
コードの一部によって引き起こされる考え
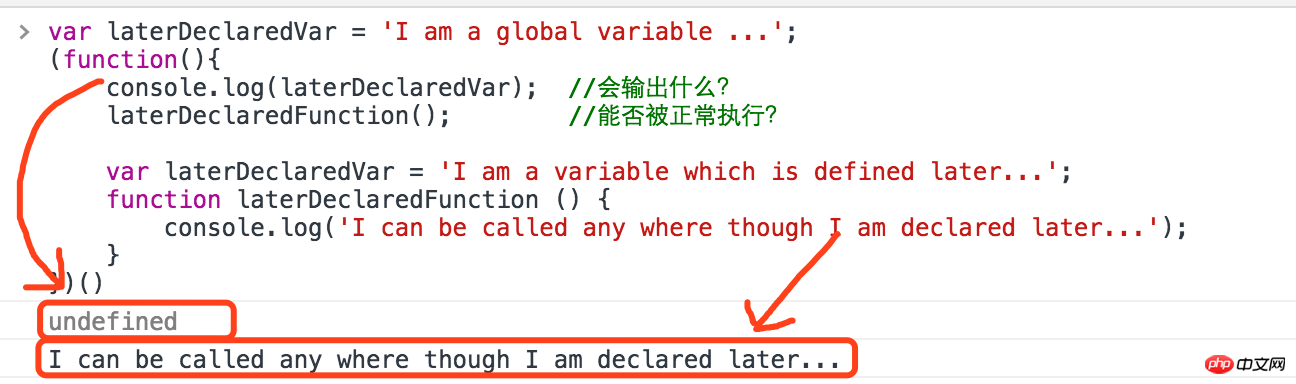
var laterDeclaredVar = 'I am a global variable ...';
(function(){
console.log(laterDeclaredVar); //会输出什么?
laterDeclaredFunction(); //能否被正常执行?
var laterDeclaredVar = 'I am a variable which is defined later...';
function laterDeclaredFunction () {
console.log('I can be called any where though I am declared later...');
// 上面打印的话翻译一下是:虽然我被晚一些定义了,但是我可以在函数的任何地方被访问
// I can be called any where even though I am declared later
// 后者则被翻译为:即使我被晚一些定义了,我可以在函数的任何地方被访问
// 这里需要补充一个知识点是though和even though的区别:
// though和even though都引导让步状语从句,但是though和even意为“虽然”
// though引导的句子所说的是事实
// 而even though(=even if),意为“即使”
// 有退一步设想的意味,所说的不一定是事实。
// 为了写这个打印专门复习了一下英文,查了一下这个句式该怎么写,都是知识点,快快拿小本记好!
}
})()このコードで考慮する必要があるのは、3 行目のコンソールに何が出力されるかということです。 4行目のlaterDeclaredFunction()の呼び出しは成功するでしょうか?
答えは Jiang Zi です:

私たちは皆、JS 言語の実行順序はトップダウンであるというコンセンサスを持っています。したがって、変数 lateDeclaredVar が最初の行で宣言および定義されており、 3 行目 しかし、未定義と出力されますか? 7 行目で lateDeclaredFunction が宣言されているのに、4 行目の呼び出しは成功するのはなぜですか? なぜそうなるのでしょうか?
それはすべて変数オブジェクトに関するものです! !
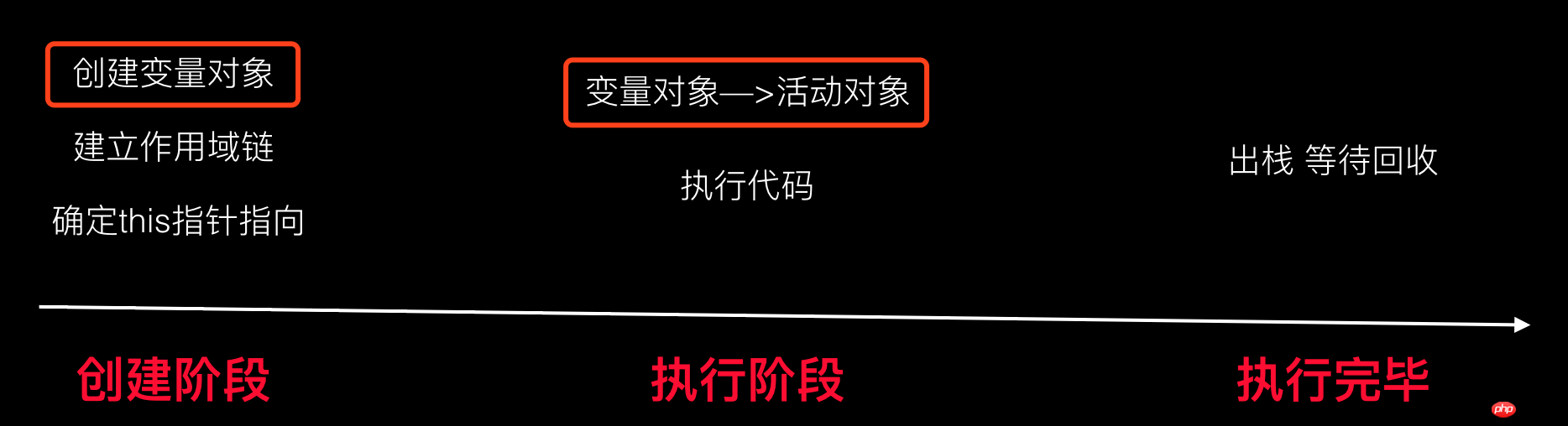
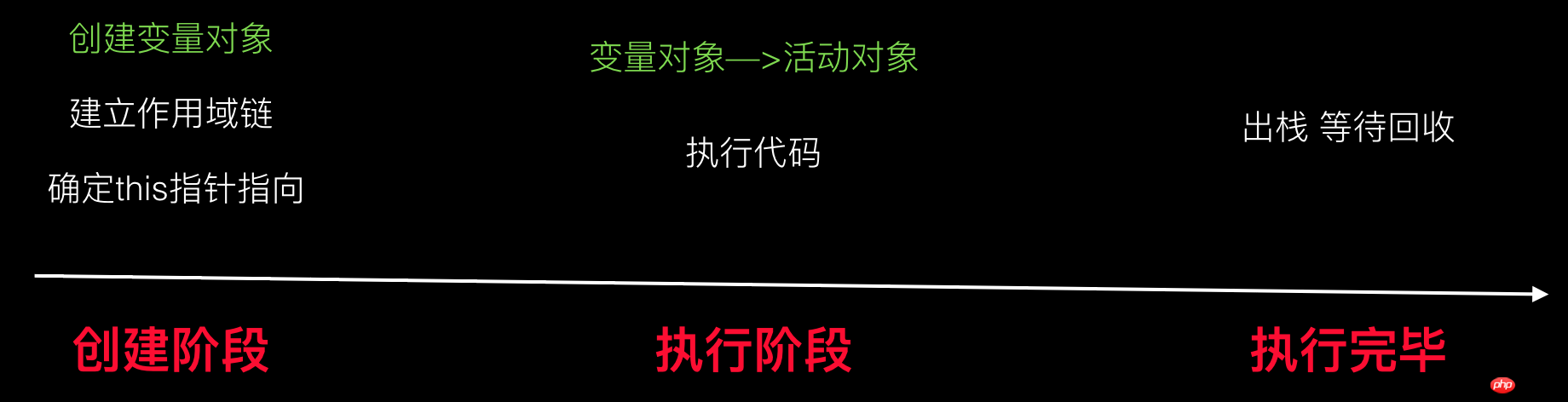
まず、実行コンテキストのライフサイクル部分に戻って確認してください。

.... レビューが完了しました。
変数オブジェクトとは何ですか?
プログラムを書くときに多くの変数や関数を定義しますが、上記の質問の本質は、実際にはインタープリターがこれらの変数や関数をどこでどのように見つけるのかということです。
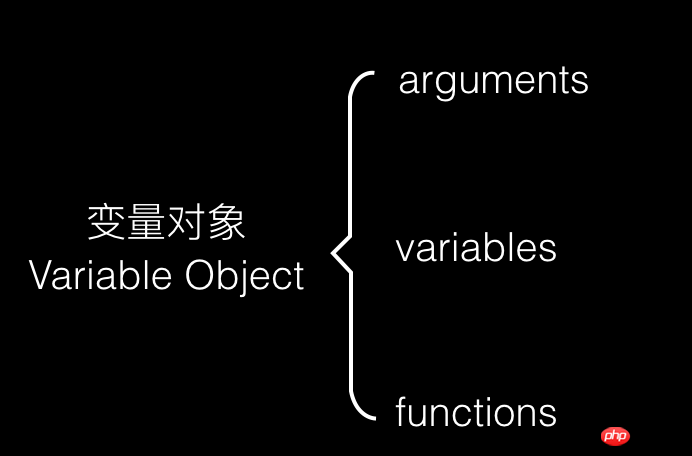
変数オブジェクトは実行コンテキストに対応する概念であり、すべての変数、実行コンテキスト下の関数、および現在の実行コンテキスト関数のパラメータリストを定義します。つまり、変数オブジェクトは、関数内で定義されるパラメータリスト、内部変数、内部関数を定義します。

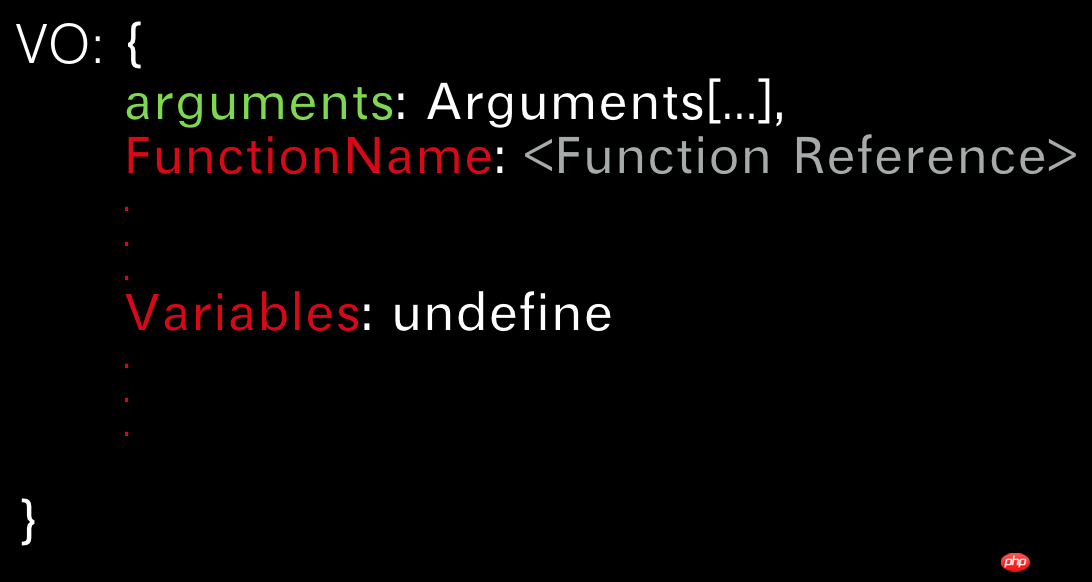
データ構造的には次のようになります:

変数オブジェクトの作成プロセス?
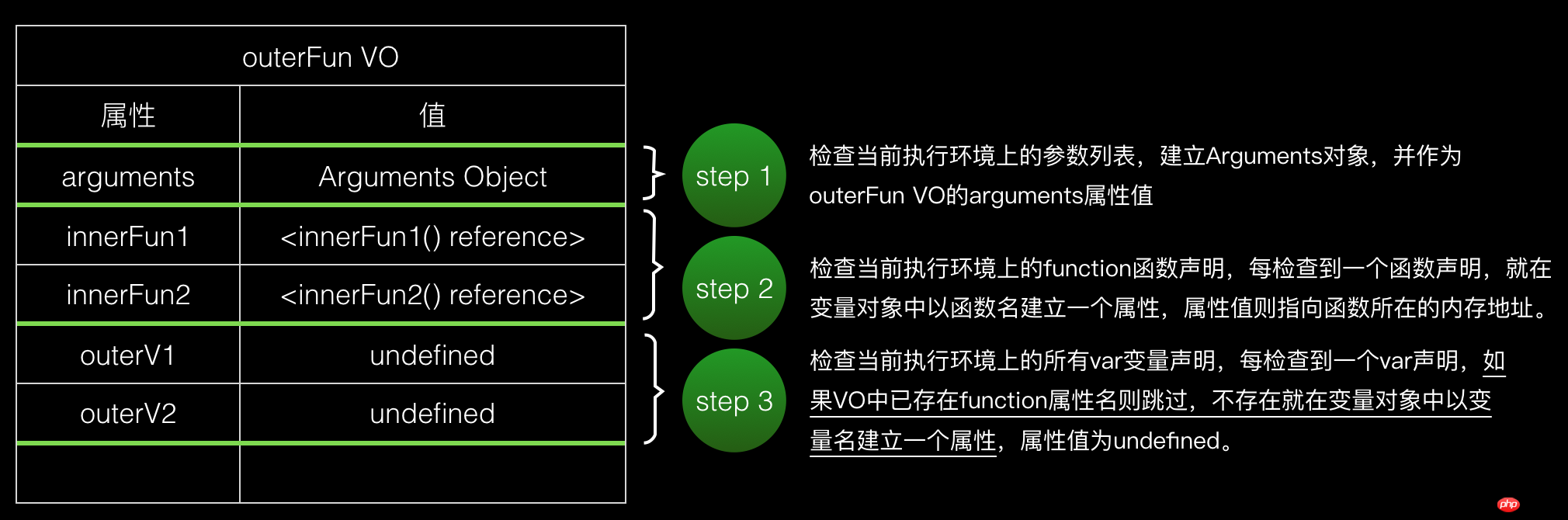
次のコードを例として、outerFun() 変数オブジェクトの作成プロセスを確認します。
function outerFun (arg1, arg2) {
var outerV1 = 1
var outerV2 = 2
function innerFun1 () {
var innerV1 = 3;
var innerV2 = 4;
console.log('i am innerFun1...')
}
function innerFun2 () {
console.log('i am innerFun2...')
}
function outerV2 () {
return 'i am outerV2'
}
}
outerFun()変数オブジェクトの作成プロセスは次のとおりです:

変数オブジェクトは、関数が呼び出されたが関数がまだ実行されていないときに作成されます。この変数オブジェクトを作成するプロセスは、実際には関数内のデータ (関数パラメータ、内部変数、内部関数) を初期化するプロセスです。
アクティブオブジェクトとは何ですか?
🎜実行フェーズに入る前は、変数オブジェクトの属性にアクセスできません。ただし、実行フェーズに入ると、変数オブジェクトは アクティブ オブジェクト に変換され、内部のプロパティにアクセスできるようになり、実行フェーズの操作が開始されます。したがって、アクティブ オブジェクトは、実際に実行されるときは、実際には変数オブジェクトの別の形式になります。
グローバル変数オブジェクト
上で述べたものはすべて関数コンテキスト内の変数オブジェクトであり、その内容は実行時のデータ(パラメータ、変数、関数)に基づいて決定されますグローバルコンテキストの変数オブジェクトは異なります。ブラウザを例にとると、グローバル変数オブジェクトはウィンドウ オブジェクトであり、実行前のグローバル コンテキストの初期化フェーズ中に、グローバル変数と関数がウィンドウにマウントされます。
この時点で、変数オブジェクトの知識を使用して、記事の冒頭のコードの実行結果を説明することで、Ren と Du の 2 つのチャネルが開かれました。ここでは詳細な分析は行いません。
この時点で、実行コンテキストのライフサイクルにおける変数オブジェクトとアクティブオブジェクトが整理されました。次のことについて話しましょう。

以上がJavascript変数オブジェクトとアクティブオブジェクトの詳細な図による説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。