
以下のエディターは、Web ストレージ [html5ローカル データ処理] の詳細な分析を提供します。編集者はこれが非常に良いものだと思ったので、皆さんの参考として今から共有します。編集者と一緒に見に来てください。皆さんのゲームが幸せになることを祈っています
1. webStorage とは何ですか?
webStorage は HTML5 のローカライズされたストレージのメソッドです。以前は ストレージ メソッドを使用していました。では、それらの違いは何でしょうか?Ⅰ. Cookie の問題:
ⅰ. Cookie はサーバーにリクエストを送信する必要があり、サーバーはブラウザのキャッシュ
に保存される cookieId を返すため、一定量の帯域幅を消費します。 [Cookie は各 HTTP リクエスト ヘッダー情報とともに送信されるため、ネットワーク トラフィックが増加します];Ⅱ. Cookie によって保存されるデータ容量は制限されており、IE6 では約 2K しか保存できません。 Webstorage はデータをローカルに保存するだけで済みます
3. 簡単な例を挙げて説明します例: ユーザー名とパスワードを入力し、 ボタン 1 をクリックしてデータを保存し、ボタン 2 をクリックします。 、ページ更新も取得できます:
ⅰXML/HTML Code复制内容到剪贴板
function MyClick1()
{
}①。最初の方法: Firefox2+ の Firefox ブラウザ で使用される
JavaScript コードコンテンツをクリップボードにコピーします
var username = $("#TxtUserName").val();② 2 番目の方法: localStor。年齢 LocalStorage は Web Storage Internet Storage 仕様の一部であり、現在 Firefox 3.5、Safari 4、および IE8 でサポートされています。
ライフサイクル: ローカル C ドライブに保存され、ブラウザを閉じて開いた後もそこに残ります。欠点: 下位バージョンのブラウザではサポートされていません。
var pwd = $("#TxtPwd").val();ⅴ.print
ⅵ.ボタン2は上記のデータをすべて印刷します
最初のタイプの印刷方法: 
2番目の印刷方法
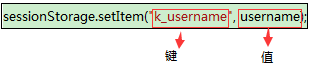
sessionStorage.setItem( "k_username" , username); sessionStorage.setItem( "k_pwd" , pwd);
ⅶ. localStorageのremoveItemメソッド
JavaScript Code复制内容到剪贴板
localStorage.setItem("k_username", username);
localStorage.setItem("k_pwd",pwd);JavaScript Code复制内容到剪贴板
alert("保存成功!");


ⅷ.localStorage的clear方法
//如果我想把所有数据都清除?localStorage有个方法
localStorage.clear();
结果显示:


代码显示:
4.webStorage制作简易留言板[代码为了展示效果所以把js就直接在html里面写]
XML/HTML Code复制内容到剪贴板
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="js/jquery-1.4.1.min.js"></script>
<script type="text/javascript">
$(function () {
//4.页面刷新之后判断它是否为空?
if (localStorage.getItem("k_showCon") != null) {
//5.存在,就把获取到的内容存到里面去
"k_showCon", $("#showCon").html(localStorage.getItem("k_showCon"));
}
});
function preservationClick()
{
var sCon = $("#mCon").val();
//2.获取到内容之后加到显示p里去?怎么放呢?这里我们用append方法
$("#showCon").append("<p>" + sCon + "</p>");
//3.预期的是刷新之后留言还在
localStorage.setItem("k_showCon", $("#showCon").html());
}
function ClearClick()
{
//6.获取到显示p里面的内容清除
$("#showCon").html("");
localStorage.clear();
}
</script>
</head>
<body>
<p>
<table>
<tr>
<td colspan="2">
<textarea id="mCon" cols="25" rows="10"></textarea>
</td>
</tr>
<tr>
<td><input type="button" value="留言" onclick="preservationClick()" /></td>
<td><input type="button" value="清除" onclick="ClearClick()" /></td>
</tr>
</table>
<p id="showCon"></p>
</p>
</body>
</html>效果显示:


以上がWebStorageの詳しい紹介【html5のローカルデータ処理】の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。