
この記事を読む前に、次の準備をする必要があります:
1. サブスクリプション アカウントを登録します (WeChat パブリック プラットフォーム https://mp.weixin.qq.com/ 経由)。
2. Sina Cloud に登録し、実際の操作を実行します。 -名前認証 http://sae.sina.com.cn/
3. Sina Cloud への実名認証後、クラウド アプリケーションを作成します。
4. PHP の基本的な知識が必要です。
1:検証インターフェイス
1. 公式アカウントにログインし、ログイン後のページの左下隅にある開発者ツールをクリックします。
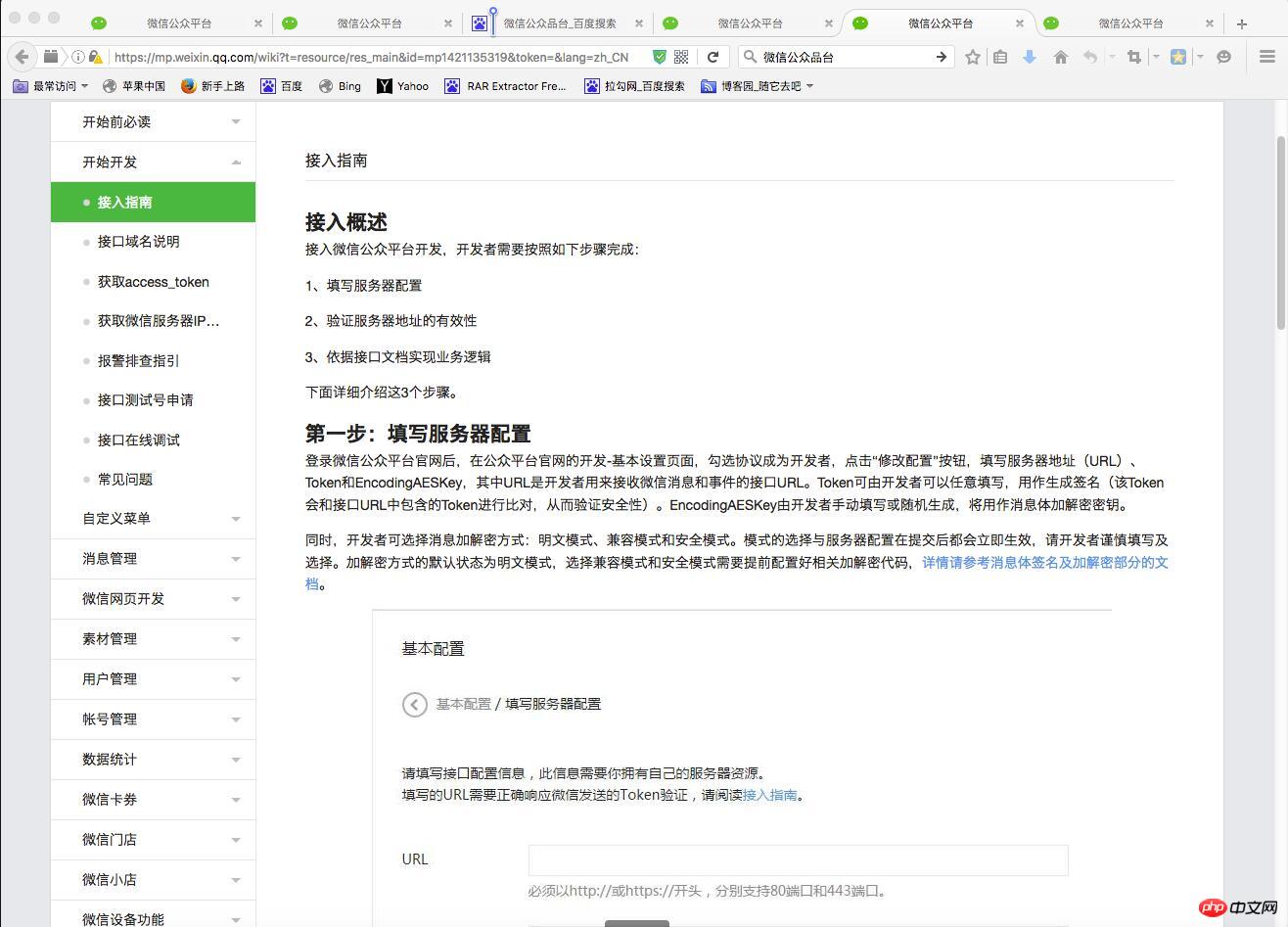
2. クリックして開発者ドキュメントに入ります。 、アクセス ガイドをクリックすると、次の画像が表示されます

この画像には、開発用の WeChat パブリック プラットフォームにアクセスするには、次の手順に従う必要があることが示されています。
1. サーバー設定を入力します。
2. サーバーアドレスの有効性を確認します
ステップ 1:サーバー設定を入力します
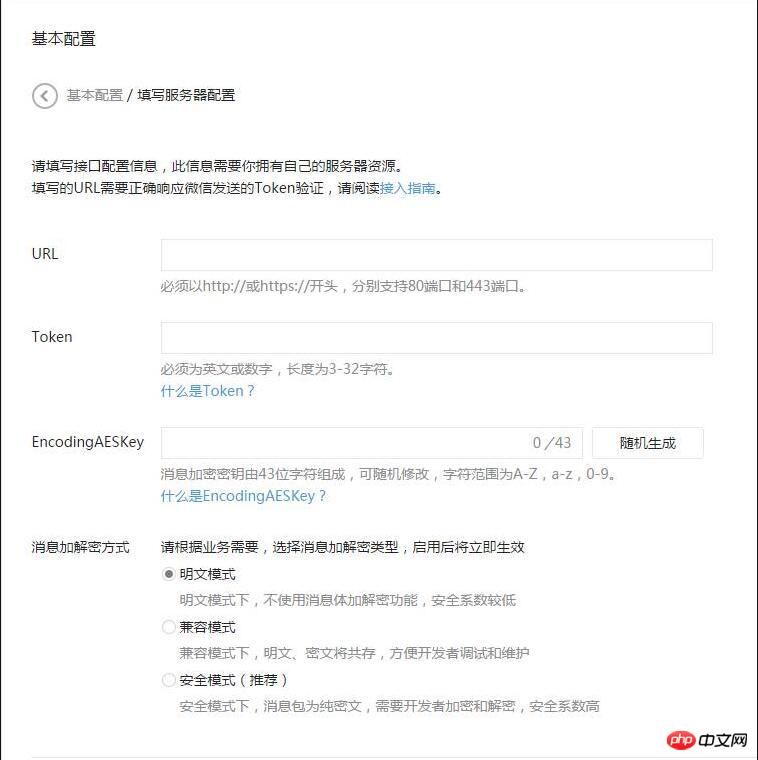
WeChat 公式アカウントにログインした後、右下隅にある基本的な開発設定。 URL は開発者が WeChat メッセージとイベントを受信するために使用するインターフェイスの URL です。具体的には、
URL は開発者が WeChat メッセージとイベントを受信するために使用するインターフェイスの URL です。具体的には、
トークンを自由に入力できます。ただし、後で送信が失敗した場合は、このトークンをインターフェイスに含まれるトークンと比較して、開発者によって手動で入力されるか、ランダムに生成されるかを確認できます。メッセージ本文の暗号化キーおよび復号化キーとして使用されます。
入力した URL には、独自のサーバーのアドレスが必要です。
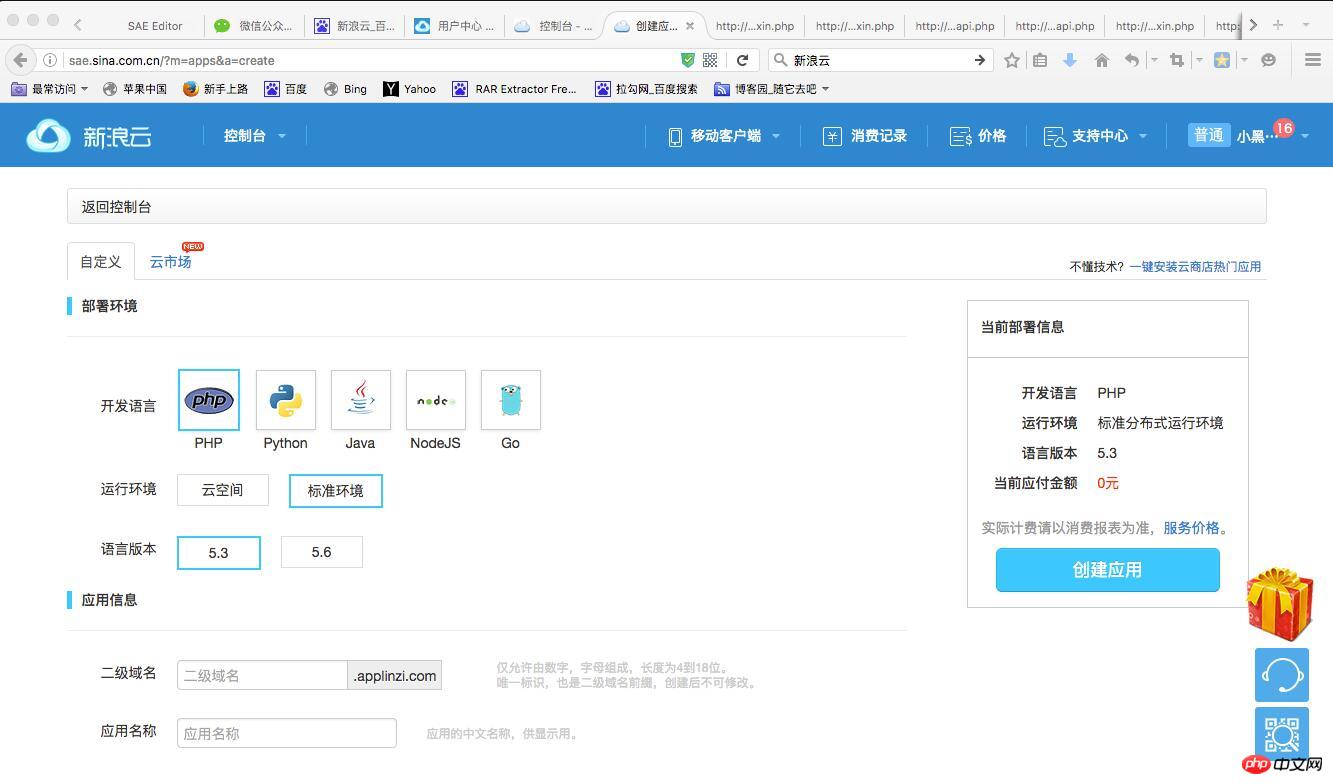
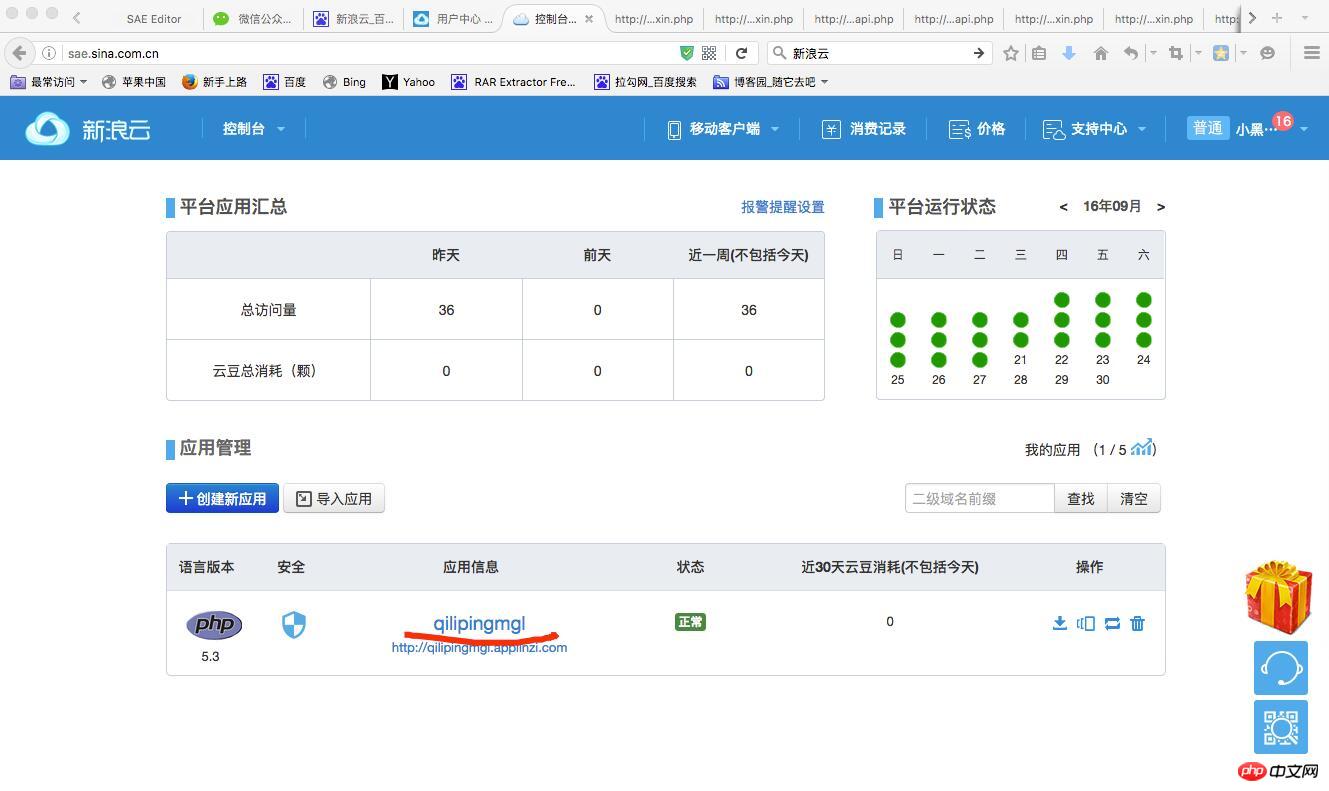
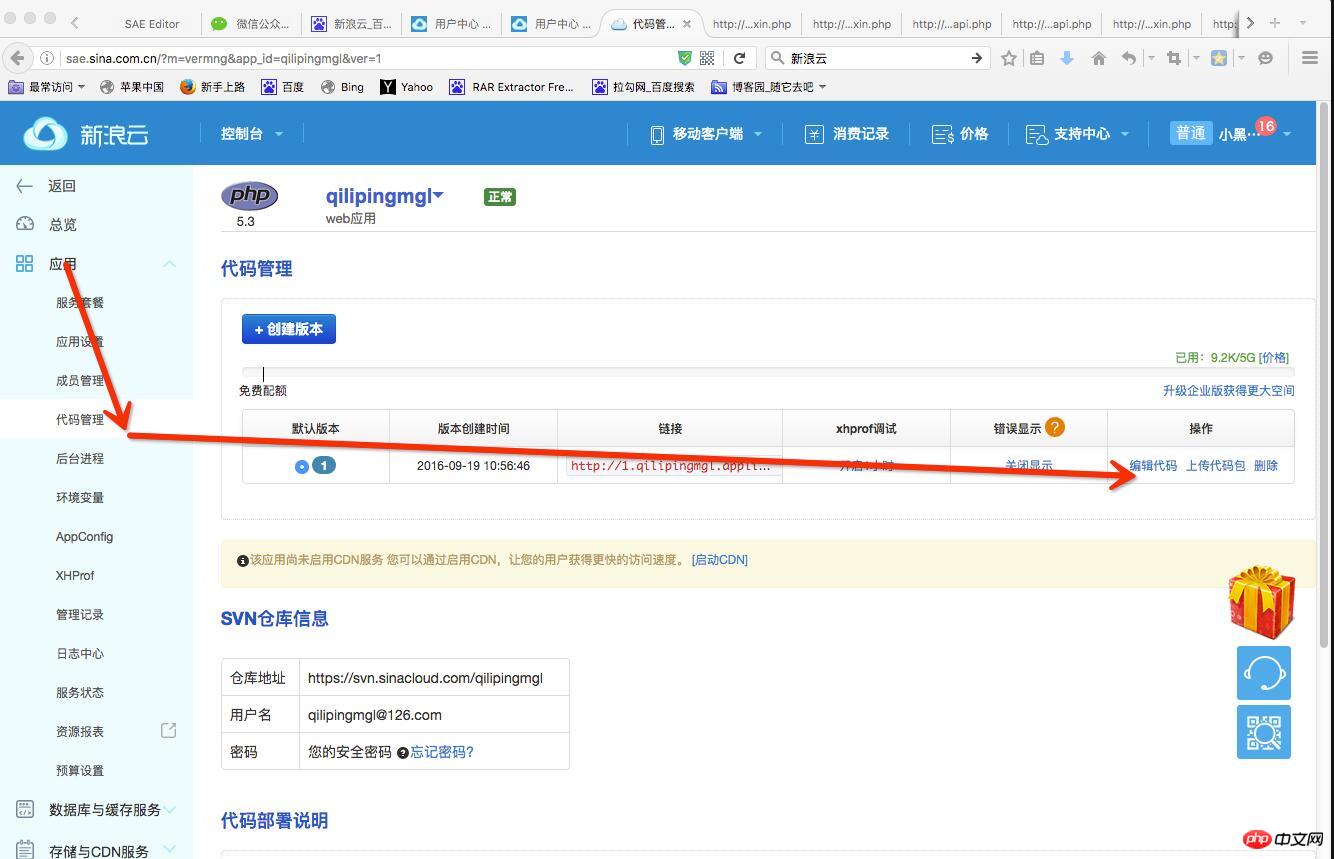
1. Sina Cloud にログインし、クラウド アプリケーションをクリックします。以下に示すようにコンソールに入ります
 第2レベルのドメイン名とアプリケーション名を自分で付けて、下の図の赤でマークされた場所をクリックして入力します。
第2レベルのドメイン名とアプリケーション名を自分で付けて、下の図の赤でマークされた場所をクリックして入力します。
3. 下の図の矢印で示されているようにクリックして編集コードを入力します
 4. その後、SAE インターフェイスがポップアップするので、そこに php ファイルを作成する必要があります。クリックして URL 経由でアクセスします。次に、この URL をコピーし、前に基本的に設定した URL に配置します。
4. その後、SAE インターフェイスがポップアップするので、そこに php ファイルを作成する必要があります。クリックして URL 経由でアクセスします。次に、この URL をコピーし、前に基本的に設定した URL に配置します。
 2 番目のステップ:
2 番目のステップ:
特定のphpコード
は次のとおりです:
注: コード内の$token は人によって異なります。独自の を入力する必要があり、開発者ツールをクリックすると、パブリック プラットフォーム テスト アカウントが作成されます。右クリックして入力すると、インターフェイスの設定が表示され、トークンをコピーしてコードに挿入します
このコードを先ほど作成した SAE php ファイルにコピーし、保存します (忘れずに保存してください)。次に、[URL 経由でアクセス] をクリックします。エラーが報告された場合 (エラー メッセージが数字の場合)、[開発者向けドキュメント] をクリックして、インターフェイスのリターン コードの説明を確認してください。注: 0 はリクエストが成功したことを意味します
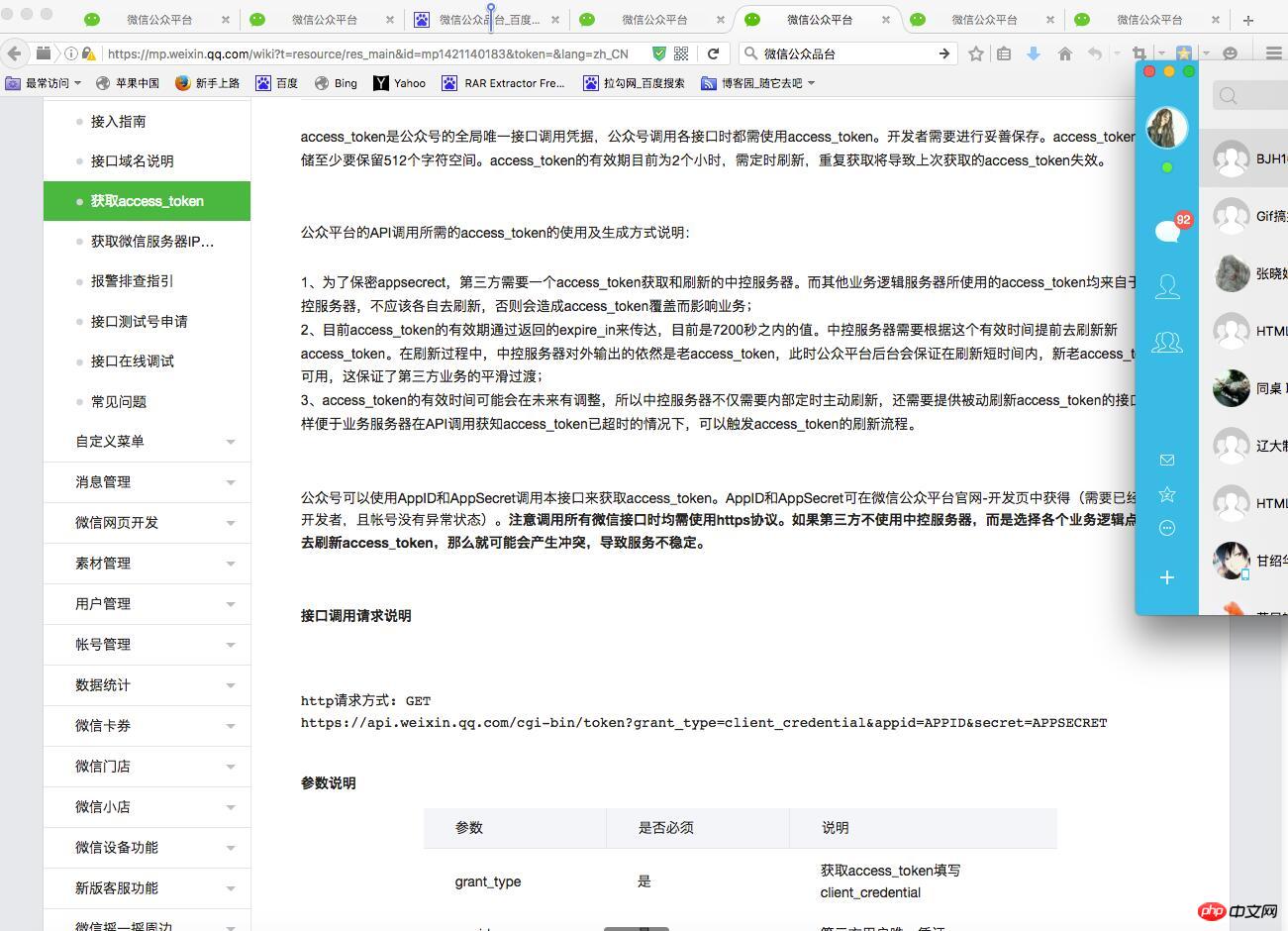
2. access_token を取得しますヒント: access_token は、公式アカウントが各インターフェースを呼び出すときに、グローバルに一意のインターフェースである必要があります。開発者としては、access_token の有効期間は現在 2 時間であり、定期的に更新する必要があるため、最後の access_token は無効になります。
第一步,我们点击开发者文档,点击开始开发,点击获取access_token之后会看到,http请求方式:GET,然后一个网址,我们需要用到这个网址,如下图,

E0204D74-2EA6-4943-B93F-7E7C1E2FA88A.png
第二步:我们写GET请求的函数,获取access_token
appID}&secret={$this->appsecret}"; // return $this->httpGet($url); //json字符串 $json = $this->httpGet($url); //解析json $obj = json_decode($json); return $obj->access_token; } function httpGet($url){ //1.初始化 $curl = curl_init(); //配置curl curl_setopt($curl, CURLOPT_URL, $url); curl_setopt($curl, CURLOPT_RETURNTRANSFER, true); //执行curl $res = curl_exec($curl); //关闭curl curl_close($curl); return $res; } } $wx = new Weixin(); echo $wx->getAccessToken(); /* 获取access_token方法 get方法 */ ?>
注意:代码中 $appID 和 $appsecret 是每个人不同的,我们需要填写自己的,点击开发者工具,之后右边有公众平台测试账号,点击进入,之后我们会看到测试号信息.然后复制过来放到代码中.
第三步:我们代码复制到SAEphp文件中,点击右键通过URL访问,如果返回 {"access_token":"ACCESS_TOKEN","expires_in":7200} 表示我们获取token成功.如果不幸报错了,没关系我们找错误,点击开发文档,点击开始前必读,点击接口返回码说明,我们对照一下,根据提示找错误就好了.
说道这里我们的配置接口就完成了,下一节我们继续微信开发->自定菜单创建接口.
以上がPHP を使用して WeChat パブリック プラットフォーム構成インターフェイス プログラムを開発するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。