
この記事では、主に WeChat アプレットのフロントエンド ソース コード ロジックとワークフローに関する関連情報を紹介します。また、テキストの基本的な構造図とサンプル コードも提供します。非常に優れており、参考になります。必要な方は参照してください
早速、フロントエンド コードを直接分析してみましょう。
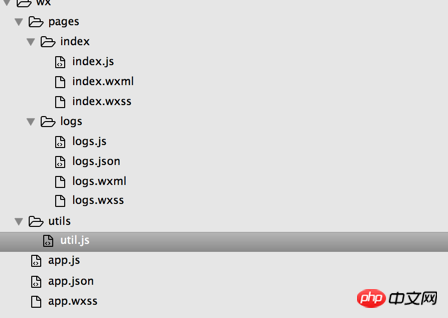
ファイルの基本構造:

まず入り口のアプリを見てください。js、アプリ(obj)は小さなプログラムを登録します。アプレットのライフサイクル関数などを指定するobjectパラメータを受け入れます。他のファイルは、グローバル メソッド getApp() を通じてアプリ インスタンスを取得し、その プロパティ または (getApp().globalData) などのメソッドを直接呼び出すことができます
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null
}
}) app.js はエントリ初期化ファイル。グローバル API 拡張が提供される場所でもあります。それに付属するいくつかのメソッドと属性を分析してみましょう。 onLaunch フック関数は、ミニ プログラムが初期化された後、自動的に実行されます。その後、ミニ プログラムのライフ サイクル中に、onLaunch を積極的に呼び出さなければ、この関数は実行されません。 。
var logs = wx.getStorageSync('logs') || [] 値が空の場合、logs=[] を設定します。これは、
HTML5
arraywx.setStorageSync('logs', logs) に追加され、データがローカル キャッシュに保存されます。wx はグローバル オブジェクト であるため、次のことが可能です。他のファイルで wx を直接呼び出します。 getStorageSync('logs') ローカルのキャッシュ データを取得します。 getUserInfo 関数は、名前が示すように、ログインしているユーザーの情報を取得するためのインターフェイスを提供することに相当します。他のページは呼び出されない限り実行されません。他のページは、getApp().getUserInfo(function(userinfo){console.log(userinfo);}) を通じてこのメソッドを呼び出し、ユーザー情報を取得します。
getUserInfo:function(cb){//参数为cb,类型为函数
var that = this
if(this.globalData.userInfo){//用户信息不为空
typeof cb == "function" && cb(this.globalData.userInfo)//如果参数cb的类型为函数,那么执行cb,获取用户信息;
}else{//如果用户信息为空,也就是说第一次调用getUserInfo,会调用用户登录接口。
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
console.log(res)
that.globalData.userInfo = res.userInfo//把用户信息赋给globalData,如果再次调用getUserInfo函数的时候,不需要调用登录接口
typeof cb == "function" && cb(that.globalData.userInfo)//如果参数cb类型为函数,执行cb,获取用户信息
}
})
}
})
}
}globalData オブジェクトは、他の場所で
を呼び出して、app.json
ファイルを簡単に分析できるグローバル データを保存するために使用されます。このファイルの機能は、WeChat をグローバルに構成することです。アプレットを作成し、ページ ファイルを決定します。パス、ウィンドウ パフォーマンス、ネットワーク タイムアウトの設定、複数のタブの設定など、
最も重要なのは、配列内の要素である、pages 属性です。文字列特定のファイル パス。ミニ プログラムのどのページが構成であるかを指定します。最初の項目はミニ プログラムの最初のページである必要があります。
wxss
、および wxml
を独自のファイルに配置するため、構造がより明確に見えます。 まず、ミニプログラムの最初のページであるインデックスフォルダーを見てみましょう。 Index フォルダーの下には、index.js、index.wxml、index.wxss の 3 つの小さなファイルがあります。ミニ プログラムは、js、css、および html コードを分離して別個のファイルに配置し、それぞれが独自の役割を実行します。 js およびスタイル シートの効果をページに確実に表示できるように、js およびスタイル シートのファイル名は、現在のフォルダーの wxml ファイル名と一致している必要があります。私はこの種の設計コンセプトを高く評価しています。それは、きちんとしていて統一されており、責任が明確で、コード設計の複雑さが軽減されます。
index.wxml、これは共通のテンプレートファイル、データ
です。これは、フロントエンド
mvc
reactをベースに開発されています。 <!--index.wxml-->
<view class="container">//视图容器
<view bindtap="bindViewTap" class="userinfo">//bindtap为容器绑定点击触摸事件,在触摸离开时触发bindViewTap事件处理函数,bindViewTap通过index.js page()设置添加
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>//大双括号的变量来自于index.js的data对象解析成对应的值,而且是实时的
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
var app = getApp() // 获取入口文件app的应用实例
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//自定义事件处理函数,点击.userinfo的容易触发此函数
bindViewTap: function() {
wx.navigateTo({//全局对象wx的跳转页面方法
url: '../logs/logs'
})
},
onLoad: function () {//发生页面加载时,自动触发该生命周期函数
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据,页面自动渲染
that.setData({
userInfo:userInfo
})
})
}
})ログ フォルダーを再度分析してみましょう。ログ フォルダーには、logs.wxml、logs.js、logs.wxss、および logs.json が含まれていることを確認して、エフェクトのレンダリングを完了します。
logs.wxml ファイル
<!--logs.wxml-->
<view class="container log-list">
<block wx:for="{{logs}}" wx:for-item="log">//block容器作用,无其他实际含义。wx:for作用:遍历logs数组,遍历多少次,block块就会复制多少次,for-item等同于为<br>遍历元素起一个变量名,方便引用。<br>
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>logs.js 文件
//logs.js
var util = require('../../utils/util.js') //util.js相当于一个函数库,我们可以在这个文件内自定义扩展和封装一些常用的函数和方法
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {//通过wx.getStorageSync获取本地缓存的logs日志数据
return util.formatTime(new Date(log))//日期格式化
})
})
}
})logs.json文件
{
"navigationBarTitleText": "查看启动日志" //当前页面配置文件,设置window当前页面顶部导航栏标题等相关内容
}基本页面结构和逻辑就这么简单,暴露给我们的没有一点令人费解的东西。
小程序还提供了很多官方组件和API等待我们深挖,加油吧,少年!小程序官方文档地址
以上がWeChat ミニ プログラムのフロントエンド ソース コード ロジックとワークフローの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。