
WeChat アプレットを開発しているとき、スタイル シートを記述するときに PX を使用する効果が理想的ではないことが判明する状況によく遭遇します。日常の開発では、レスポンシブ レイアウトのピクセル単位として rem と em を使用することがよくあります。これらは両方とも相対単位です。 rem はドキュメントのルート要素を基準とし、em は親要素を基準とします。しかし、WeChat アプレットの公式ドキュメントでは、rpx はレスポンシブ レイアウト ユニットとして使用されています。 RPX とは何ですか?また、その設定方法は何でしょうか?今日は詳しく見てみましょう。

[color=rgb(44,]
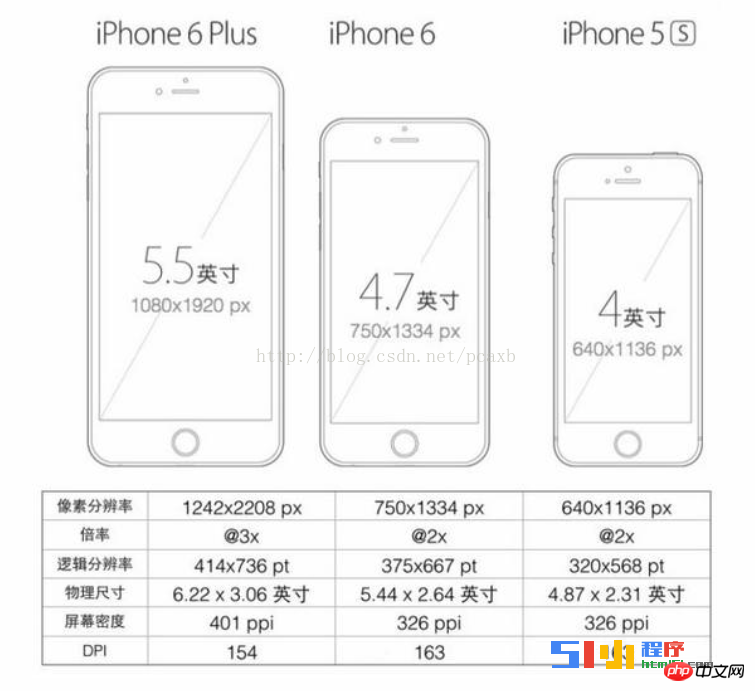
rpx (レスポンシブピクセル): 画面幅に応じて調整できます。指定された画面幅は 750rpx です。たとえば、iPhone6 では、画面幅は 375px です。合計 750 物理ピクセル、750rpx = 375px = 750 物理ピクセル、正直、最初は理解できませんでした。「750rpx = 375px」とは何ですか? = 750 物理ピクセル" この文はどうでしょうか?
始める前に、ピクセル、物理的な長さ、デバイスに依存しないピクセル、デバイスに依存しないピクセル比率について話しましょう。 
 式によると、iPhone 6 の物理ピクセルは 750 * 1334 です
式によると、iPhone 6 の物理ピクセルは 750 * 1334 です
結論:
異なる画面 (通常の画面と Retina 画面) では、CSS ピクセルによって示されるサイズ (物理サイズ) は同じですが、違いは 1 つの CSS ピクセルが対応することです。通常の画面では、物理ピクセル数は 1 です。 CSS ピクセルは 1 つの物理ピクセル (1:1) に対応します。Retina スクリーンでは、1 つの CSS ピクセルは 2*2 の物理ピクセル (1:4) に対応します。ラスター イメージの単位 (png、jpg、gif など)。各ビットマップ ピクセルには、独自の表示情報 (表示位置、色の値、透明度など) が含まれています。 1px が画像の最小点を表すことだけを覚えておいてください。PS を使用して画像を拡大すると、画像が無数の点に分割されていることがわかりますが、これらの小さな点はどのように拡大しても分割できません。これらはすでにピクセルレベルのドットであり、すでに最小であるため、再度分割されます。
理論的には、1 ビットマップ ピクセルは 1 物理ピクセルに対応するため、画像は完全かつ鮮明に表示されます。
それでは、幅と高さが 375 * 667、dpr 2 の iPhone 6 で 200*300 (CSS ピクセル) の img タグを完全に表示するには、画像のサイズはどれくらいにすべきでしょうか?答えは、400 * 600 です。
これは、750*1334に基づいてiPhone 6のデザインドラフトのサイズを設計する目的です。
本題に戻ります... rpxとは何ですか?
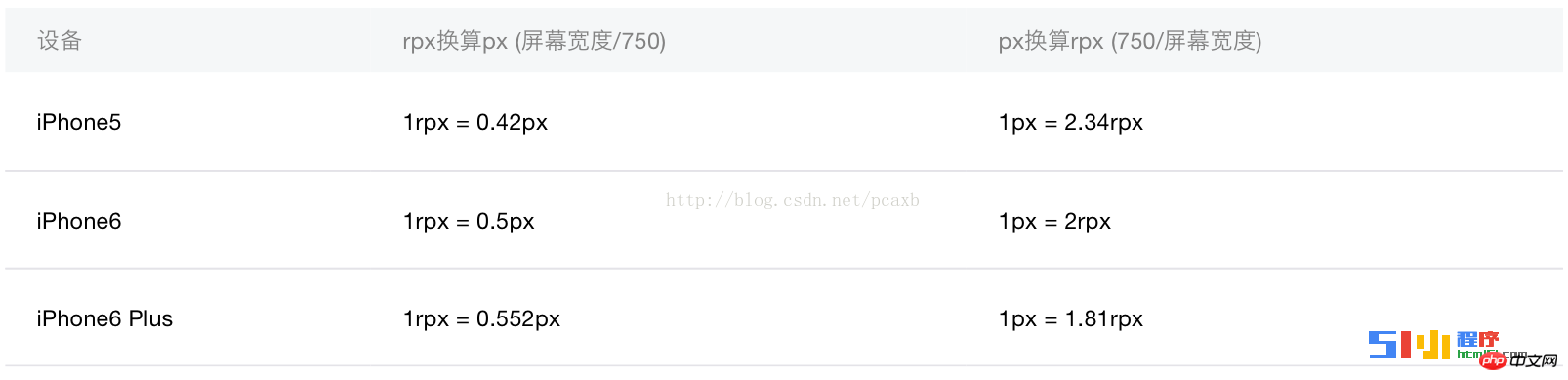
上記のことから、iPhone6 の場合、1rpx = 1 物理ピクセル、1rpx = 0.5px であることがわかります。
iPhone 6 ではない場合はどうなるでしょうか?
1rpx = window.innerWidth/750。
1px = 1rpx * dpr。
2. スタイルのインポート@import ステートメントを使用して、インポートする必要がある外部スタイル シートの相対パスを指定し、「;」は末尾を示します。声明。
りー
3.内联样式
框架组件上支持使用 style、class 属性来控制组件的样式。
(1)style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
<font style="color:rgb(44, 62, 80)"><font style="background-color:rgb(249, 249, 245)"><font face="""><font style="font-size:16px">//动态样式
<view style="color:{{color}};" />
style="width:{{imageWidth}}rpx;height:{{imageHeight}}rpx";
//静态样式
style="color: #1083E5;font-size: 48rpx;font-weight:bold;" </font></font></font></font>(2)class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上.,样式类名之间用空格分隔。
<font style="color:rgb(44, 62, 80)"><font style="background-color:rgb(249, 249, 245)"><font face="""><font style="font-size:16px"><view class="normal_view" /> class="container-row buydes-center-des-select" </font></font></font></font>
4.选择器
目前支持的选择器有:

5.全局样式与局部样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
二:设备物理像素(设备像素) 设备逻辑像素(设备独立像素) 代码CSS像素 设备像素比 viewport深入理解
1.viewport(可视区域大小)的概念理解和知识积累
(1)移动设备上的viewport就是设备的屏幕上能用来显示网页的那一块区域,就是浏览器上用来显示网页的那部分区域
(2)viewport不一定是浏览器或者设备屏幕可视区域的大小,可能比可视区域大,也可能比可视区域小,因为viewport的大小是可以设置的
(3)大部分移动设备默认的viewport都是980px,多数情况下要大于device-width,因此一般都要在移动端重置viewport,让width=device-width
(4)通过JavaScript获取viewport的方式:document.documentElement.clientWidth,获取device-width的方式window.innerWidth,获取设备像素比window.devicePixelRatio
(5)苹果从iPhone4开始引进了Retina屏幕,一个CSS像素可以表示多个物理像素,并且在页面缩放到其他比例时候,也可以做到CSS 的1px表示多个device pixels
(6)前端开发中的CSS pixels和设备分辨率所讲的resolution pixels 无关,开发中的CSS pixels和设备像素比有关
2.移动端的HTML5开发META的常用设置
<font style="color:rgb(44, 62, 80)"><font style="background-color:rgb(249, 249, 245)"><font face="""><font style="font-size:16px"><meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport"> <meta content="yes" name="apple-mobile-web-app-capable"> <meta content="black" name="apple-mobile-web-app-status-bar-style"> <meta content="telephone=no" name="format-detection"> </font></font></font></font>
第一个meta标签表示:强制让文档的宽度(viewport宽度)与设备的宽度保持1:1,并且文档最大的宽度比例是1.0,且不允许用户点击屏幕放大浏览;
width - viewport的宽度 height - viewport的高度 [device-width(设备的物理像素宽) | pixel_value] pixel_value是具体的像素值
案例:
<font style="color:rgb(44, 62, 80)"><font style="background-color:rgb(249, 249, 245)"><font face="""><font style="font-size:16px"> <meta content="width=375, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport"></font></font></font></font>
initial-scale - 初始的缩放比例
minimum-scale - 允许用户缩放到的最小比例
maximum-scale - 允许用户缩放到的最大比例
user-scalable - 用户是否可以手动缩放,这里有的资料写成no有的写成0
第二个meta标签是iphone设备中的safari私有meta标签,它表示:允许全屏模式浏览;
第三个meta标签也是iphone的私有标签,它指定的iphone中safari顶端的状态条的样式;
在web app应用下状态条(屏幕顶部条)的颜色;
默认值为default(白色),可以定为black(黑色)和black-translucent(灰色半透明)。
注意:若值为“black-translucent”将会占据页面px位置,浮在页面上方(会覆盖页面20px高度–iphone4和itouch4的Retina屏幕为40px)。
第四个meta标签表示:告诉设备忽略将页面中的数字识别为电话号码。
HTML5 META标签常用设置参考资料点击打开链接点击打开链接 点击打开链接
3.设备物理像素(设备像素),设备逻辑像素(设备独立像素),代码CSS像素,设备像素比
设备物理分辨率(device pixels):物理分辨率也叫设备像素,物理分辨率是LED显示屏显示的图像原始分辨率
设备逻辑分辨率(device independent pixels):人对于物体真实尺寸的认知(屏幕大小),设计使用逻辑像素来思考界面
代码CSS像素:CSS像素是Web编程的概念,独立于设备的用于逻辑上衡量像素的单位,也就是说我们在做网页时用到的CSS像素单位是抽象的,而不是实际存在的
iphone 6为例(设备像素比是2):
设备物理像素(设备像素):750x1334
设备逻辑像素(设备独立像素):375x667
代码CSS像素:375x667
device-width(设备的物理像素宽):375 (1 CSS PX = 2 设备的物理像素)
**案例:**iphone 6s 的物理像素是750x1334,JS中window.innerWidth就是获取设备的物理像素,为什么window.innerWidth获取的值是375而不是750呢?
因为window.innerWidth的值是用CSS pixels来表示的,而iphone 6s的设备像素比是2,1 CSS PX = 2 设备的物理像素,所以window.innerWidth获取的值是375px,而不是750px(750px = 375px * 设备像素比)
在1倍率的屏幕上: 1 CSS PX = 1 设备的物理像素
在2倍率的屏幕上: 1 CSS PX = 2 设备的物理像素
设备像素比=设备像素/设备独立像素(物理像素/逻辑像素)
图片实际像素 = 图片逻辑像素/设备像素比
1倍:1pt=1dp=1px(mdpi、iPhone 3gs) 2倍:1pt=1dp=2px(xhdpi、iPhone 4s/5/6) 3倍:1pt=1dp=3px(xxhdpi、iPhone 6 plus)
以iPhone 5s为例,屏幕的分辨率是640×1136,倍率是2。浏览器会认为屏幕的分辨率是320×568,仍然是基准倍率的尺寸。
所以在制作页面时,只需要按照基准倍率来就行了。无论什么样的屏幕,倍率是多少,都按逻辑像素尺寸来设计和开发页面。
只不过在准备资源图的时候,需要准备2倍大小的图,通过代码把它缩成1倍大小显示,才能保证清晰。
以上がさまざまなモバイルデバイスのミニプログラムで rpx 単位を設定する方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。