
DebugBar は、任意の PHP プロジェクトに統合でき、分析データを収集して表示できる無料のオープンソース アプリケーションです。
依存関係がなく、Ajax リクエストをサポートし、ユニバーサル データ コレクターと一般的に使用される開発ライブラリのコレクターが含まれています。
Laravel の デバッグ ツールを使用した学生は、このツールが非常に強力で使いやすく、プログラマの生産性を大幅に向上させると感じていると思います。実際、Laravel はこのためにオープンソースの php-debugbar を使用しています。 ツールがアップグレードされました。 php-debugbar 升级而成的。

我们如何在其他平台框架中使用这款原生的php-debugbar 调试工具呢?


这款调试使用 composer包进行管理,我们先去 Github看看如何使用:
maximebf/php-debugbar
composer require maximebf/debugbar
<?php
// Require the Composer autoloader, if not already loaded
require 'vendor/autoload.php';
use DebugBar\StandardDebugBar;
$debugbar = new StandardDebugBar();
$debugbarRenderer = $debugbar->getJavascriptRenderer();
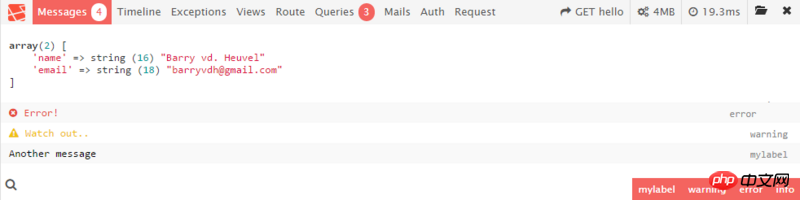
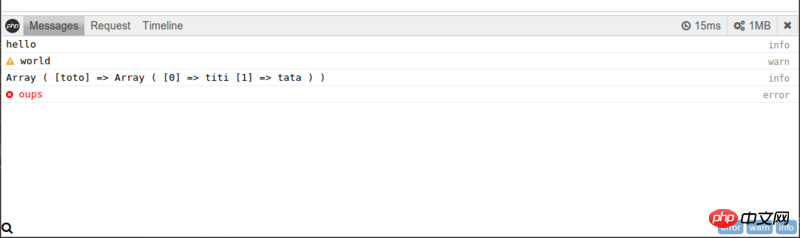
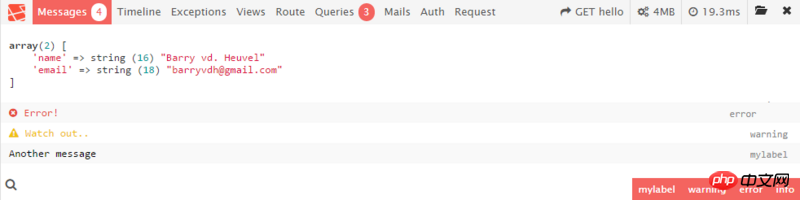
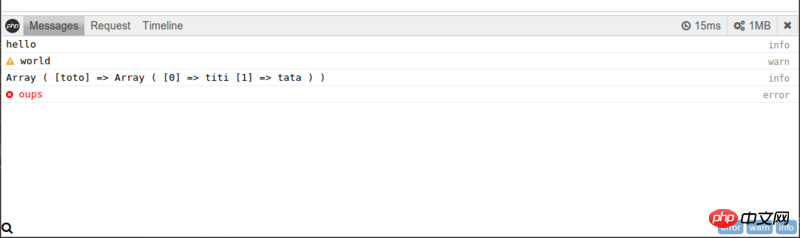
$debugbar["messages"]->addMessage("hello world!");
?>
<html>
<head>
<?php echo $debugbarRenderer->renderHead() ?>
</head>
<body>
...
<?php echo $debugbarRenderer->render() ?>
</body>
</html>
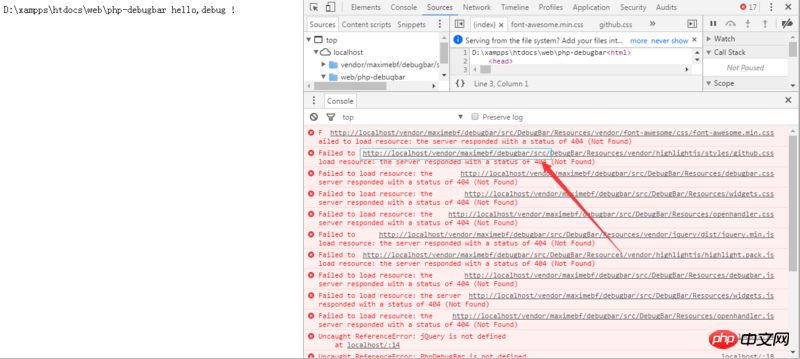
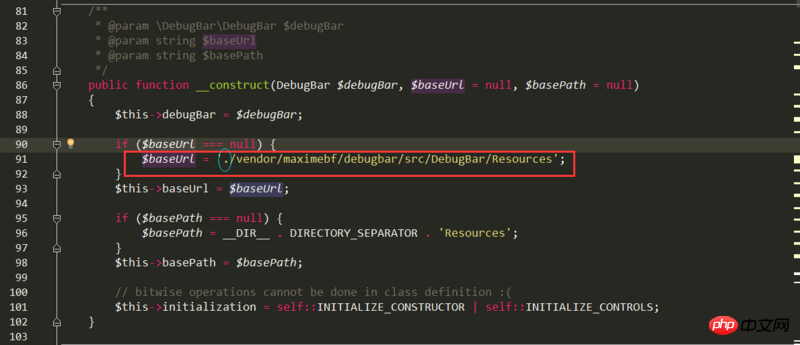
在使用时,如果出现包的静态资源未加载,则需对源码进行修改,因为源码的静态资源路径在本地服务器中找不到,源码的根URL采用的是服务器下的相对路径 如:http://localhost/vendor/maximebf/debugbar/src/DebugBar/Resourc这样的路径,而我们的包是放在服务器下的http://localhost/web/php-debugbar/vendor/maximebf/debugbar/src/DebugBar/Resourc这样的目录下,所以需要对 JavascriptRenderer.php 文件的 $baseUrl
でこのネイティブ php-debugbar デバッグ ツールを使用してみてはいかがでしょうか?


 🎜🎜このデバッグは、
🎜🎜このデバッグは、composer パッケージを使用して管理されます。まず Github にアクセスしてみましょう。使用方法を参照してください: 🎜maximebf/php-debugbar🎜vendor/maximebf/debugbar/src/DebugBar/JavascriptRenderer.php
// 原来的 $baseUrl = '/vendor/maximebf/debugbar/src/DebugBar/Resources'; // 修改后的,只加了一个表示当前路径的点 "." $baseUrl = './vendor/maximebf/debugbar/src/DebugBar/Resources';
 🎜🎜パッケージの静的リソースが読み込まれていない場合は、静的リソースが読み込まれていないため、ソースコードを修正する必要があります。ソース コードのパスはローカルです。サーバー内で見つかりません。ソース コードのルート URL は、
🎜🎜パッケージの静的リソースが読み込まれていない場合は、静的リソースが読み込まれていないため、ソースコードを修正する必要があります。ソース コードのパスはローカルです。サーバー内で見つかりません。ソース コードのルート URL は、http://localhost/vendor/maximebf/debugbar/src/DebugBar など、サーバー内の相対パスを使用します。 /Resourc とします。パッケージは http://localhost/web/php-debugbar/vendor/maximebf/debugbar/src/DebugBar/Resourc のようなディレクトリに配置されます。 JavascriptRenderer を設定する必要があります。.php ファイルの $baseUrl でこの 🎜 変数🎜 を変更します: 🎜🎜 ファイルの場所: 🎜rrreeerrreee🎜🎜🎜以上がオープンソースの DebugBar ツールを使用して PHP コードをデバッグする方法の詳細な紹介 (画像とテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。