
QQ のスクリーンショット機能を使用するとき、そのカーソルはかっこいいと思いますか?今日はカスタム カーソルを適用する方法と、スクリーンショット ツールで QQ スクリーンショット カーソルを使用する方法について説明します。



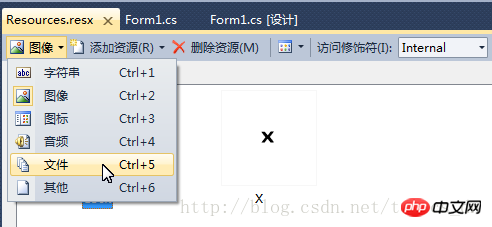
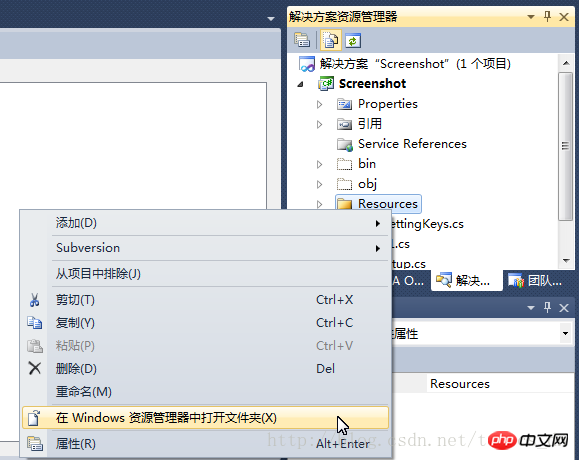
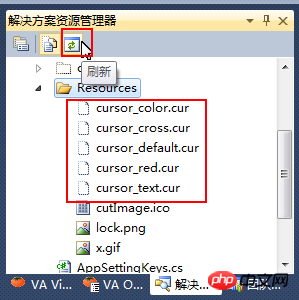
必要なカーソル ファイルのダウンロード : C# ソフトウェア開発サンプル。独自のスクリーンショット ツールで使用するカーソル ファイルをカスタマイズします。


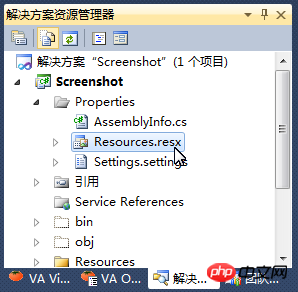
リソース リソース名の単語の最初の文字が大文字に変更されます。

#region 自定义光标
System.Windows.Forms.Cursor cursorCross = null;
System.Windows.Forms.Cursor cursorDefault = null;
System.Windows.Forms.Cursor cursorText = null;
System.Windows.Forms.Cursor cursorColor = null;
#endregion [DllImport("user32.dll")]
private static extern IntPtr LoadCursorFromFile(string fileName); /// <summary>
/// 从已有资源中获得光标
/// </summary>
/// <param name="resource"></param>
/// <returns></returns>
public static Cursor getCursorFromResource(byte[] resource)
{
byte[] b = resource;
FileStream fileStream = new FileStream("cursorData.dat", FileMode.Create);
fileStream.Write(b, 0, b.Length);
fileStream.Close();
Cursor cur = new Cursor(LoadCursorFromFile("cursorData.dat"));
return cur;
} /// <summary>
/// 窗口初始化事件处理程序
/// </summary>
private void Form1_Init()
{
this.isCuting = false;
this.beginPoint = new Point(0, 0);
this.endPoint = new Point(0, 0);
cursorDefault = getCursorFromResource(Properties.Resources.Cursor_Default);
cursorCross = getCursorFromResource(Properties.Resources.Cursor_Cross);
cursorText = getCursorFromResource(Properties.Resources.Cursor_Text);
cursorColor = getCursorFromResource(Properties.Resources.Cursor_Color);
}ShowFormメソッドのelse条件を追加します:
this.Cursor = cursorDefault;
ExitCutImageメソッドにコードを追加します:
this.Cursor = cursorDefault;
マウスを使って Form1 フォーム イベント ハンドラーに入ります:
/// <summary>
/// 鼠标进入Form1窗体事件处理程序
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Form1_MouseEnter(object sender, EventArgs e)
{
this.Cursor = cursorDefault;
}Form1 の コンストラクター にコードを追加します:
Form1_Init();
OK、コンパイルして、スクリーンショットを撮って効果を確認してください。
ここでは複数のカーソルファイルが追加されていますが、その他は今後追加される機能で使用されるのは1つだけです。
以上がC#開発例~カスタムカーソルとQQスクリーンショット撮影時のカーソルを使ったカスタマイズスクリーンショットツール(9)(写真)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。