
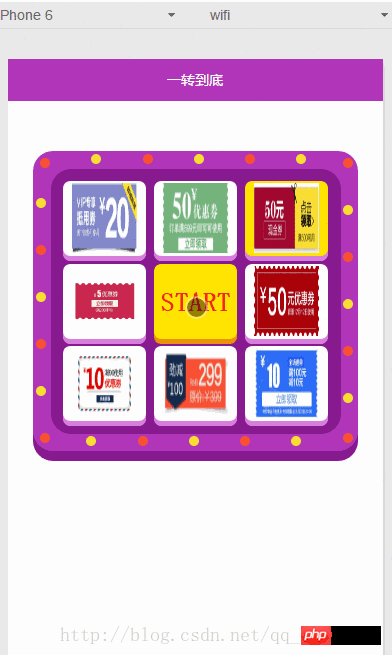
この記事は主に、WeChatアプレットによって開発されたTmallスーパーマーケットの宝くじ効果を模倣した大きなカルーセルのコード共有を紹介します。詳細なコードはここにまとめられており、興味のある友人はそれを参照できます。
Tmall スーパーマーケットのターンテーブルはよく使われています。以前は Android で作っていましたが、今は WeChat アプレットを試しています。
IF
簡単に話しましょう。 
2. 抽選アイテムも JS で制御されていますが、それをどうやって優雅に停止させるかが問題です。JS を使用するのはそれほど簡単ではありません。ここでは setInterval()、time を使用します。傾きを最初に小さくしてから大きくするように
関数
コメント いくつか書きました。見てください。何か間違っている場合は、
批判を歓迎します
上記のコード: 1.index.w
xml
<view class="container-out">
<view class="circle" wx:for="{{circleList}}" style="top:{{item.topCircle}}rpx;left:{{item.leftCircle}}rpx;background-color: {{(index%2==0)?colorCircleFirst:colorCircleSecond}};"></view>
<view class="container-in">
<view class="content-out" wx:for="{{awardList}}" style="top:{{item.topAward}}rpx;left:{{item.leftAward}}rpx;background-color: {{(index==indexSelect)?colorAwardSelect:colorAwardDefault}};">
<image class="award-image" src="{{item.imageAward}}"></image>
</view>
<view class="start-btn" bindtap="startGame" style=" background-color:{{isRunning?'#e7930a':'#ffe400'}}">START</view>
</view>
</view>.container-out {
height: 600rpx;
width: 650rpx;
background-color: #b136b9;
margin: 100rpx auto;
border-radius: 40rpx;
box-shadow: 0 10px 0 #871a8e;
position: relative;
}
.container-in {
width: 580rpx;
height: 530rpx;
background-color: #871a8e;
border-radius: 40rpx;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
}
/**小圆球
box-shadow: inset 3px 3px 3px #fff2af;*/
.circle {
position: absolute;
display: block;
border-radius: 50%;
height: 20rpx;
width: 20rpx;
}
.content-out {
position: absolute;
height: 150rpx;
width: 166.6666rpx;
background-color: #f5f0fc;
border-radius: 15rpx;
box-shadow: 0 5px 0 #d87fde;
}
/**居中 加粗*/
.start-btn {
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
border-radius: 15rpx;
height: 150rpx;
width: 166.6666rpx;
background-color: #ffe400;
box-shadow: 0 5px 0 #e7930a;
color: #f6251e;
text-align: center;
font-size: 55rpx;
font-weight: bolder;
line-height: 150rpx;
}
.award-image {
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
height: 140rpx;
width: 130rpx;
}以上がWechatアプレット開発ビッグカルーセル模倣天猫スーパーマーケット宝くじ効果コード共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。