代表什么呢?我们可以这样理解,如果我们直接眼睛靠着物体看,物体就超大占满我们的视线,我们离它距离越来越大,它在变小,立体感也就出来了是不是,其实这个数值构造了一个我们眼睛离屏幕的距离,也就构造了一个虚拟3D假象。
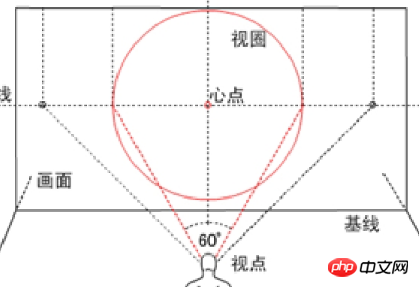
由上面我们了解了perspective,而加上了这个origin是什么,我们前面说的这个是眼睛离物体的距离,而这个就是眼睛的视线,我们的视点的不同位置就决定了我们看到的不同景象,默认是中心,为perspectice-origin: 50% 50%,第一个数值是 3D 元素所基于的 X 轴,第二个定义在 y 轴上的位置
当为元素定义 perspective-origin 属性时,其子元素会获得透视效果,而不是元素本身。必须与 perspective 属性一同使用,而且只影响 3D 转换元素。(W3school)

perspective又来了,没错,它是css中3D的关键,transform-style默认是flat,如果你要在元素上视线3D效果的话,就必须用上transform-style: preserve-3d,否则就只是平面的变换,而不是3D的变换
以上我们稍微了解概念,下面就开始实战吧!
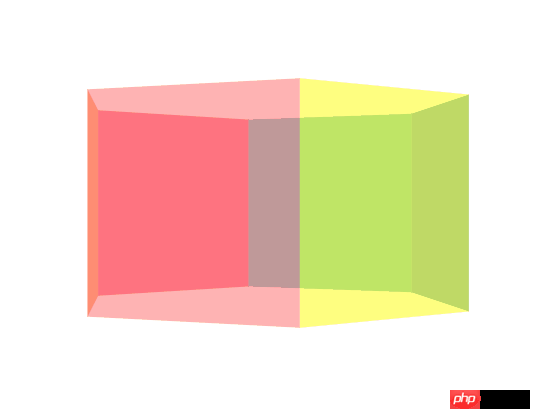
我们看一个效果,是不是很酷炫~

如果图片加载不出来,就直接访问https://bupt-hjm.github.io/css3-3d/,觉得可以的话记得给star咯hh
很简单的一个容器包裹着一个装了6个piece的piece-box
通过上面的讲解,应该对perspective比较熟悉了吧,
/*容器*/ .container { -webkit-perspective: 1000px; -moz-perspective: 1000px; -ms-perspective: 1000px; perspective: 1000px; } /*piece盒子*/ .piece-box { perspective-origin: 50% 50%; -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; -ms-transform-style: preserve-3d; transform-style: preserve-3d; }
/*容器*/ .container { -webkit-perspective: 1000px; -moz-perspective: 1000px; -ms-perspective: 1000px; perspective: 1000px; } /*piece盒子*/ .piece-box { position: relative; width: 200px; height: 200px; margin: 300px auto; perspective-origin: 50% 50%; -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; -ms-transform-style: preserve-3d; transform-style: preserve-3d; } /*piece通用样式*/ .piece { position: absolute; width: 200px; height: 200px; background: red; opacity: 0.5; } .piece-1 { background: #FF6666; } .piece-2 { background: #FFFF00; } .piece-3 { background: #006699; } .piece-4 { background: #009999; } .piece-5 { background: #FF0033; } .piece-6 { background: #FF6600; }
当然,在你完成这步之后你还是只看到一个正方形,也就是我们的piece-6,因为我们的3Dtransform

Y 軸に沿って回転します
Z 軸に沿って回転
回転に問題がなければ、X 軸、Y 軸、Z 軸上での移動を意味する平行移動を理解しやすくなります。
遠近法は理解するのが難しいと思われるかもしれませんが、遠近法の特性をいくつか紹介します。
perspective英語名はパースペクティブです。これがなければ 3D 効果を作成する方法はありませんが、これがブラウザでどのように許可されるのでしょうか。 3D 効果を作成するには? はい、下の写真をご覧ください。実際、絵画を勉強したことがある方は遠近関係を知っているはずです。これが真実です。

ただし、perspective: 1000pxなどの CSS の数値が含まれています。これはどういう意味ですか?このように理解すると、物体を直接見ると、その物体は非常に大きくなり、視線を占めますが、遠ざかるにつれ、物体は小さくなり、立体感が生まれます。実際、この数値構造は、私たちの目とスクリーンの間の距離を決定することによって、仮想的な 3D 錯覚を構築します。
上記のことから、perspectiveが理解できます。また、このoriginに追加されたものは何ですか、前に述べたものです。目と物体との間の距離、これが目の視線です。視点の異なる位置によって、私たちが見るさまざまなシーンが決まります。デフォルトは、perspectice-origin: 50% です。 50%、最初の値は 3D 要素の基準となる X 軸であり、2 番目の値は Y 軸上の位置として定義されます
perspective-origin 属性の場合要素に対して定義されている場合、要素自体ではなく、その子要素が遠近効果を取得します。パースペクティブ属性とともに使用する必要があり、3D 変換要素にのみ影響します。 (W3school)

perspective はここでも、はい、CSS の 3D の鍵です。要素に 3D 効果を与えたい場合は、transform-styleがデフォルトで使用されます。transform-style:preserve-3d、それ以外の場合は、3D 変換ではなく、単なる平面変換になります
上記の概念が少し理解できましたので、実際の戦闘を始めましょう。
エフェクトを見てみましょう、クールですね~

画像をロードできません。https://bupt-hjm.github.io/css3-3d/ に直接アクセスしてください。可能だと思われる場合は、必ずスターを付けてください
非常に単純なコンテナは、6 つのピースを含むピースボックスをラップします
.piece-1 { background: #FF6666; -webkit-transform: rotateY(0deg) translateZ(173.2px); -ms-transform: rotateY(0deg) translateZ(173.2px); -o-transform: rotateY(0deg) translateZ(173.2px); transform: rotateY(0deg) translateZ(173.2px); } .piece-2 { background: #FFFF00; -webkit-transform: rotateY(60deg) translateZ(173.2px); -ms-transform: rotateY(60deg) translateZ(173.2px); -o-transform: rotateY(60deg) translateZ(173.2px); transform: rotateY(60deg) translateZ(173.2px); } .piece-3 { background: #006699; -webkit-transform: rotateY(120deg) translateZ(173.2px); -ms-transform: rotateY(120deg) translateZ(173.2px); -o-transform: rotateY(120deg) translateZ(173.2px); transform: rotateY(120deg) translateZ(173.2px); } .piece-4 { background: #009999; -webkit-transform: rotateY(180deg) translateZ(173.2px); -ms-transform: rotateY(180deg) translateZ(173.2px); -o-transform: rotateY(180deg) translateZ(173.2px); transform: rotateY(180deg) translateZ(173.2px); } .piece-5 { background: #FF0033; -webkit-transform: rotateY(240deg) translateZ(173.2px); -ms-transform: rotateY(240deg) translateZ(173.2px); -o-transform: rotateY(240deg) translateZ(173.2px); transform: rotateY(240deg) translateZ(173.2px); } .piece-6 { background: #FF6600; -webkit-transform: rotateY(300deg) translateZ(173.2px); -ms-transform: rotateY(300deg) translateZ(173.2px); -o-transform: rotateY(300deg) translateZ(173.2px); transform: rotateY(300deg) translateZ(173.2px); }
上記の説明を通じて、パースペクティブ、
/*piece盒子*/ .piece-box { position: relative; width: 200px; height: 200px; margin: 300px auto; perspective-origin: 50% 50%; -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; -ms-transform-style: preserve-3d; transform-style: preserve-3d; animation: pieceRotate 5s; -moz-animation: pieceRotate 5s; /* Firefox */ -webkit-animation: pieceRotate 5s; /* Safari and Chrome */ -o-animation: pieceRotate 5s ; /* Opera */ } /*走马灯动画*/ @keyframes pieceRotate { 0% {-webkit-transform: rotateY(0deg); -ms-transform: rotateY(0deg); -o-transform: rotateY(0deg); transform: rotateY(0deg);} 100% {-webkit-transform: rotateY(360deg); -ms-transform: rotateY(360deg); -o-transform: rotateY(360deg); transform: rotateY(360deg);} } /* Firefox */ @-moz-keyframes pieceRotate { 0% {-webkit-transform: rotateY(0deg); -ms-transform: rotateY(0deg); -o-transform: rotateY(0deg); transform: rotateY(0deg);} 100% {-webkit-transform: rotateY(360deg); -ms-transform: rotateY(360deg); -o-transform: rotateY(360deg); transform: rotateY(360deg);} } /* Safari and Chrome */ @-webkit-keyframes pieceRotate { 0% {-webkit-transform: rotateY(0deg); -ms-transform: rotateY(0deg); -o-transform: rotateY(0deg); transform: rotateY(0deg);} 100% {-webkit-transform: rotateY(360deg); -ms-transform: rotateY(360deg); -o-transform: rotateY(360deg); transform: rotateY(360deg);} } /* Opera */ @-o-keyframes pieceRotate { 0% {-webkit-transform: rotateY(0deg); -ms-transform: rotateY(0deg); -o-transform: rotateY(0deg); transform: rotateY(0deg);} 100% {-webkit-transform: rotateY(360deg); -ms-transform: rotateY(360deg); -o-transform: rotateY(360deg); transform: rotateY(360deg);} }
.piece-1 { background: #FF6666; -webkit-transform: rotateY(0deg) translateZ(173.2px); -ms-transform: rotateY(0deg) translateZ(173.2px); -o-transform: rotateY(0deg) translateZ(173.2px); transform: rotateY(0deg) translateZ(173.2px); animation: piece1Rotate 5s 5s; -moz-animation: piece1Rotate 5s 5s; /* Firefox */ -webkit-animation: piece1Rotate 5s 5s; /* Safari and Chrome */ -o-animation: piece1Rotate 5s 5s; /* Opera */ -webkit-animation-fill-mode: forwards; /* Chrome, Safari, Opera */ animation-fill-mode: forwards; } /*front*/ @keyframes piece1Rotate { 0% {-webkit-transform: rotateY(0deg) translateZ(173.2px); -ms-transform: rotateY(0deg) translateZ(173.2px); -o-transform: rotateY(0deg) translateZ(173.2px); transform: rotateY(0deg) translateZ(173.2px);} 100% {-webkit-transform: rotateY(0deg) translateZ(100px); -ms-transform: rotateY(0deg) translateZ(100px); -o-transform: rotateY(0deg) translateZ(100px); transform: rotateY(0deg) translateZ(100px);} } /* Firefox */ @-moz-keyframes piece1Rotate { 0% {-webkit-transform: rotateY(0deg) translateZ(173.2px); -ms-transform: rotateY(0deg) translateZ(173.2px); -o-transform: rotateY(0deg) translateZ(173.2px); transform: rotateY(0deg) translateZ(173.2px);} 100% {-webkit-transform: rotateY(0deg) translateZ(100px); -ms-transform: rotateY(0deg) translateZ(100px); -o-transform: rotateY(0deg) translateZ(100px); transform: rotateY(0deg) translateZ(100px);} } /* Safari and Chrome */ @-webkit-keyframes piece1Rotate { 0% {-webkit-transform: rotateY(0deg) translateZ(173.2px); -ms-transform: rotateY(0deg) translateZ(173.2px); -o-transform: rotateY(0deg) translateZ(173.2px); transform: rotateY(0deg) translateZ(173.2px);} 100% {-webkit-transform: rotateY(0deg) translateZ(100px); -ms-transform: rotateY(0deg) translateZ(100px); -o-transform: rotateY(0deg) translateZ(100px); transform: rotateY(0deg) translateZ(100px);} } /* Opera */ @-o-keyframes piece1Rotate { 0% {-webkit-transform: rotateY(0deg) translateZ(173.2px); -ms-transform: rotateY(0deg) translateZ(173.2px); -o-transform: rotateY(0deg) translateZ(173.2px); transform: rotateY(0deg) translateZ(173.2px);} 100% {-webkit-transform: rotateY(0deg) translateZ(100px); -ms-transform: rotateY(0deg) translateZ(100px); -o-transform: rotateY(0deg) translateZ(100px); transform: rotateY(0deg) translateZ(100px);} }
transformがまだ開始されていないため、まだ四角形しか表示されていません。これが
piece-6です。

首先是实现走马灯,我们先不要让它走,先实现灯部分。
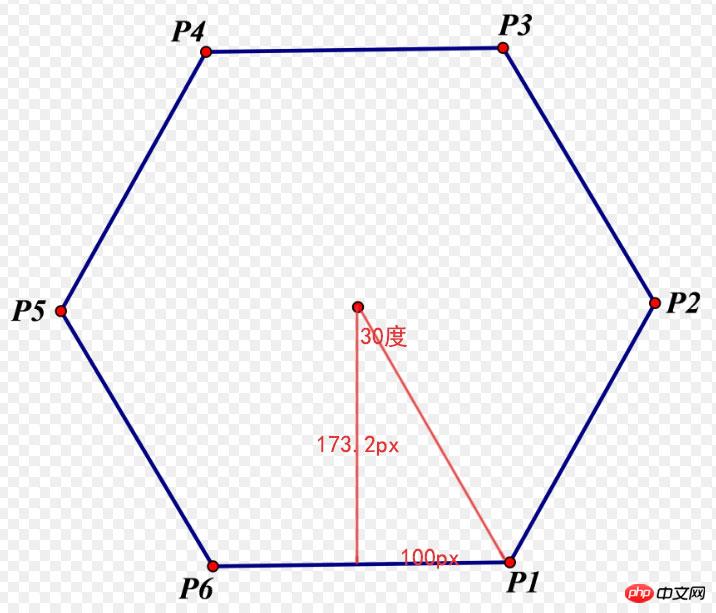
如何实现呢?因为要构成一个圆,圆是360度,而我们有6个piece,那么,很容易想到,我们需要把每一个piece以递增60度的方式rotateY,就变成如下

如何把他们从中心拉开呢?
这里我们还要注意一点,在我们使元素绕Y轴旋转以后,其实X轴和Z轴也会跟着旋转,所所以正方体的每个面的垂直线还是Z轴,我们就只需要改变下
translateZ的值,而当translateZ为正的时候,就朝着我们的方向走来,这样就可以拉开了
但是拉开的距离如何衡量?

是不是一目了然了~
下面我们再修改下css
.piece-1 { background: #FF6666; -webkit-transform: rotateY(0deg) translateZ(173.2px); -ms-transform: rotateY(0deg) translateZ(173.2px); -o-transform: rotateY(0deg) translateZ(173.2px); transform: rotateY(0deg) translateZ(173.2px); } .piece-2 { background: #FFFF00; -webkit-transform: rotateY(60deg) translateZ(173.2px); -ms-transform: rotateY(60deg) translateZ(173.2px); -o-transform: rotateY(60deg) translateZ(173.2px); transform: rotateY(60deg) translateZ(173.2px); } .piece-3 { background: #006699; -webkit-transform: rotateY(120deg) translateZ(173.2px); -ms-transform: rotateY(120deg) translateZ(173.2px); -o-transform: rotateY(120deg) translateZ(173.2px); transform: rotateY(120deg) translateZ(173.2px); } .piece-4 { background: #009999; -webkit-transform: rotateY(180deg) translateZ(173.2px); -ms-transform: rotateY(180deg) translateZ(173.2px); -o-transform: rotateY(180deg) translateZ(173.2px); transform: rotateY(180deg) translateZ(173.2px); } .piece-5 { background: #FF0033; -webkit-transform: rotateY(240deg) translateZ(173.2px); -ms-transform: rotateY(240deg) translateZ(173.2px); -o-transform: rotateY(240deg) translateZ(173.2px); transform: rotateY(240deg) translateZ(173.2px); } .piece-6 { background: #FF6600; -webkit-transform: rotateY(300deg) translateZ(173.2px); -ms-transform: rotateY(300deg) translateZ(173.2px); -o-transform: rotateY(300deg) translateZ(173.2px); transform: rotateY(300deg) translateZ(173.2px); }
是不是已经实现了走马灯了?

要实现走马灯动,其实很简单,我们只要在piece-box上加上旋转动画就行了,5s完成动画,从0度旋转到360度
/*piece盒子*/ .piece-box { position: relative; width: 200px; height: 200px; margin: 300px auto; perspective-origin: 50% 50%; -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; -ms-transform-style: preserve-3d; transform-style: preserve-3d; animation: pieceRotate 5s; -moz-animation: pieceRotate 5s; /* Firefox */ -webkit-animation: pieceRotate 5s; /* Safari and Chrome */ -o-animation: pieceRotate 5s ; /* Opera */ } /*走马灯动画*/ @keyframes pieceRotate { 0% {-webkit-transform: rotateY(0deg); -ms-transform: rotateY(0deg); -o-transform: rotateY(0deg); transform: rotateY(0deg);} 100% {-webkit-transform: rotateY(360deg); -ms-transform: rotateY(360deg); -o-transform: rotateY(360deg); transform: rotateY(360deg);} } /* Firefox */ @-moz-keyframes pieceRotate { 0% {-webkit-transform: rotateY(0deg); -ms-transform: rotateY(0deg); -o-transform: rotateY(0deg); transform: rotateY(0deg);} 100% {-webkit-transform: rotateY(360deg); -ms-transform: rotateY(360deg); -o-transform: rotateY(360deg); transform: rotateY(360deg);} } /* Safari and Chrome */ @-webkit-keyframes pieceRotate { 0% {-webkit-transform: rotateY(0deg); -ms-transform: rotateY(0deg); -o-transform: rotateY(0deg); transform: rotateY(0deg);} 100% {-webkit-transform: rotateY(360deg); -ms-transform: rotateY(360deg); -o-transform: rotateY(360deg); transform: rotateY(360deg);} } /* Opera */ @-o-keyframes pieceRotate { 0% {-webkit-transform: rotateY(0deg); -ms-transform: rotateY(0deg); -o-transform: rotateY(0deg); transform: rotateY(0deg);} 100% {-webkit-transform: rotateY(360deg); -ms-transform: rotateY(360deg); -o-transform: rotateY(360deg); transform: rotateY(360deg);} }
这里就不放gif了~hhh是不是实现了酷炫的效果,还没结束哦~更酷炫的正方体组装
正方体,其实也不难实现,我这里就不很详细说了,你首先可以想象一个面,然后去拓展其他面如何去实现,比如我们把正方体的前面
translateZ(100px)让它靠近我们100px,然后后面translateZ(-100px)让它远离我们100px,左边是先translateX(-100px再rotateY(90deg),右边就是translateX(100px)再rotateY(90deg),上面是先translateY(-100px),rotateX(90deg),下面是先translateY(100px),rotateX(90deg),只要我们写进动画,一切就大功告成。
css就为如下,以下就只放piece1,其他读者可以自己类比实现,或者看我github的源码
.piece-1 { background: #FF6666; -webkit-transform: rotateY(0deg) translateZ(173.2px); -ms-transform: rotateY(0deg) translateZ(173.2px); -o-transform: rotateY(0deg) translateZ(173.2px); transform: rotateY(0deg) translateZ(173.2px); animation: piece1Rotate 5s 5s; -moz-animation: piece1Rotate 5s 5s; /* Firefox */ -webkit-animation: piece1Rotate 5s 5s; /* Safari and Chrome */ -o-animation: piece1Rotate 5s 5s; /* Opera */ -webkit-animation-fill-mode: forwards; /* Chrome, Safari, Opera */ animation-fill-mode: forwards; } /*front*/ @keyframes piece1Rotate { 0% {-webkit-transform: rotateY(0deg) translateZ(173.2px); -ms-transform: rotateY(0deg) translateZ(173.2px); -o-transform: rotateY(0deg) translateZ(173.2px); transform: rotateY(0deg) translateZ(173.2px);} 100% {-webkit-transform: rotateY(0deg) translateZ(100px); -ms-transform: rotateY(0deg) translateZ(100px); -o-transform: rotateY(0deg) translateZ(100px); transform: rotateY(0deg) translateZ(100px);} } /* Firefox */ @-moz-keyframes piece1Rotate { 0% {-webkit-transform: rotateY(0deg) translateZ(173.2px); -ms-transform: rotateY(0deg) translateZ(173.2px); -o-transform: rotateY(0deg) translateZ(173.2px); transform: rotateY(0deg) translateZ(173.2px);} 100% {-webkit-transform: rotateY(0deg) translateZ(100px); -ms-transform: rotateY(0deg) translateZ(100px); -o-transform: rotateY(0deg) translateZ(100px); transform: rotateY(0deg) translateZ(100px);} } /* Safari and Chrome */ @-webkit-keyframes piece1Rotate { 0% {-webkit-transform: rotateY(0deg) translateZ(173.2px); -ms-transform: rotateY(0deg) translateZ(173.2px); -o-transform: rotateY(0deg) translateZ(173.2px); transform: rotateY(0deg) translateZ(173.2px);} 100% {-webkit-transform: rotateY(0deg) translateZ(100px); -ms-transform: rotateY(0deg) translateZ(100px); -o-transform: rotateY(0deg) translateZ(100px); transform: rotateY(0deg) translateZ(100px);} } /* Opera */ @-o-keyframes piece1Rotate { 0% {-webkit-transform: rotateY(0deg) translateZ(173.2px); -ms-transform: rotateY(0deg) translateZ(173.2px); -o-transform: rotateY(0deg) translateZ(173.2px); transform: rotateY(0deg) translateZ(173.2px);} 100% {-webkit-transform: rotateY(0deg) translateZ(100px); -ms-transform: rotateY(0deg) translateZ(100px); -o-transform: rotateY(0deg) translateZ(100px); transform: rotateY(0deg) translateZ(100px);} }
细心的读者可以发现我用了一个
animation-fill-mode: forwards;,这个其实就是让这些piece保持动画最后的效果,也就是正方体的效果,读者可以不加试试看,那还是会恢复原样。
最后就是正方体的旋转了,前面我们的容器已经用过animation了,读者可能会想我再加个class放animaiton不就行了,hhh,animaiton会覆盖掉前面的,那前面的走马灯的动画就没了,所以在html结构中,我再加了一个box包裹piece, 如下
在动画上我们可以控制正方体动画的延时时间,就是等到正方体组装完成后再开始动画
animation: boxRotate 5s 10s infinite;第一个5s是动画时长,第二个10s是延时时间,然后我们让正方体的旋转,绕X轴从0度到360度,绕Y轴也0到Y轴360度。
.piece-box2 { -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; -ms-transform-style: preserve-3d; transform-style: preserve-3d; animation: boxRotate 5s 10s infinite; -moz-animation: boxRotate 5s 10s infinite; /* Firefox */ -webkit-animation: boxRotate 5s 10s infinite; /* Safari and Chrome */ -o-animation: boxRotate 5s 10s infinite; /* Opera */ } /*正方体旋转动画*/ @keyframes boxRotate { 0% {-webkit-transform: rotateX(0deg) rotateY(0deg);); -ms-transform: rotateX(0deg) rotateY(0deg);); -o-transform: rotateX(0deg) rotateY(0deg);); transform: rotateX(0deg) rotateY(0deg););} 100% {-webkit-transform: rotateX(360deg) rotateY(360deg); -ms-transform: rotateX(360deg) rotateY(360deg); -o-transform: rotateX(360deg) rotateY(360deg); transform: rotateX(360deg) rotateY(360deg);} } /* Firefox */ @-moz-keyframes boxRotate { 0% {-webkit-transform: rotateX(0deg) rotateY(0deg);); -ms-transform: rotateX(0deg) rotateY(0deg);); -o-transform: rotateX(0deg) rotateY(0deg);); transform: rotateX(0deg) rotateY(0deg););} 100% {-webkit-transform: rotateX(360deg) rotateY(360deg); -ms-transform: rotateX(360deg) rotateY(360deg); -o-transform: rotateX(360deg) rotateY(360deg); transform: rotateX(360deg) rotateY(360deg);} } /* Safari and Chrome */ @-webkit-keyframes boxRotate { 0% {-webkit-transform: rotateX(0deg) rotateY(0deg);); -ms-transform: rotateX(0deg) rotateY(0deg);); -o-transform: rotateX(0deg) rotateY(0deg);); transform: rotateX(0deg) rotateY(0deg););} 100% {-webkit-transform: rotateX(360deg) rotateY(360deg); -ms-transform: rotateX(360deg) rotateY(360deg); -o-transform: rotateX(360deg) rotateY(360deg); transform: rotateX(360deg) rotateY(360deg);} } /* Opera */ @-o-keyframes boxRotate { 0% {-webkit-transform: rotateX(0deg) rotateY(0deg);); -ms-transform: rotateX(0deg) rotateY(0deg);); -o-transform: rotateX(0deg) rotateY(0deg);); transform: rotateX(0deg) rotateY(0deg););} 100% {-webkit-transform: rotateX(360deg) rotateY(360deg); -ms-transform: rotateX(360deg) rotateY(360deg); -o-transform: rotateX(360deg) rotateY(360deg); transform: rotateX(360deg) rotateY(360deg);} }
最后效果,大功告成!

以上がCSS3 で遊ぶための 3D 技術手順の図の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。