
に適用される各 属性要素テーブル行グループ | テーブルフッターグループ | テーブル行グループ
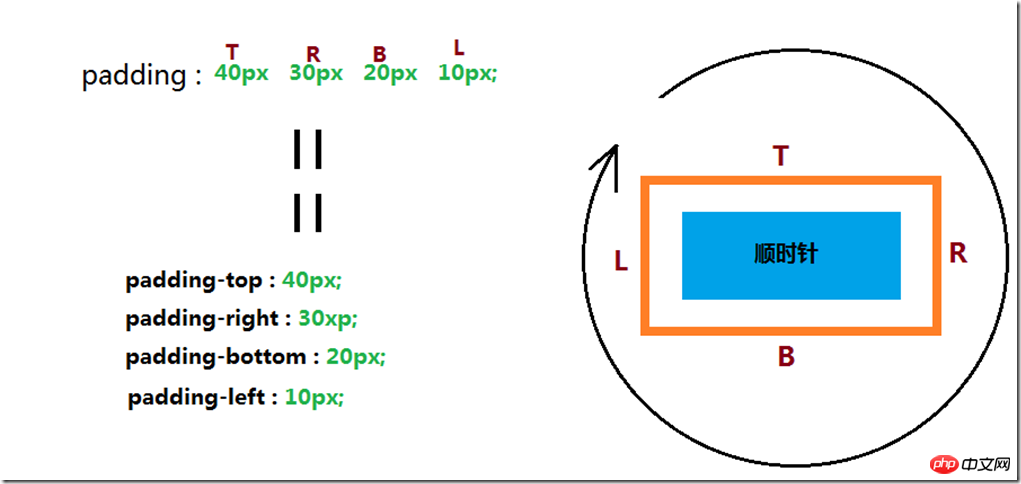
プロパティの関連属性を見てください : [ padding-top ] || [
padding-bottom] || [ padding-left ]
Value:
説明: オブジェクト の 4 つの辺の内部マージンを取得または設定します。
1枚のみご用意の場合は4面全てに使用します。 2つある場合、1つ目は上下用、2つ目は左右用となります。
3つある場合、1つ目は上用、2つ目は左右用、3つ目は下用となります。
非置換インライン要素は、この属性を使用して左側と右側にインライン パッチを設定できます。上側と下側にインライン パッチを設定したい場合は、まずオブジェクトをブロック レベルとして表示する必要があります。またはインラインブロッククラス。
の対応するスクリプト機能は
padding拡張子:
margin,border

パディング : 20px;
== パディング :20px 20px 20px 20px;
パディング : 20px 10px; == パディング : 20px 10px 20px 10px;
パディング: 20px 10px 30px == パディング: 20px 10px 30px 10px;
反対側の辺は等しい、後者は 1 つだけ省略されます。
以上がCSSでのパディングの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。