
Web ページを開発するとき、ページの美しさのために、スクロール領域のデフォルトのスクロール バーを削除することを選択することがよくあります。 WeChat アプレットでスクロール バーを非表示にするためにスクロール ビューを実装する方法の 1 つ:
まず、スクロール ビュー コンポーネントの 属性の一部を見てみましょう

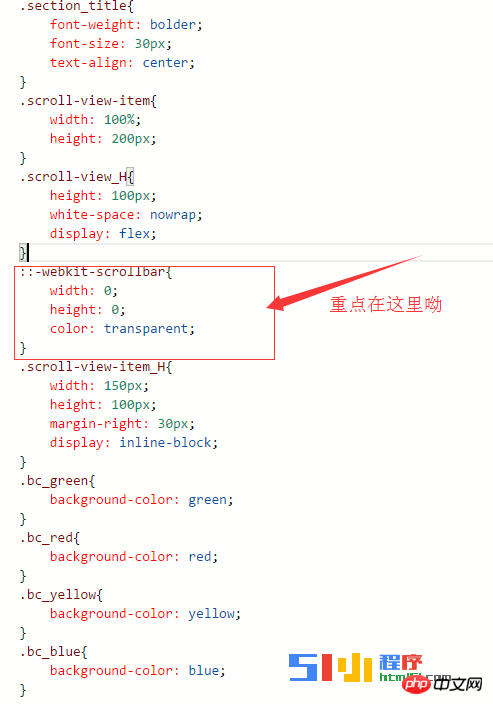
垂直スクロールを使用する場合、次のことを行う必要があります。
いくつかの簡単なコード例を見てみましょう:
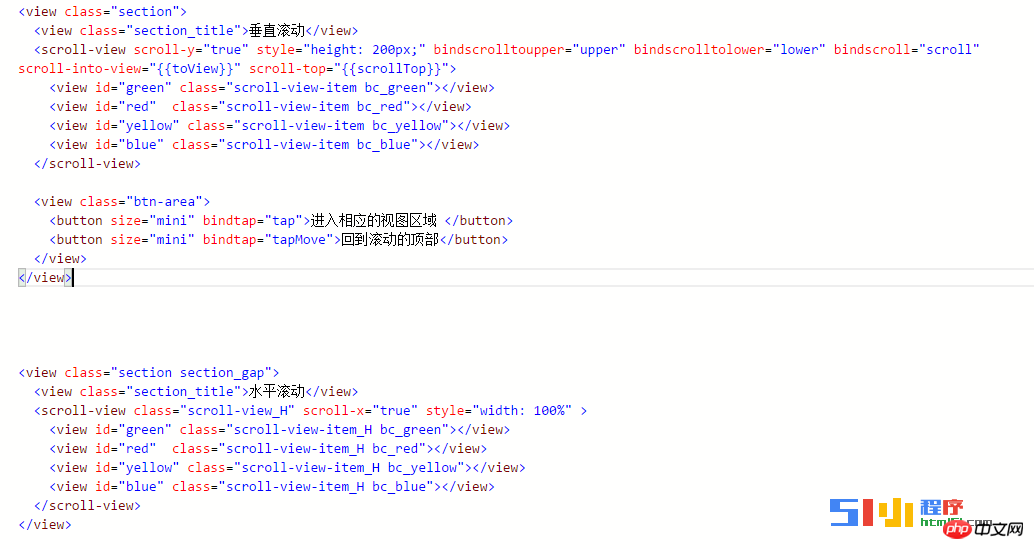
<view class="section">
<view class="sectiontitle">vertical scroll</view>
<scroll-view scroll-y="true" style="height: 200px;" bindscrolltoupper="upper" bindscrolltolower="lower" bindscroll="scroll" scroll-into-view="{{toView}}" scroll-top="{{scrollTop}}">
<view id="green" class="scroll-view-item bc_green"></view>
<view id="red" class="scroll-view-item bc_red"></view>
<view id="yellow" class="scroll-view-item bc_yellow"></view>
<view id="blue" class="scroll-view-item bc_blue"></view>
</scroll-view>
<view class="btn-area">
<button size="mini" bindtap="tap">click me to scroll into view </button>
<button size="mini" bindtap="tapMove">click me to scroll</button>
</view>
</view>
<view class="section section_gap">
<view class="sectiontitle">horizontal scroll</view>
<scroll-view class="scroll-view_H" scroll-x="true" style="width: 100%">
<view id="green" class="scroll-view-item_H bc_green"></view>
<view id="red" class="scroll-view-item_H bc_red"></view>
<view id="yellow" class="scroll-view-item_H bc_yellow"></view>
<view id="blue" class="scroll-view-item_H bc_blue"></view>
</scroll-view>
</view>var order = ['red', 'yellow', 'blue', 'green', 'red']
Page({
data: {
toView: 'red',
scrollTop: 100
},
upper: function(e) {
console.log(e)
},
lower: function(e) {
console.log(e)
},
scroll: function(e) {
console.log(e)
},
tap: function(e) {
for (var i = 0; i < order.length; ++i) {
if (order[i] === this.data.toView) {
this.setData({
toView: order[i + 1]
})
break
}
}
},
tapMove: function(e) {
this.setData({
scrollTop: this.data.scrollTop + 10
})
}
})
scroll-view

レンダリングは次のとおりです:

注:
(1) textarea、mao、canvas、ビデオコンポーネントはスクロールでは使用できません。 -view
(2) スクロール初期化ビューの 優先度 は、scroll-top
よりも高いです (3) onPullDownRefresh イベント はスクロールビューではトリガーできません
(4) プルダウン更新を使用したい場合は、スクロールビューではなくページスクロールを使用する必要があるため、上部のステータスバー
以上がWeChatアプレット開発でスクロールバーを非表示にするスクロールビューの実装方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。