
はじめに: WAMP を使用する場合、多くの場合、カスタマイズされた構成が必要です。一般的に使用される構成をいくつか示します。
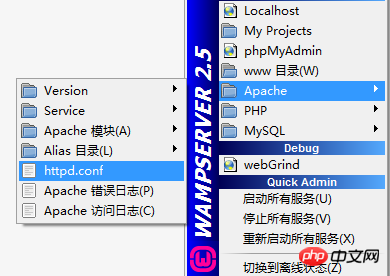
以下に示すように、httpd.conf ファイルを開きます。 
DocumentRoot (2 か所) を見つけて、次の変更を加えます:
#demo为自定义网站目录,下面不再说明DocumentRoot "f:/demo"<Directory "F:/demo">
構成サービスを再起動します。
テスト: ブラウザを開いて、localhost/test.php と入力します (test.php は、デモ ディレクトリに新しく作成されたテスト ファイルです)
wamp インストール ディレクトリの wampmanager.ini ファイルを変更します:
[Menu.Left]...... Type: item; Caption: "www 目录"; Action: shellexecute; FileName: "F:/wamp/www"; Glyph: 2替换为: Type: item; Caption: "demo 目录"; Action: shellexecute; FileName: "F:/demo"; Glyph: 2......
wamp インストール ディレクトリ内の wampmanager.tpl ファイルを再度変更します。
[Menu.Left]......
Type: item; Caption: "${w_wwwDirectory}"; Action: shellexecute; FileName: "${wwwDir}"; Glyph: 2替换为:
Type: item; Caption: "${demo 目录}"; Action: shellexecute; FileName: "${F:/demo}"; Glyph: 2......構成サービスを再起動します。
wamp インストール ディレクトリで binapacheapache2.4.9confextrahttpd-vhosts.conf ファイルを開きます。 (仮想ディレクトリ構成ファイル)
次のコードを追加します:
//添加站点,test01和test02目录下放置网站文件<VirtualHost *:80>
ServerAdmin webmaster@dummy-host2.example.com //邮箱地址,可不写
DocumentRoot "f:/demo/test01" //网站文件目录
ServerName test01.com //主机名
ErrorLog "logs/dummy-host2.example.com-error.log" //错误日志,可不写
CustomLog "logs/dummy-host2.example.com-access.log" common //日常日志,可不写</VirtualHost>
<VirtualHost *:80>
ServerAdmin webmaster@dummy-host2.example.com //邮箱地址,可不写
DocumentRoot "f:/demo/test02" //网站文件目录
ServerName test02.com //主机名
ErrorLog "logs/dummy-host2.example.com-error.log" //错误日志,可不写
CustomLog "logs/dummy-host2.example.com-access.log" common //日常日志,可不写</VirtualHost>上記と同様に、httpd.conf ファイルを再度開き、次の変更を加えます:
# Virtual hosts#Include conf/extra/httpd-vhosts.conf替换为# Virtual hostsInclude conf/extra/httpd-vhosts.conf
//有些版本没有,则不用修改Deny from all Allow from 127.0.0.1替换为: Allow from all#Allow from 127.0.0.1
サービスを再起動します
C:WindowsSystem32driversetchosts を開き、次を追加します:
//添加站点127.0.0.1 test01.com127.0.0.1 test02.com
テスト: ブラウザを開いて「test01.com」と「test02.com」と入力します。 (事前にこの2つのディレクトリにテストファイルを書いておく必要があります)
apacheのデフォルトはポート80です。占有されている場合はポート番号を変更する必要があります。
上記と同様に、httpd.conf ファイルを開いて次の変更を加えます:
Listen 80替换为:Listen 8080(或改成其它未被占用端口号)
ServerName localhost:80替换为:ServerName localhost:8080(与上面修改的端口号要一致)
サービスを再起動します。
テスト: localhost:8080/test.php (前に作成したテスト ファイルはデモ ディレクトリにあります)。
以上がWAMP共通環境構成サンプルコード9の詳細紹介(画像)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。