
この記事の例では、参考のためにスライド ドア効果の具体的なコードを共有します。具体的な内容は次のとおりです
スライド ドア エフェクト:

原則:
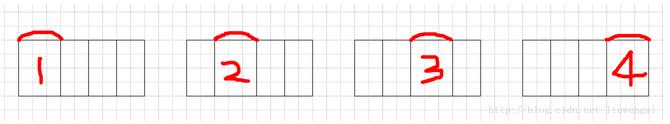
ドアは 4 つあります。最初の状況では、最初の図に示すように、最初のドアが開いており、他の 3 つのドアは閉じています。
写真の幅が120ピクセル、他の3つのドアの幅が80ピクセルであると仮定します。
初期状態では、
2番目のドアの左までの距離は120px、
3番目のドアの左までの距離は200px、
4番目のドアの左までの距離は280pxです。
2 番目のドアが開くと、
2 番目のドアの左側までの距離は 80px、つまり (120-40)px です。
3 番目と 4 番目のドアの左側までの距離は変わりません。
3番目のドアが開くと、
2番目のドアの左側までの距離は80px、
3番目のドアの左側までの距離は160pxです。 (200-40) px
4 番目のドアは変更されません

したがって、各ドアが開くとき、それは画像の幅から露出した幅を引いたものとなり、これが左に移動する必要がある距離になります。 3 番目のドアが開いたら、最初に 2 番目のドアを動かし、次に 3 番目のドアを動かす必要があります。各ドアの移動距離は、画像の幅から露出された幅を引いたものになります。
プログラム:
rreee以上がJavaScriptをベースに引き戸エフェクトを実装するコード例の紹介(画像とテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。