
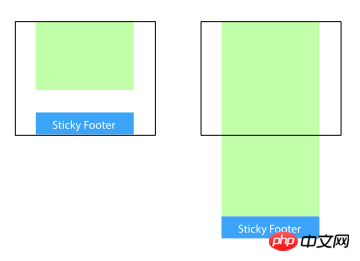
スティッキーフッターとは、Web ページのフッター部分が常にブラウザー ウィンドウの下部にあることを意味します。
Web ページのコンテンツがブラウザーの表示高さを超えるほど長い場合、フッターはコンテンツとともに Web ページの下部に押し込まれます
ただし、Web ページのコンテンツが長くない場合は、十分に、下部フッターはブラウザ ウィンドウの下部に残ります。

<p> <!-- content --> </p><p></p> <p>footer</p>
html, body {
margin: 0;
padding: 0;
height: 100%;
}
.wrapper {
min-height: 100%;
margin-bottom: -50px; /* 等于footer的高度 */
}
.footer, .push {
height: 50px;
}この方法では、コンテナー内に追加のプレースホルダー要素 (p.push) が必要です。
p.wrapper の margin-bottom は、p.footer の -height 値と同じである必要があります。これは負の高さであることに注意してください。
コンテンツの外側に親要素を追加し、コンテンツ部分のpadding-bottom をフッターの高さと同じにします。
<p> </p><p> <!-- content --> </p> <p>footer</p>
html, body {
margin: 0;
padding: 0;
height: 100%;
}
.content {
min-height: 100%;
}
.content-inside {
padding: 20px;
padding-bottom: 50px;
}
.footer {
height: 50px;
margin-top: -50px;
}<p> <!-- content --> </p> <p>footer</p>
.content {
min-height: calc(100vh - 70px);
}
.footer {
height: 50px;
}p.content と p.footer の間には 20px のギャップがあると想定されているため、70px=50px+20px
上記3つの方法ではフッターの高さが固定されており、フッターの内容が多すぎるとレイアウトが崩れる可能性があります。
<p> <!-- content --> </p> <p>footer</p>
html {
height: 100%;
}
body {
min-height: 100%;
display: flex;
flex-direction: column;
}
.content {
flex: 1;
}<p> <!-- content --> </p> <p>footer</p>
html {
height: 100%;
}
body {
min-height: 100%;
display: grid;
grid-template-rows: 1fr auto;
}
.footer {
grid-row-start: 2;
grid-row-end: 3;
}
以上がCSS を使用してフッターを下部に配置する 5 つの方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。