
強力なJavaScriptレスポンシブチャート Chartist.js
Chartist.jsは、非常にシンプルで実用的なJavaScriptフロントエンドチャートジェネレーターで、チャートデータ変換は非常に柔軟で、Aもサポートしています。多彩なチャート表示形式を備え、フロントエンド開発者向けの開発ツールと言えます。
構成は非常にシンプルで、様々なチャートデータ形式を簡単に変換できます。
CSSとJavaScriptが分離されているのでコードが比較的シンプルで比較的使いやすいです。
SVG形式を使用しているため、Chartist.jsはWebページに柔軟に適用できます。
レスポンシブなグラフは、さまざまなブラウザーのサイズと解像度をサポートします。
カスタム SASS アーキテクチャをサポートします。

Chartist.jsの使い方
まず、公式WebサイトからJSパッケージとCSSパッケージをダウンロードし、ページ内でそれらを引用する必要があります:
<link rel="stylesheet" href="bower_components/chartist/dist/chartist.min.css"> <script src="bower_components/chartist/dist/chartist.min.js">
以下に、いくつかの一般的なチャートタイプを示します。簡単に紹介します。
レンダリング:

JavaScript コード:
new Chartist.Line('.ct-chart', {
labels: ['1', '2', '3', '4', '5', '6'],
series: [
{
name: 'Fibonacci sequence',
data: [1, 2, 3, 5, 8, 13]
},
{
name: 'Golden section',
data: [1, 1.618, 2.618, 4.236, 6.854, 11.09]
}
]
});
var easeOutQuad = function (x, t, b, c, d) {
return -c * (t /= d) * (t - 2) + b;
};
var $chart = $('.ct-chart');
var $toolTip = $chart
.append('<p class="tooltip"></p>')
.find('.tooltip')
.hide();
$chart.on('mouseenter', '.ct-point', function() {
var $point = $(this),
value = $point.attr('ct:value'),
seriesName = $point.parent().attr('ct:series-name');
$point.animate({'stroke-width': '50px'}, 300, easeOutQuad);
$toolTip.html(seriesName + '<br>' + value).show();
});
$chart.on('mouseleave', '.ct-point', function() {
var $point = $(this);
$point.animate({'stroke-width': '20px'}, 300, easeOutQuad);
$toolTip.hide();
});
$chart.on('mousemove', function(event) {
$toolTip.css({
left: (event.offsetX || event.originalEvent.layerX) - $toolTip.width() / 2 - 10,
top: (event.offsetY || event.originalEvent.layerY) - $toolTip.height() - 40
});
});レンダリング:

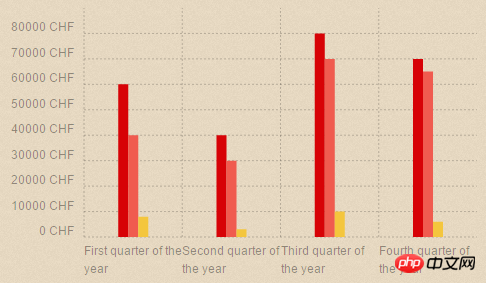
JavaScript コード:
new Chartist.Bar('.ct-chart', {
labels: ['First quarter of the year', 'Second quarter of the year', 'Third quarter of the year', 'Fourth quarter of the year'],
series: [
[60000, 40000, 80000, 70000],
[40000, 30000, 70000, 65000],
[8000, 3000, 10000, 6000]
]
}, {
seriesBarDistance: 10,
axisX: {
offset: 60
},
axisY: {
offset: 80,
labelInterpolationFnc: function(value) {
return value + ' CHF'
},
scaleMinSpace: 15
}
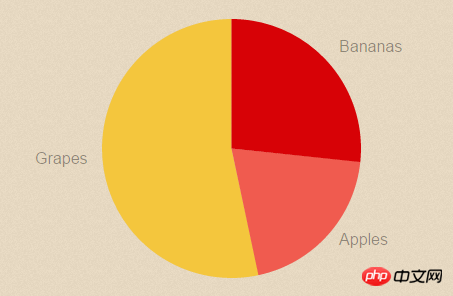
});レンダリング:

JavaScript コード:
var data = {
labels: ['Bananas', 'Apples', 'Grapes'],
series: [20, 15, 40]
};
var options = {
labelInterpolationFnc: function(value) {
return value[0]
}
};
var responsiveOptions = [
['screen and (min-width: 640px)', {
chartPadding: 30,
labelOffset: 100,
labelDirection: 'explode',
labelInterpolationFnc: function(value) {
return value;
}
}],
['screen and (min-width: 1024px)', {
labelOffset: 80,
chartPadding: 20
}]
];
new Chartist.Pie('.ct-chart', data, options, responsiveOptions);Chartist.js の使用方法の詳細については、詳細な API を含む公式 Web サイトを確認してください。
以上が強力な JavaScript 応答チャート Chartist.js の詳細な紹介 (画像とテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。