
次のエディターは、HTML5を使用してボタンのさまざまなアニメーションをデザインする方法の簡単な例を示します。編集者はこれがとても良いと思ったので、参考として共有します。エディターに従って、
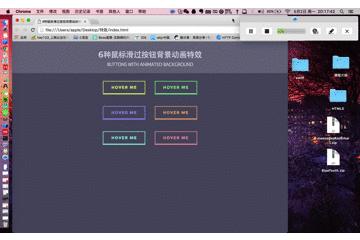
HTML5 を上手に使ってボタンの背景にさまざまなアニメーション効果をデザインする方法を見てみましょう。この特殊効果では、マウスがボタン上をスライドすると、CSS3 アニメーション が使用されて、 背景サイズ と がアニメーション化されます。さまざまな背景アニメーション効果を実現する、background-position Attributes。全体的なレンダリングを見てみましょう:
 具体的な実装:
具体的な実装:
1. CSS スタイル
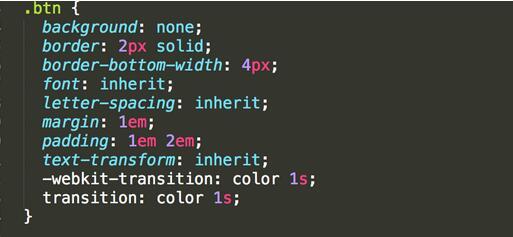
まず、ボタンのユニバーサル スタイルを設定します。ボタンの背景を削除し、2 ピクセルの実線の境界線を設定し、下の境界線を 4 ピクセルに設定します。 padding を使用してボタンのサイズを設定し、ボタンのテキストの色に滑らかなアニメーション遷移効果を設定します。
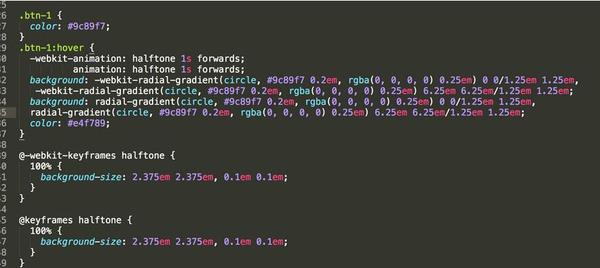
 最初のボタンの背景アニメーション:
最初のボタンの背景アニメーション:
最初のボタンの背景アニメーションでは、ボタンの背景は 2 つのグラデーションレイヤーを使用して作成されます。マウスがボタン上でスライドすると、ハーフトーン フレーム アニメーションが実行され、ボタンの背景サイズ プロパティが変更されます。すべてのドットがつながるように背景画像のサイズを縮小します。
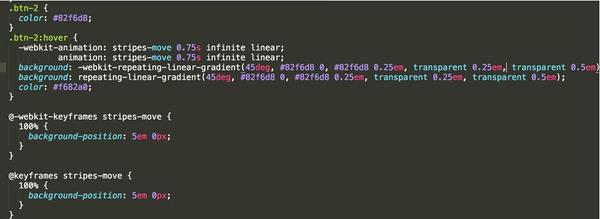
 2番目のボタンの背景アニメーション:
2番目のボタンの背景アニメーション:
2番目のボタンの背景アニメーションでは、ボタンの背景画像として線形グラデーションが使用されます。マウスがボタン上をスライドすると、ボタンの背景位置プロパティを変更することで、背景の位置が連続的に変化し、横断歩道効果
を形成します。 3番目のボタンの背景アニメーション:
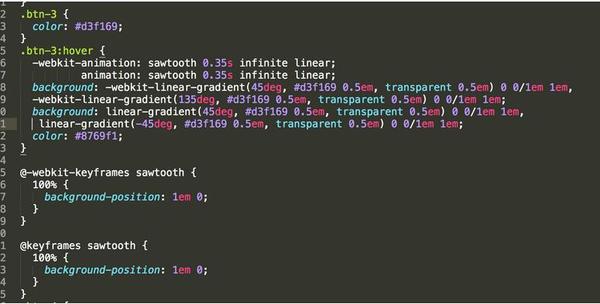
3番目のボタンの背景アニメーション:
3番目のボタンの背景アニメーションでは、ボタンの背景画像として花柄のドットのグラデーションを使用します。マウスがボタン上でスライドすると、ボタンの背景位置プロパティを変更することによって背景の位置が継続的に変更され、ポイント モーション効果が形成されます。
 4 番目のボタンの背景アニメーション:
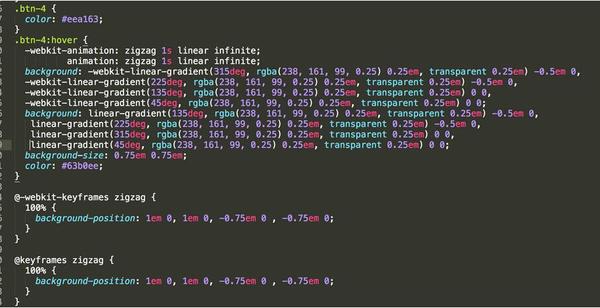
4 番目のボタンの背景アニメーション:
4 番目のボタンの背景アニメーションでは、ボタンの背景画像として波を使用します。マウスがボタン上でスライドすると、ボタンの背景位置プロパティを変更することで、背景の位置が連続的に変化し、波状のダイナミックなモーション効果を形成します。
 5番目のボタンの背景アニメーション:
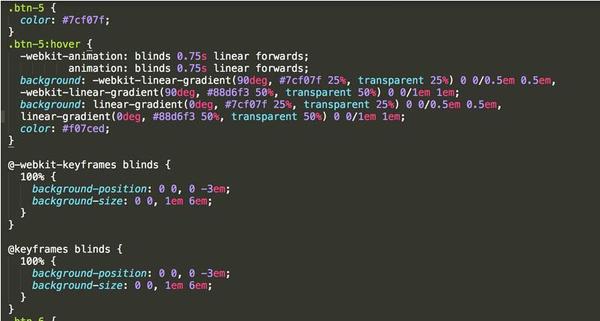
5番目のボタンの背景アニメーション:
5番目のボタンの背景アニメーションでは、ボタンの背景画像としてスラッシュを使用します。マウスがボタン上でスライドすると、ボタンの背景位置プロパティを変更することにより、背景の位置が連続的に変化し、斜めの動き効果が形成されます。
 6番目のボタンの背景アニメーション:
6番目のボタンの背景アニメーション:
6番目のボタンの背景アニメーションでは、円形の点滅するグラデーションがボタンの背景画像として使用されます。マウスがボタン上でスライドすると、ボタンの背景位置プロパティを変更することにより、背景の位置が連続的に変化し、円形の点滅効果が形成されます。
これは、6 つのボタンのそれぞれの効果とコードです。この CSS スタイルに加えて、いくつかの標準コンポーネントを使用して作成することもできます。以上がHTML5 を使用してボタンの背景 (画像とテキスト) のさまざまなアニメーションをデザインする簡単な例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。